Skins
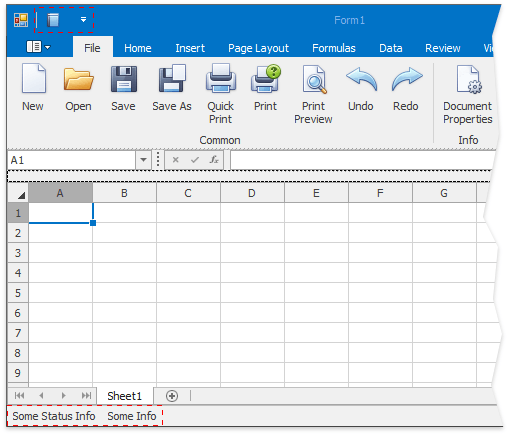
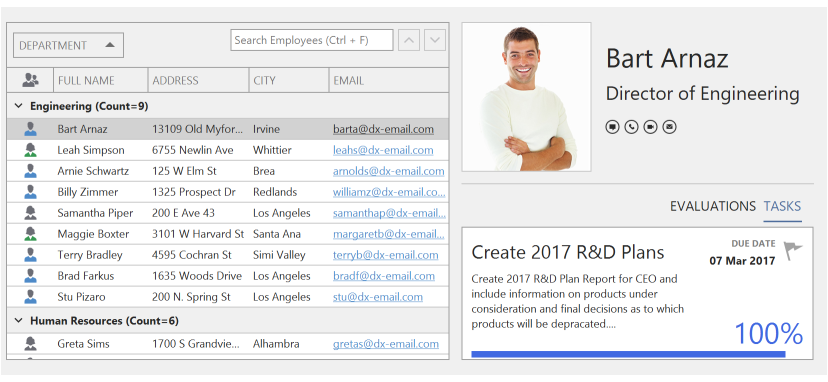
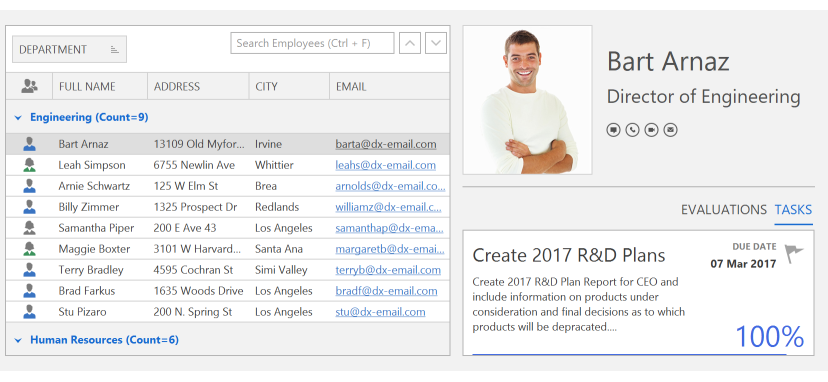
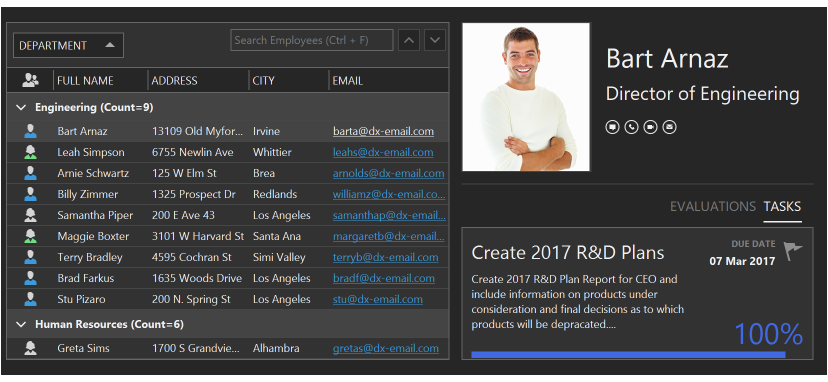
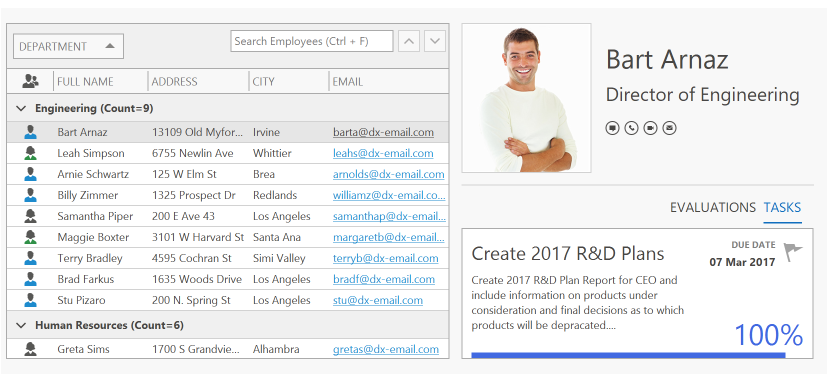
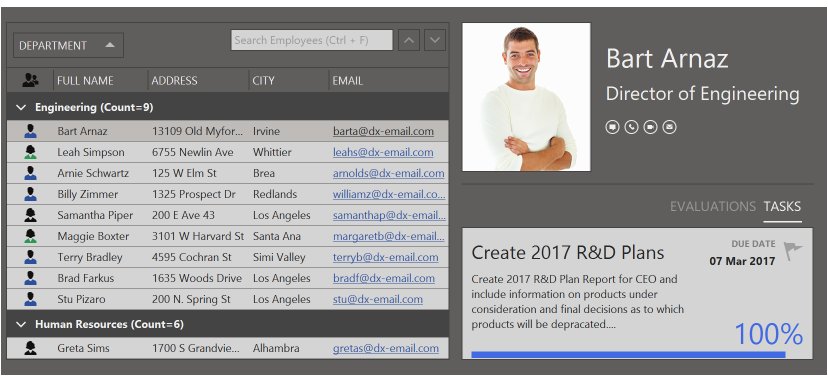
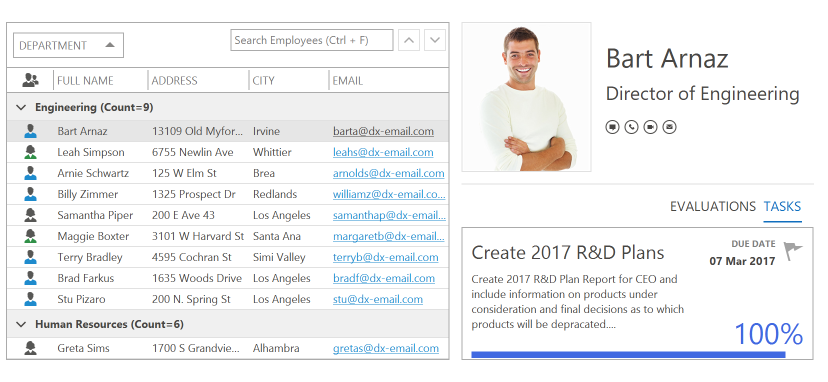
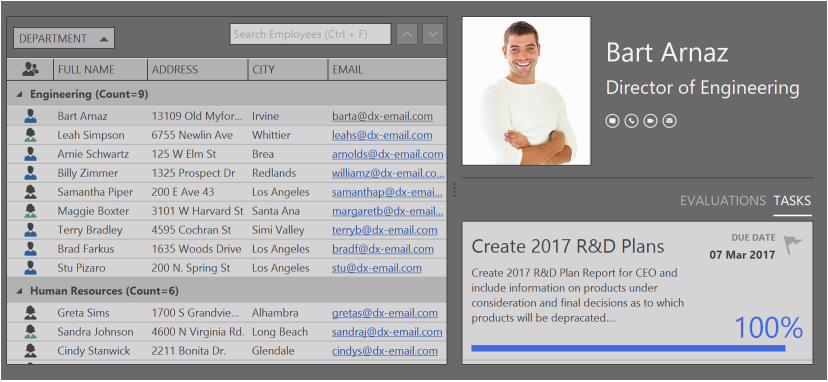
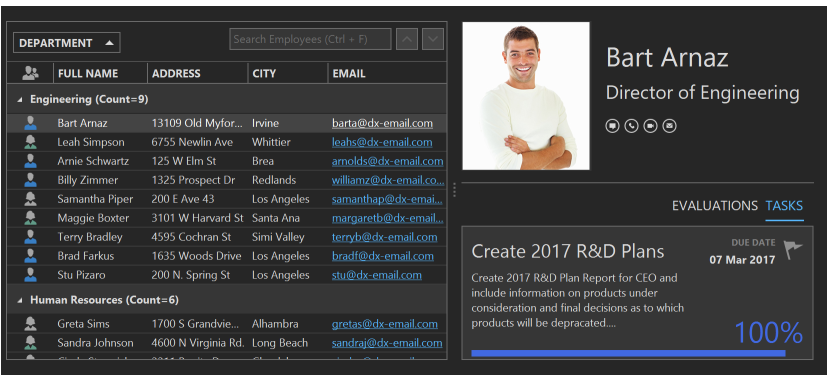
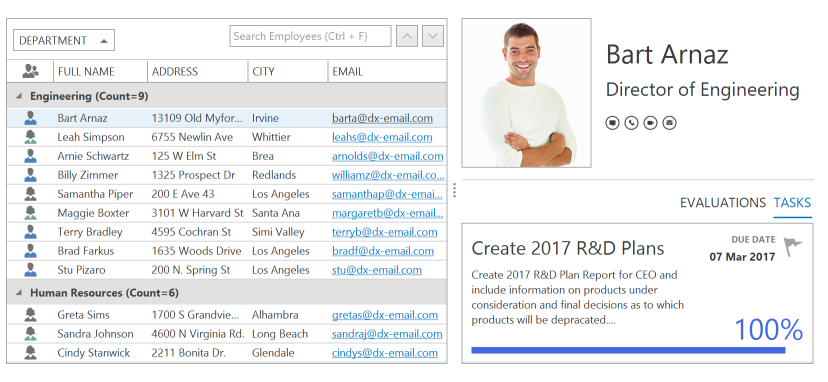
