thinkphp多语言设置有点‘高大上’,为什么说它有点‘高大上’呢?因为本人设置了好久才弄好,而本人之所以弄了好久的原因,竟然是因为‘开启语言设置必须得先开启初始化系统的行为类’,所以,在这里,因为本人的经验有限,姑且认为tp的多语言设置必须的先初始化tp的CheckLangBehavior.class.php
怎么初始化CheckLangBehavior.class.php呢?下面进行讲解。
上一章已经对行为类进行讲解了,不懂的可以看看上篇文章。这里就不多介绍。
tp框架下面,所有模块初始化CheckLangBehavior.class.php,下面截图:

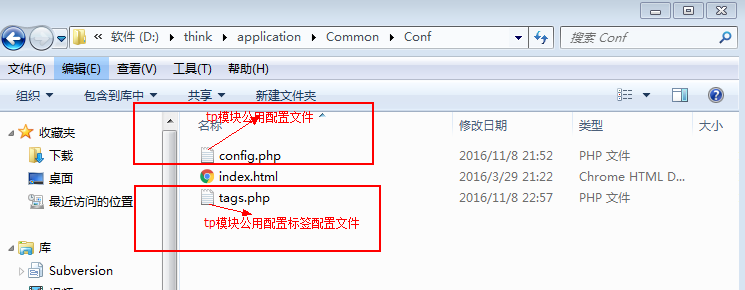
路径大家应该看得懂吧,就在你的公用模块配置文件config.php那里新建一个tags.php就行了,tags.php的内容如下:
<?php
return array(
//app_begin这个行为标签,其实就是tp的内置标签,作用是在tp初始化的时候,触发某个行为,在这里设置当然是触发多语言的功能了
'app_begin' => array('BehaviorCheckLangBehavior'),//开启语言功能
);
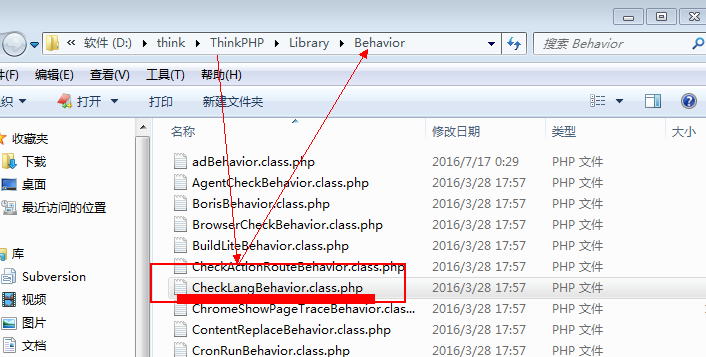
上面的checkLangBehavior.class.php在tp的内置行为类文件夹下面,截图证明一下先:

这个类和上面那个类是不是一模一样啊?你自己可以进入tp框架的Library/Behavior的文件夹里面看看这个类是否存在,它里面的内容到底是什么,这里就不解析了。
配置好了上面的tags.php之后,我们就必须配置tp的配置文件config.php了
这个config.php就在上面的第一个截图中,你只要在那里添加下面的代码:
'LANG_SWITCH_ON' => true, //开启多语言支持开关
'DEFAULT_LANG' => 'zh-cn', // 默认语言
'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔
'LANG_AUTO_DETECT' => true, // 自动侦测语言
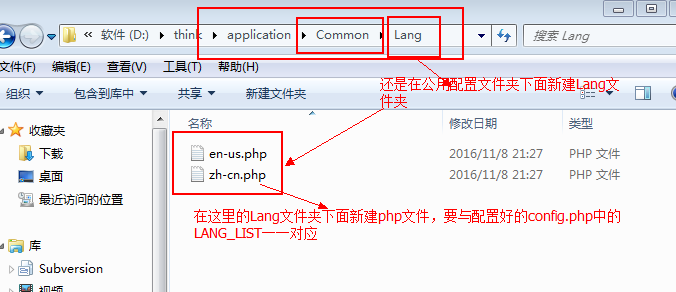
配置好这个之后就是多语言的文件配置了,不多说,截图:

下面是配置en-us.php文件中的代码:
<?php
return array(
/* 核心语言变量 */
'_WEB_NAME_' => 'TRAVEL',
'_WELLCOME_' => 'Wellcome here!',
);
zh-cn.php文件中的代码:
<?php
return array(
/* 核心语言变量 */
'_WEB_NAME_' => '来往',
'_WELLCOME_' => '欢迎来往!',
);
下面是我IndexController.class.php的lang方法的代码:
public function lang(){
$wellcome = L('_WELLCOME_');
$this->assign('wellcome', $wellcome);
$this->display();
}
这是我的IndexController.class.php控制器中的lang方法下面的默认模板lang.html,下面就可以做测试了,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Tp语言设置测试</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<p>{$wellcome}</p>
<p>切换到:<a href="?l=zh-cn">简体中文</a> | <a href="?l=en-us">English</a></p>
</body>
</html>
测试结果如下:

你可以点击切换语言,假如出现中英文转化就对了