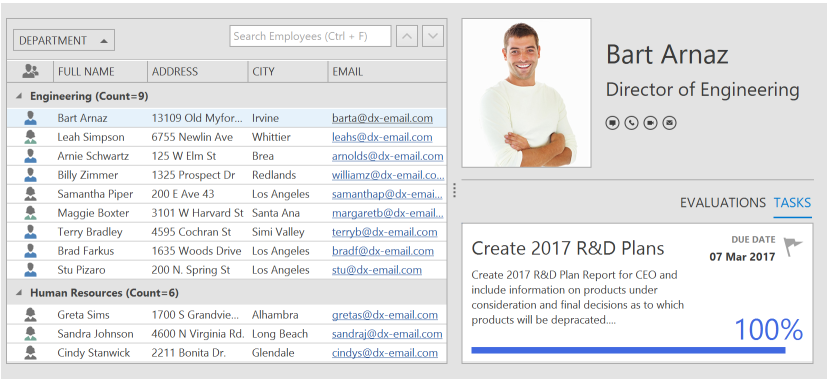
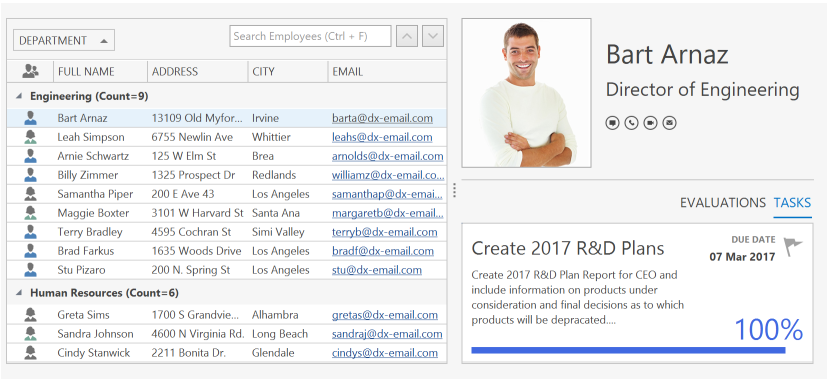
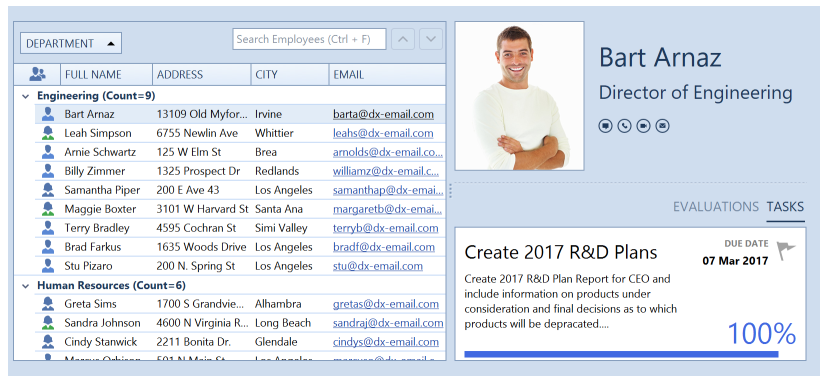
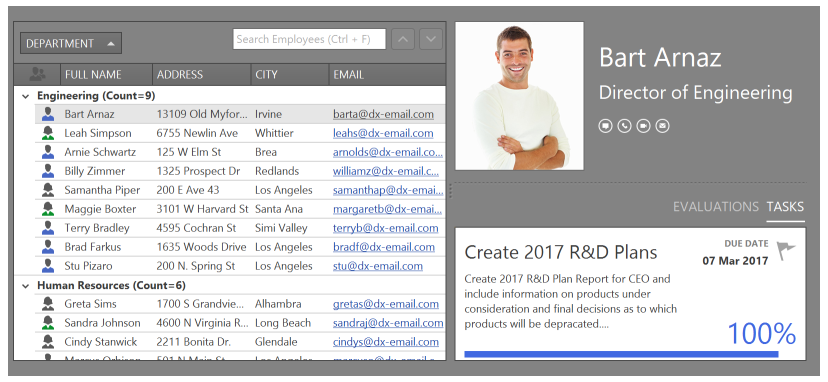
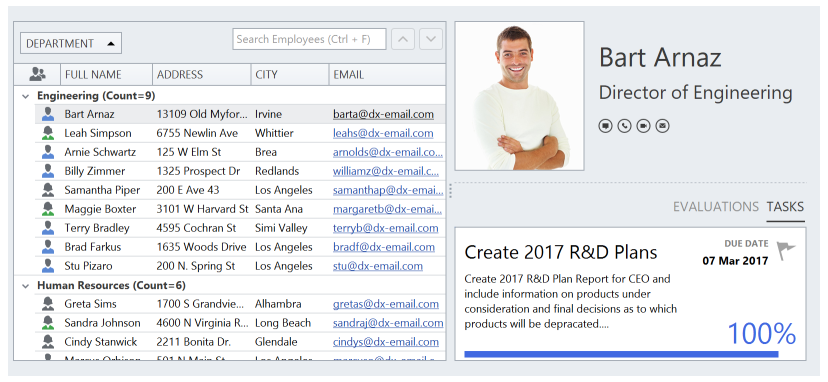
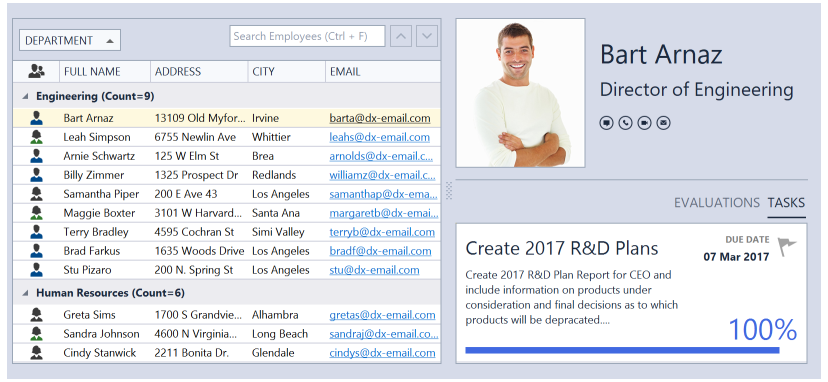
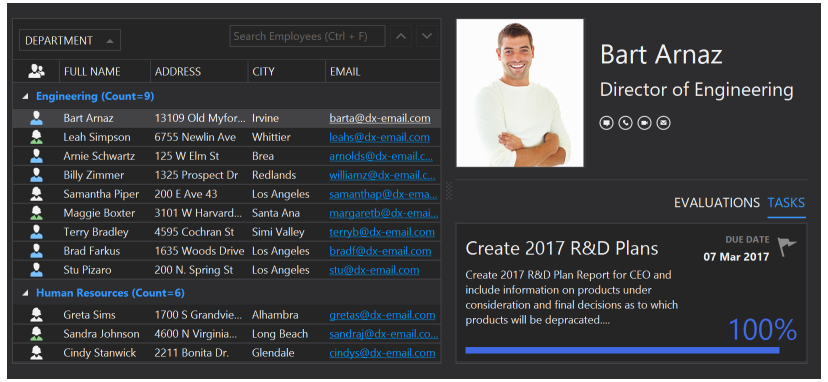
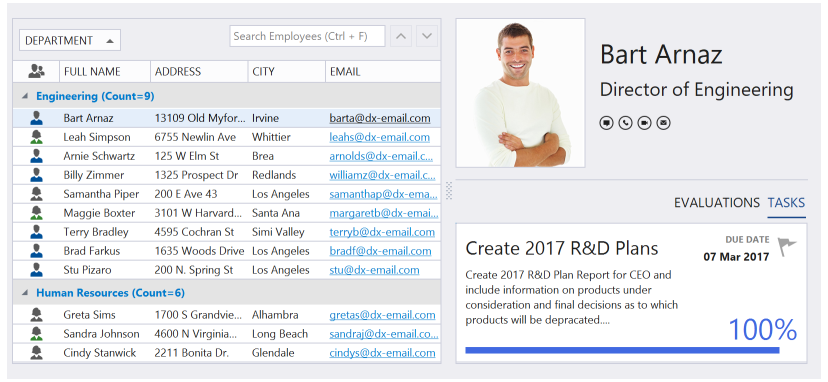
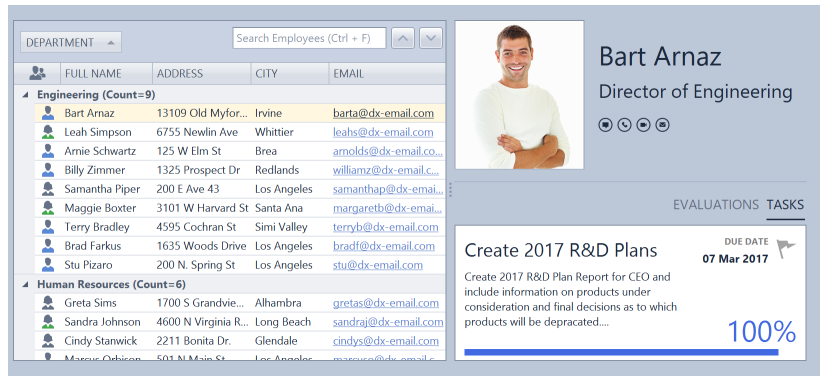
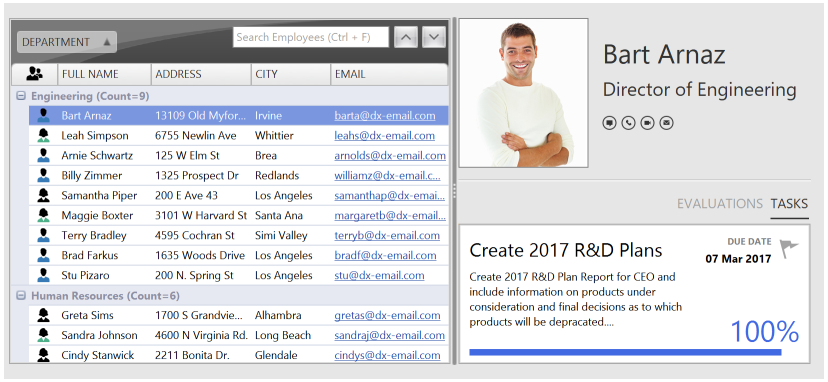
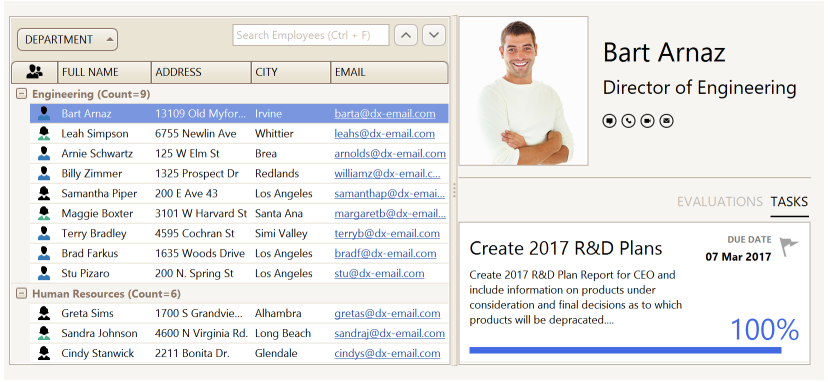
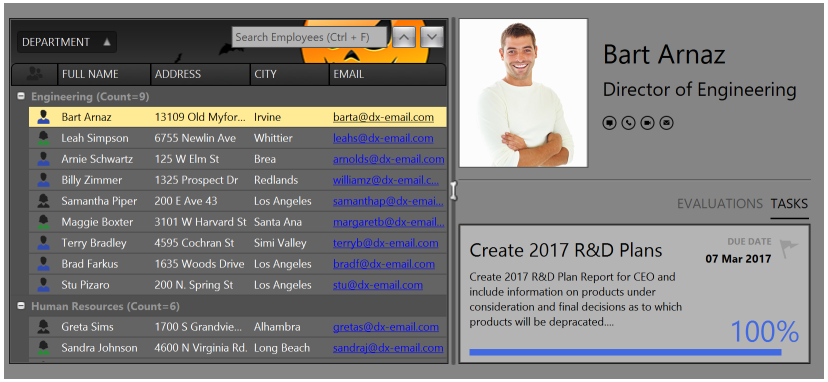
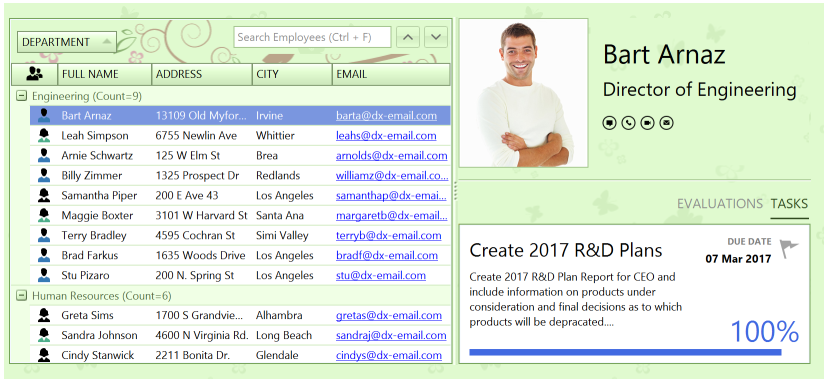
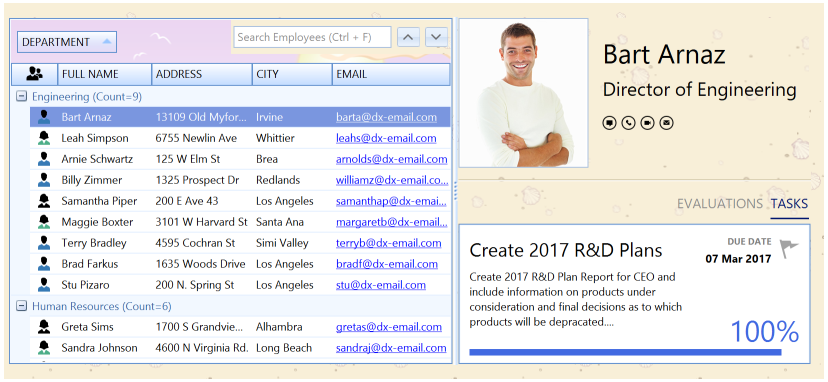
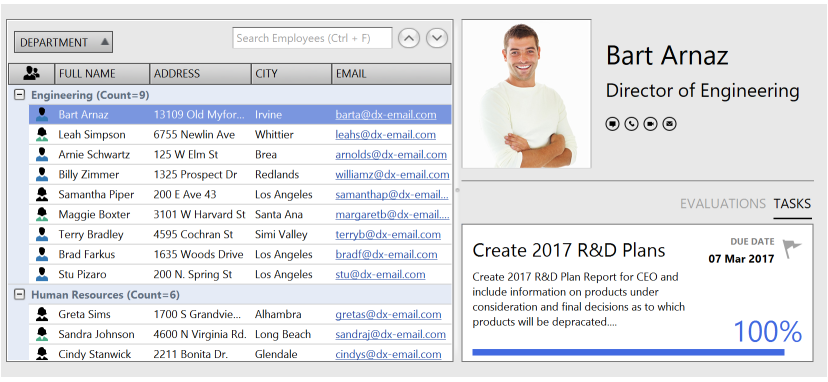
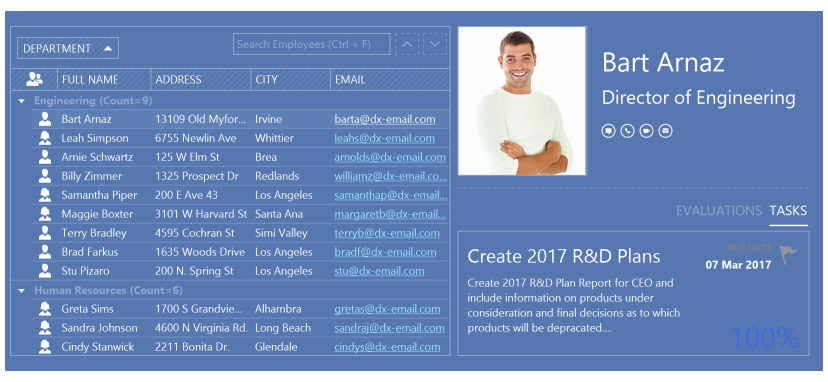
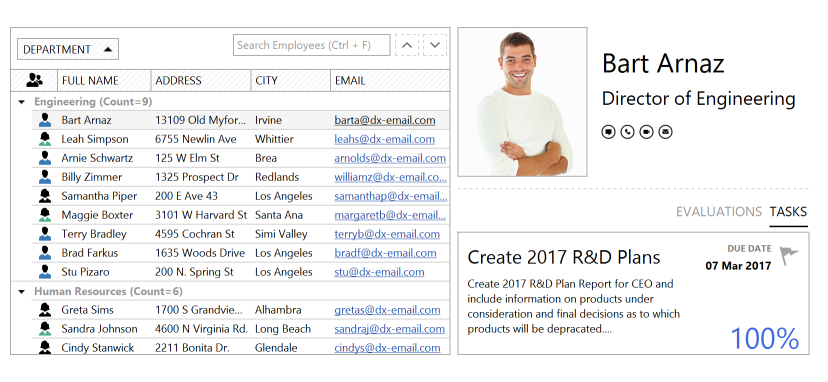
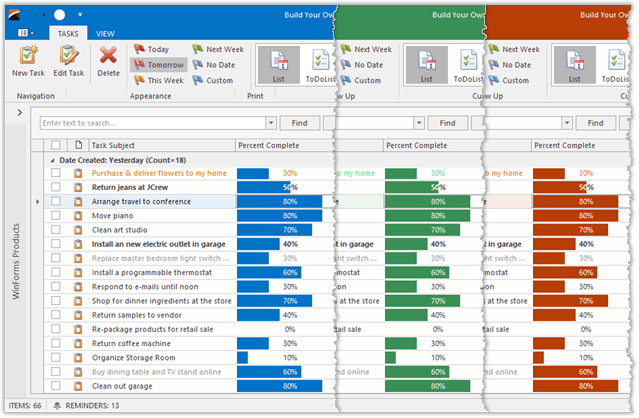
DevExpress WinForms控件包括许多现成的绘画主题(或外观),用于更改DevExpress表单和控件的外观。您可以通过运行WinForms演示应用程序并使用外观选择器在可用主题之间进行切换来查看不同的外观。

Vector Themes
矢量皮肤将矢量图像用于所有UI元素,以提高在高分辨率设备上的显示质量。
- Basic

- Bezier

- Office 2019 Black

- Office 2019 Colorful

- Office 2019 Dark Gray

- Office 2019 White

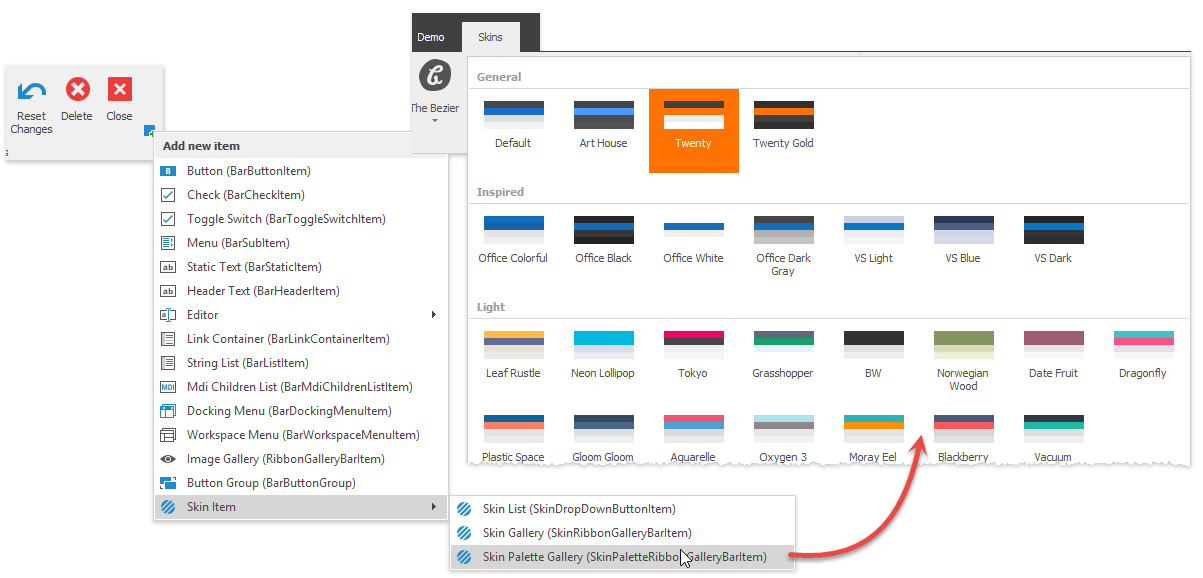
每个vector ski可以具有作为肤色主题的多个调色板(色板)。RibbonControl提供了“ Skin Palette Gallery”(皮肤调色板库)项,允许用户在运行时切换调色板。

以下代码说明了如何修改默认调色板和/或创建其他调色板:
//obtain a vector skin
var commonSkin = CommonSkins.GetSkin(LookAndFeel);
//create a new palette
SvgPalette svgPalette = new SvgPalette();
//set up palette colors
svgPalette.Colors.Add(new SvgColor("Paint", Color.FromArgb(242, 242, 242)));
svgPalette.Colors.Add(new SvgColor("Paint High", Color.FromArgb(255, 255, 255)));
svgPalette.Colors.Add(new SvgColor("Paint Shadow", Color.FromArgb(222, 222, 222)));
svgPalette.Colors.Add(new SvgColor("Brush", Color.FromArgb(80, 80, 80)));
svgPalette.Colors.Add(new SvgColor("Brush Light", Color.FromArgb(150, 150, 150)));
svgPalette.Colors.Add(new SvgColor("Brush High", Color.FromArgb(80, 80, 80)));
svgPalette.Colors.Add(new SvgColor("Brush Major", Color.FromArgb(180, 180, 180)));
svgPalette.Colors.Add(new SvgColor("Brush Minor", Color.FromArgb(210, 210, 210)));
svgPalette.Colors.Add(new SvgColor("Accent Paint", Color.FromArgb(23, 107, 209)));
svgPalette.Colors.Add(new SvgColor("Accent Paint Light", Color.FromArgb(191, 224, 255)));
svgPalette.Colors.Add(new SvgColor("Accent Brush", Color.FromArgb(255, 255, 255)));
svgPalette.Colors.Add(new SvgColor("Accent Brush Light", Color.FromArgb(81, 148, 224)));
svgPalette.Colors.Add(new SvgColor("Key Paint", Color.FromArgb(71, 71, 71)));
svgPalette.Colors.Add(new SvgColor("Key Brush", Color.FromArgb(255, 255, 255)));
svgPalette.Colors.Add(new SvgColor("Key Brush Light", Color.FromArgb(150, 150, 150)));
svgPalette.Colors.Add(new SvgColor("Red", Color.FromArgb(226, 54, 66)));
svgPalette.Colors.Add(new SvgColor("Green", Color.FromArgb(60, 146, 92)));
svgPalette.Colors.Add(new SvgColor("Blue", Color.FromArgb(58, 116, 194)));
svgPalette.Colors.Add(new SvgColor("Yellow", Color.FromArgb(252, 169, 10)));
svgPalette.Colors.Add(new SvgColor("Black", Color.FromArgb(122, 122, 122)));
svgPalette.Colors.Add(new SvgColor("Gray", Color.FromArgb(190, 190, 190)));
svgPalette.Colors.Add(new SvgColor("White", Color.FromArgb(255, 255, 255)));
//replace the default color palette with a custom one
commonSkin.SvgPalettes[Skin.DefaultSkinPaletteName].CustomPalette = svgPalette;
LookAndFeelHelper.ForceDefaultLookAndFeelChanged();
//or
//add a new swatch
commonSkin.CustomSvgPalettes.Add(new SvgPaletteKey(commonSkin.CustomSvgPalettes.Count, "PALETTE_NAME"), svgPalette);
Basic Raster Skin Set
基本栅格皮肤设置
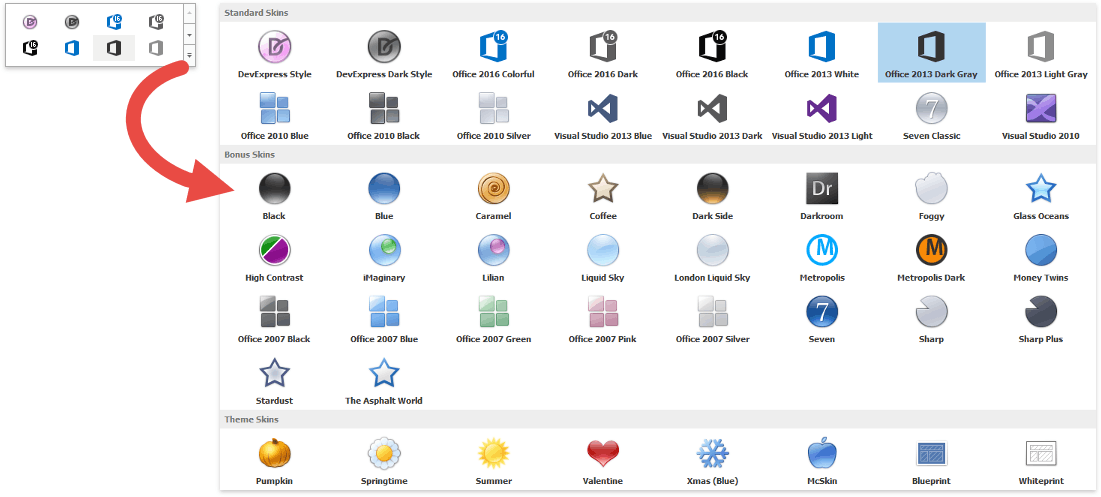
下面的库演示了默认外观,它们是DevExpress.Utils库的一部分(所有使用DevExpress WinForms控件的项目都需要该库):
- DevExpress Style

- DevExpress Dark Style

- Office 2016 Colorful

- Office 2016 Dark

- Office 2016 Black

- Office 2013 White (skin name:Office 2013)

- Office 2013 Dark Gray

- Office 2013 Light Gray

- Office 2010 Blue

- Office 2010 Black

- Office 2010 Silver

- Visual Studio 2013 Blue

- Visual Studio 2013 Dark

- Visual Studio 2013 Light

- Seven Classic

- Visual Studio 2010 (Skin name: VS2010)

Additional Raster Themes
将DevExpress.BonusSkins程序集添加到您的项目中,以使用上述基本集中未包含的其他外观。
- Black

- Blue

- Caramel

Theme Skins
- Pumpkin

- Springtime

- Summer (Skin name: Summer 2008)

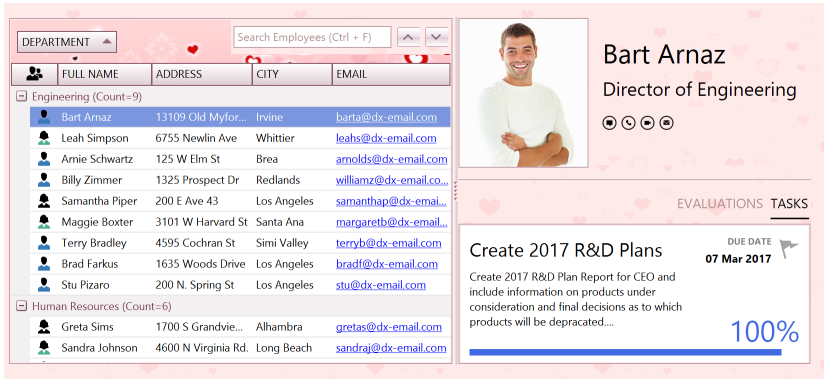
- Valentine

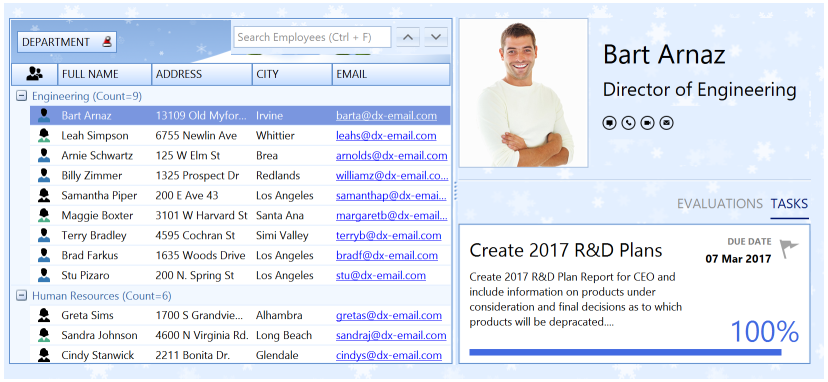
- Xmas (Blue) (Skin name: Xmas 2008 Blue)

- McSkin

- Blueprint

- Whiteprint

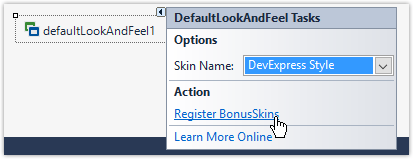
To access bonus skins at design time, select Register BonusSkins from the DefaultLookAndFeel component's smart tag. If this command is not available, then the bonus themes have already been registered. Certain DevExpress Project Templates automatically register bonus skins.

要在代码中注册额外的外观,请首先确保您的项目引用了DevExpress.BonusSkins程序集。然后,在运行主应用程序表单之前,调用DevExpress.UserSkins.BonusSkins.Register方法。
namespace WindowsFormsApplication1 {
static class Program {
[STAThread]
static void Main() {
DevExpress.UserSkins.BonusSkins.Register();
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
一旦注册,您就可以应用奖励皮肤。以下代码将南瓜奖励外观设置为应用程序的默认外观:
private void Form1_Load(object sender, EventArgs e) {
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle("Pumpkin");
}
将主题应用于整个应用程序和单个控件
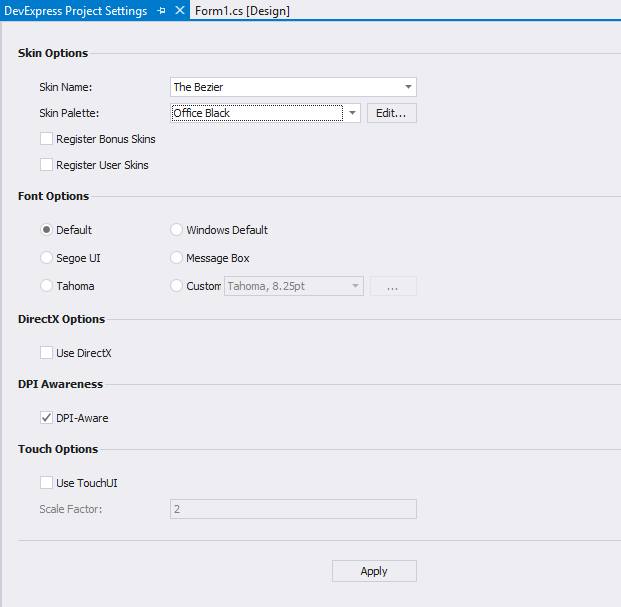
调用DevExpress项目设置页面,然后选择所需的主题以将其应用于整个应用程序。

或者,调用UserLookAndFeel.Default静态对象的UserLookAndFeel.SetSkinStyle方法。
using DevExpress.LookAndFeel;
// ...
UserLookAndFeel.Default.SetSkinStyle("VS2010");
要在代码中应用矢量外观,请使用UserLookAndFeel.SetSkinStyle方法重载,该重载将SkinSvgPalette对象作为参数。此参数允许您将预定义的调色板(色板)应用于皮肤。
this.LookAndFeel.SetSkinStyle(SkinSvgPalette.Bezier.LeafRustle);
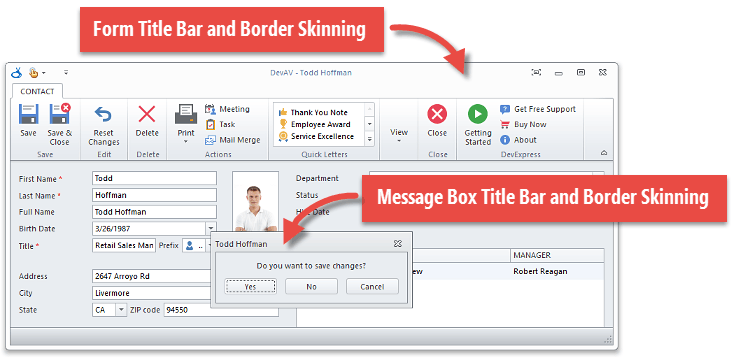
Form Title Bar and Border Skinning
默认情况下,DevExpress表单和消息框的皮肤带有标题栏和边框。

可以使用兼容性选项(请参阅版本兼容性:默认属性值)或WindowsFormsSettings.DisableFormSkins方法来禁用默认标题栏皮肤。
相关API
为最终用户提供运行时皮肤选择器UI
DevExpress 工具栏和菜单以及功能区提供了预定义的皮肤选择器项目-SkinBarSubItem和SkinRibbonGalleryBarItem-它们会自动填充可用的皮肤项目,并允许最终用户随时切换应用程序主题。

该SkinDropDownButtonItem和SkinPaletteRibbonGalleryBarItem皮肤选择提供附加功能。
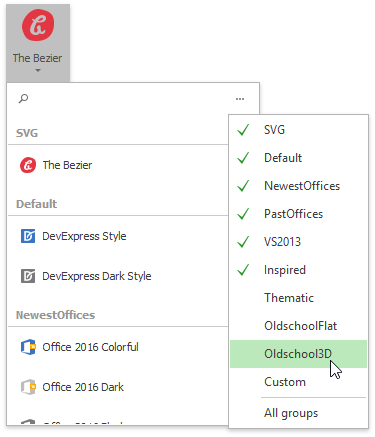
该SkinDropDownButtonItem显示在下拉列表中可用的皮肤。与SkinBarSubItem不同,SkinDropDownButtonItem允许您通过名称搜索特定皮肤并隐藏不需要的皮肤组。

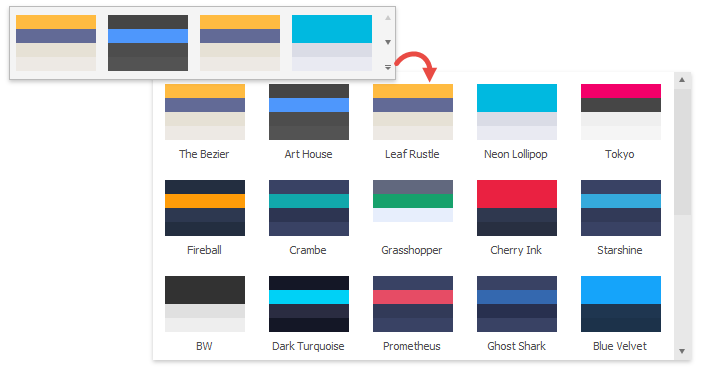
所述SkinPaletteRibbonGalleryBarItem选择显示色板代替皮肤。如果传统的栅格皮肤当前处于活动状态,则将其隐藏。请注意,此项目仅在功能区控件中可用,并且不支持Bar Manager。

您可以在设计时使用功能区和工具栏智能标记创建所有这些外观选择器。

要更改外观选择器的项目标题和图标,请处理静态DevExpress.XtraBars.Helpers.SkinHelper.CreateGalleryItem事件。
SkinHelper.CreateGalleryItem += (s, e) => {
if(e.SkinName.Equals(MySkinName)) {
e.GalleryItem.Image = e.UseLargeIcons ? MyLargeIcon : MySmallIcon;
e.GalleryItem.HoverImage = MyLargeIcon;
e.GalleryItem.Caption = "Glacier";
}
};
您还可以手动获取可用皮肤样式的列表,并创建一个自定义UI元素以在它们之间进行切换。请参阅以下主题,以了解如何使用内置选择器并创建自定义选择器:
Adjust Skin Colors
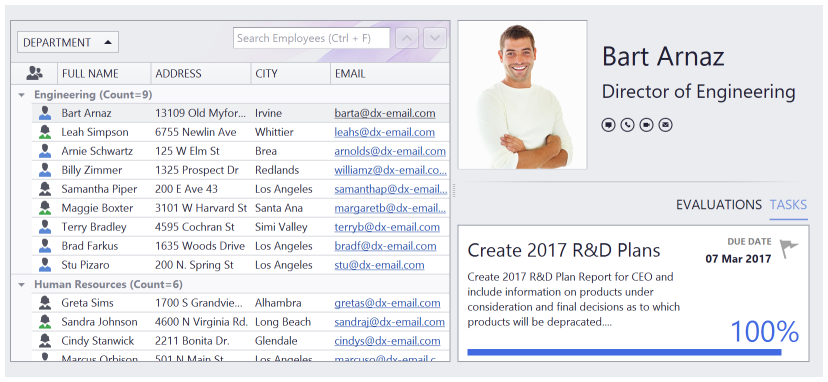
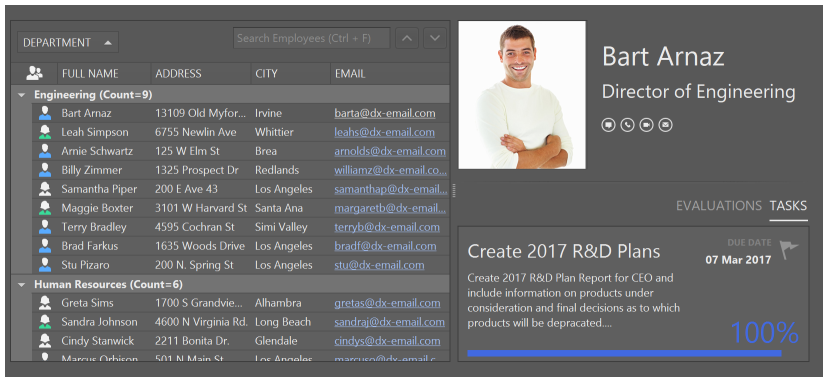
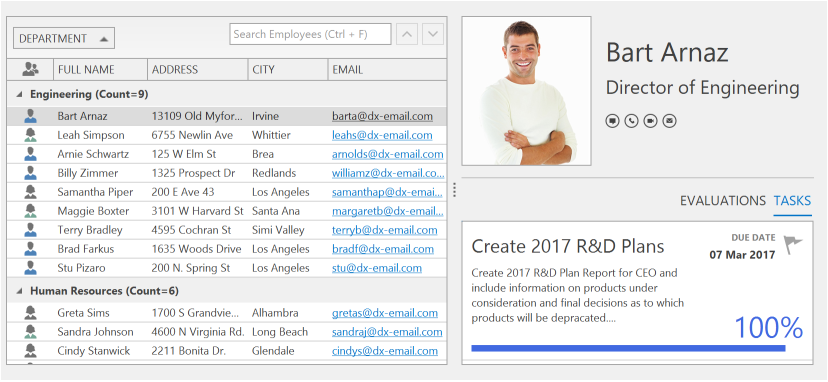
DevExpress外观允许您修改其默认调色板。例如,您可以调整Office 2016 Colorful皮肤的默认颜色(基于MS Outlook颜色)以匹配其他MS Office应用程序的调色板。

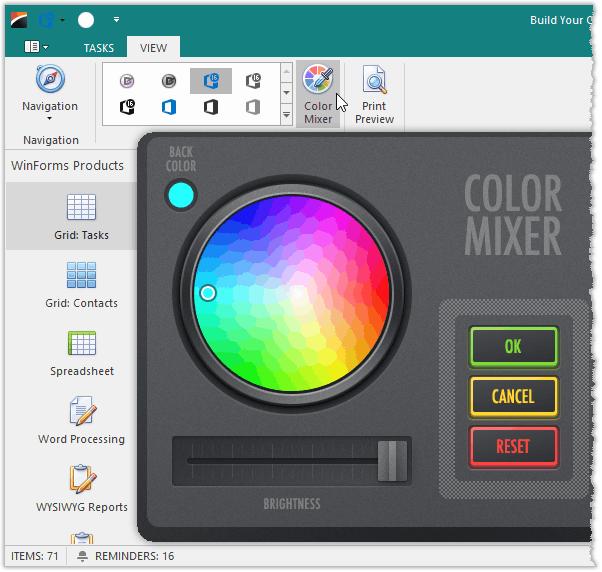
您可以使用预定义的“混色器”对话框来调整DevExpress WinForms演示中的皮肤颜色,如下所示。

使用以下代码在您的应用程序中调用此对话框:
using DevExpress.XtraEditors.ColorWheel;
//..
ColorWheelForm cwForm = new ColorWheelForm();
cwForm.Show();
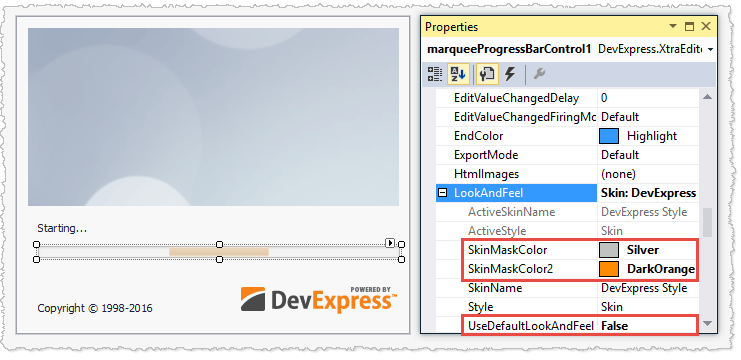
您还可以在设计时或在代码中自定义整个应用程序的外观(使用DefaultLookAndFeel组件)或特定控件的外观调色板(通过其LookAndFeel属性)。
| Member | Description |
|---|---|
| UserLookAndFeel.SkinMaskColor | 指定原色或背景色。 |
| UserLookAndFeel.SkinMaskColor2 | 指定突出显示颜色。 |
| UserLookAndFeel.SetSkinMaskColors | 允许您在一个呼叫中同时设置两种颜色。 |
您可以在设计时访问这些属性。

调用下面的方法来调整代码中的皮肤调色板。
UserLookAndFeel.Default.SetSkinMaskColors(Color.FromArgb(255, 60, 245, 60), Color.White);
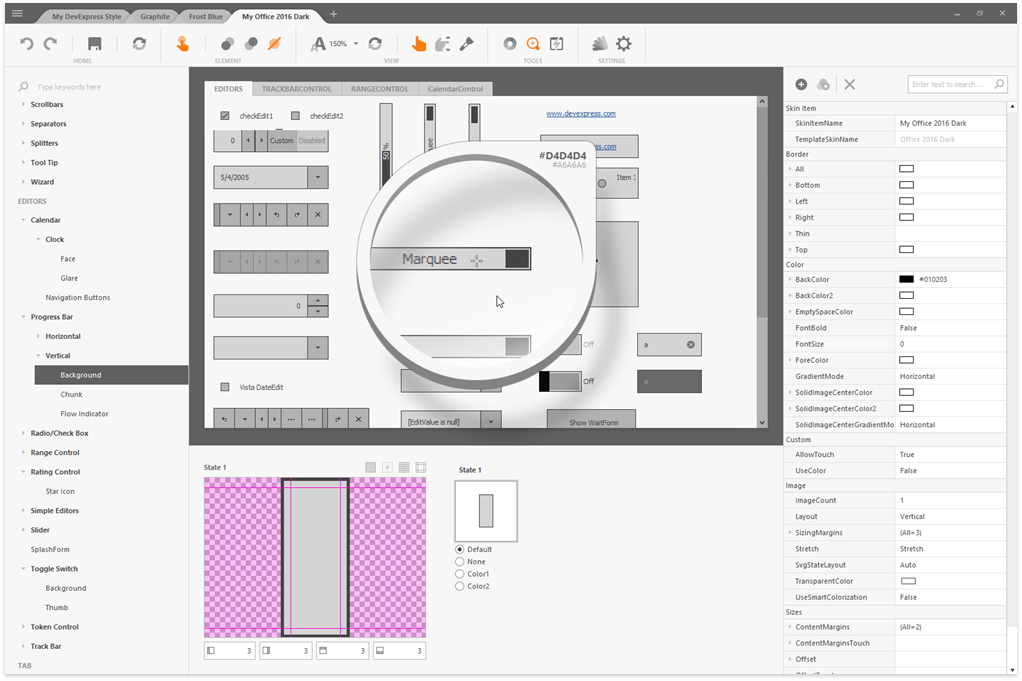
外观是一组位图,字体和对齐方式设置,这些设置确定如何在所有可能的状态(正常,热跟踪,选定等)下绘制控件元素。DevExpress设计人员使用外观编辑器应用程序将外观属性与各个控件相关联,并将此信息编译到前面提到的外观组件中。您可以从Visual Studio 的DevExpress菜单访问“ 皮肤编辑器”应用程序,以修改皮肤以适合特定的公司样式,或将皮肤重新打包为轻量级DLL。

the Toolbar and Menu Skin Selector
您可以在应用程序的工具栏中添加外观选择器,以便最终用户可以在运行时选择外观。
添加皮肤选择器
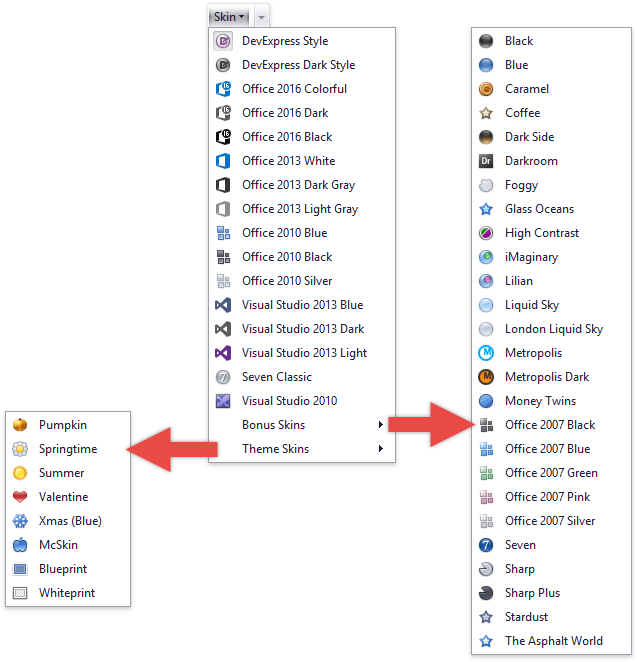
Bars 提供了SkinBarSubItem对象,可在运行时切换应用程序的外观。该项目是一个子菜单,显示流行皮肤的列表以及“ Bonus Skins”和“ Theme Skins”以访问其他子菜单。

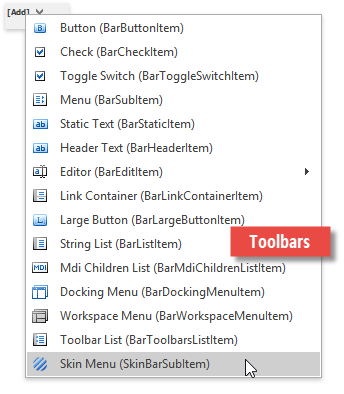
在设计时,单击“ [添加]”,然后从下拉菜单中选择“皮肤菜单(SkinBarSubItem)”,以向工具栏添加子菜单。

添加所需的外观项目后,无需手动实现其功能。单击菜单项以自动应用相应的皮肤。
甲SkinBarSubItem目的是一种自动填充BarSubItem对象。要修改此菜单,请通过BarCustomContainerItem.ItemLinks集合遍历所有项目,并将其自定义为常规的Bar Item Links。以下文档部分说明了如何修改此外观菜单。
请注意,代表各个外观的链接是BarButtonItemLink类对象。子项目(“奖励皮肤”和“主题皮肤”)是BarSubItemLink对象。
Hide Skins and Skin Groups
您可以手动隐藏外观项目或子组。
- 创建要排除的皮肤名称的字符串数组。您可以使用全名(例如“ Office 2016 Colorful”)或部分名称(例如“ 2007”)。
string[] skinsToHide = { "Seven Classic", "DevExpress Style", "Dark", "2010", "2007", "Sharp" };
- 创建一个自定义方法,该方法将遍历bar外观子项目并删除与数组中的值匹配的外观。同样,您可以隐藏带有奖励皮肤的子菜单。
private void HideSkins(string[] skinsToHide) {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
//Check regular button items
if(skinBarSubItem1.ItemLinks[i] is BarButtonItemLink) {
var item = skinBarSubItem1.ItemLinks[i];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
//Check buttons nested in the "Bonus Skins" sub-menu
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Bonus Skins") {
BarSubItemLink group = (BarSubItemLink)skinBarSubItem1.ItemLinks[i];
for(var j = 0; j < group.Item.ItemLinks.Count; j++) {
var item = group.Item.ItemLinks[j];
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
}
//Hide theme skins
if(skinBarSubItem1.ItemLinks[i] is BarSubItemLink && skinBarSubItem1.ItemLinks[i].Caption == "Theme Skins") {
skinBarSubItem1.ItemLinks[i].Visible = false;
}
}
}
- 从Load事件处理程序中调用您的方法,以确保外观子项目已初始化。
void ucBar_Load(object sender,EventArgs e){
HideSkins(skinsToHide);
}
Change Captions and Icons Manually
遍历BarCustomContainerItem.ItemLinks集合,以手动更改外观子项目中的项目标题或字形。这类似于用于隐藏特定皮肤和皮肤组的过程。
void ucBar_Load(object sender, EventArgs e) {
RenameSkins();
}
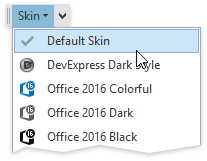
private void RenameSkins() {
for(var i = 0; i < skinBarSubItem1.ItemLinks.Count; i++) {
if(skinBarSubItem1.ItemLinks[i].Caption == "DevExpress Style") {
BarButtonItem parentItem = (BarButtonItem)skinBarSubItem1.ItemLinks[i].Item;
parentItem.Caption = "Default Skin";
parentItem.ImageUri.Uri = "Apply";
}
}
}

自定义Ribbon Gallery 皮肤选择器
本文介绍了如何允许最终用户在运行时使用嵌入式工具栏和菜单皮肤选择器选择皮肤。
添加功能区库皮肤选择器
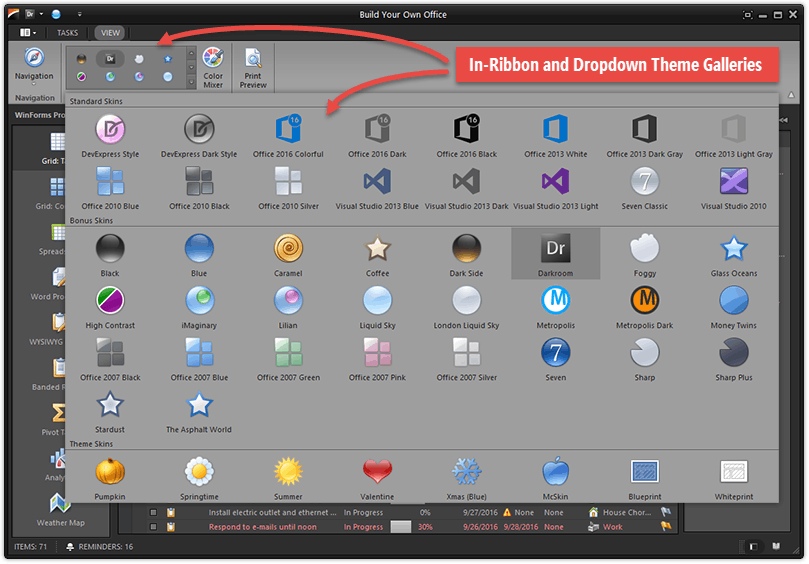
A Ribbon 提供了一种 In-Ribbon gallery (SkinRibbonGalleryBarItem objects) 以允许最终用户能够改变应用程序的外观在运行时。在此库中,皮肤项目分为"Standard Skins"*, "Bonus Skins" and "Theme Skins" 类别。

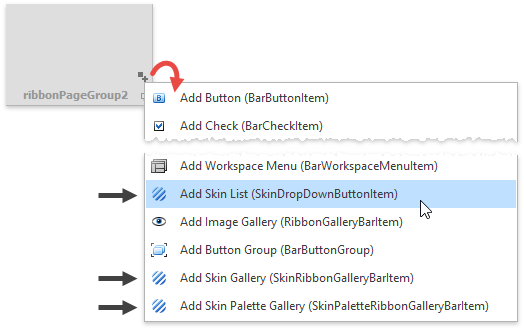
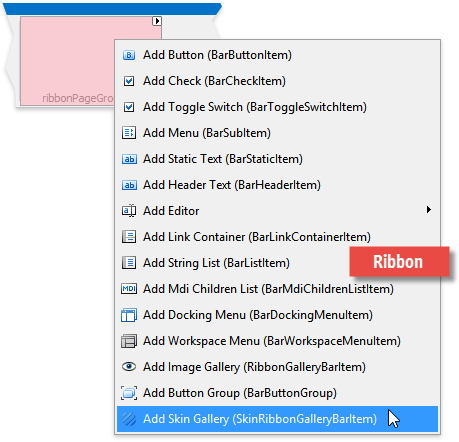
要添加功能区皮肤库,请右键单击RibbonPageGroup,然后选择“添加皮肤库(SkinRibbonGalleryBarItem)”。

添加所需的外观项目后,无需手动实现其功能。单击图库项目以自动应用相应的皮肤。
由于功能区外观库是自动填充的内部功能区库,因此您可以轻松访问其项目和组以对其进行修改–如下所述。
Hide Specific Items And Groups
- 创建一个包含不需要的皮肤名称的字符串数组。这些名称可以是全名(例如“ Office 2016 Colorful”)或部分名(例如“ 2007”)。
string[] skinsToHide = { "Seven Classic", "DevExpress Style", "Dark", "2010", "2007", "Sharp" };
- 定义一个自定义方法,该方法将遍历皮肤项并隐藏不需要的项。
private void HideSkins(string[] skinsToHide) {
for(var i = 0; i < skinRibbonGalleryBarItem1.Gallery.Groups.Count; i++) {
var group = skinRibbonGalleryBarItem1.Gallery.Groups[i];
if(group == null) {
continue;
}
for(var j = 0; j < group.Items.Count; j++) {
var item = group.Items[j];
if(item == null) {
continue;
}
foreach(var skin in skinsToHide) {
if(item.Caption.Contains(skin)) {
item.Visible = false;
}
}
}
}
}
- 使用窗体或UserControl Load事件处理程序来调用您的方法。
this.Load += ucRibbon_Load;
void ucRibbon_Load(object sender, EventArgs e) {
HideSkins(skinsToHide);
}
要隐藏整个皮肤组,请使用下面的代码示例。
void ucRibbon_Load(object sender, EventArgs e) {
skinRibbonGalleryBarItem1.Gallery.Groups.Remove(skinRibbonGalleryBarItem1.Gallery.Groups.OfType<GalleryItemGroup>()
.First(x => String.Equals(x.Caption, "Bonus Skins")));
}
删除项目分组
要删除项目分组,请添加一个新的图库组,并在其中添加所有现有的图库项目。然后,您可以删除除新的自定义组以外的所有画廊组,如下面的代码示例所示。
void ucRibbon_Load(object sender, EventArgs e) {
RemoveGrouping();
}
void RemoveGrouping() {
GalleryItemGroup group = new GalleryItemGroup() { Caption = "Available Skins" };
skinRibbonGalleryBarItem1.Gallery.Groups.Insert(0, group);
foreach(var item in skinRibbonGalleryBarItem1.Gallery.GetAllItems()) {
skinRibbonGalleryBarItem1.Gallery.Groups[0].Items.Add(item);
}
while(skinRibbonGalleryBarItem1.Gallery.Groups.Count > 1)
skinRibbonGalleryBarItem1.Gallery.Groups.Remove(skinRibbonGalleryBarItem1.Gallery.Groups.Last());
}
手动更改标题和图标
要更改功能区外观库中项目的标题和字形,请遍历库项目并修改以下属性:
- GalleryItem.Caption — 获取或设置项目的标题。
- GalleryItem.Hint — 获取与图库项目关联的提示。
- GalleryItem.Description — 获取或设置项目的描述。
- GalleryItem.ImageOptions — 获取或设置矢量图像。矢量图像的优先级高于光栅图像。
- GalleryItem.Image — 获取或设置栅格图像。要显示自定义栅格图像,请使默认矢量图像无效。
- GalleryItem.HoverImage — 获取或设置当鼠标指针悬停该项目时显示的栅格图像。
void ucRibbon_Load(object sender, EventArgs e) {
CustomizeItems(skinRibbonGalleryBarItem1);
}
void CustomizeItems(SkinRibbonGalleryBarItem target) {
foreach(var item in target.Gallery.GetAllItems()) {
if(item.Caption == "DevExpress Dark Style") {
item.Caption = item.Hint = "Default Skin";
item.Description = "The default skin";
// We recommend that you use vector images.
item.ImageOptions.SvgImage = SvgImage.FromResources("DXApplication1.Resources.Driving.svg", typeof(Form1).Assembly);
// The vector image has priority over the raster image.
// To assign a raster image, nullify the default vector image.
item.ImageOptions.SvgImage = null;
item.ImageOptions.Image = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/miscellaneous/colors_16x16.png");
item.ImageOptions.HoverImage = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/miscellaneous/colors_32x32.png");
}
}
}

本地化Bar 和 Ribbon Skin
可以利用Localizer对象自定义外观菜单,而不必遍历每个Bar外观子菜单项和Ribbon外观库项目容器来手动修改项目。这种方法允许您一次自定义所有现有的条形子菜单和功能区画廊中的皮肤项目。
- 创建 BarLocalizer 类的后代,并覆盖其虚拟 XtraLocalizer.GetLocalizedString 方法.
public class MyBarLocalizer : BarLocalizer {
public override string GetLocalizedString(BarString id) {
if(id == BarString.SkinCaptions) {
string defaultSkinCaptions = base.GetLocalizedString(id);
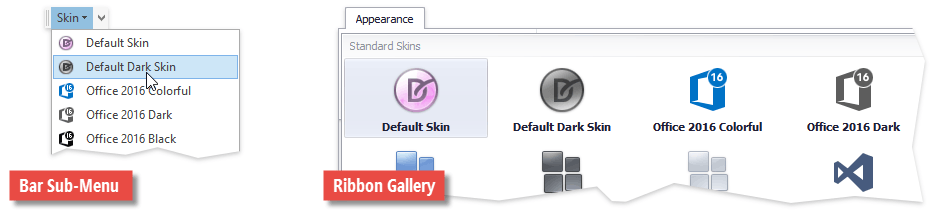
string newSkinCaptions = defaultSkinCaptions.Replace("|DevExpress Style|", "|Default Skin|");
newSkinCaptions = newSkinCaptions.Replace("|DevExpress Dark Style|", "|Default Dark Skin|");
return newSkinCaptions;
}
return base.GetLocalizedString(id);
}
}
- 使用静态 BarLocalizer.Active 属性将您的自定义类的新实例设置为当前的bar本地化器。在调用Application.Run方法之前,在Program类中调用此方法,如下所示。
static class Program {
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main() {
BonusSkins.Register();
SkinManager.EnableFormSkins();
BarLocalizer.Active = new MyBarLocalizer();
Application.Run(new Form1());
}
}
结果

如果在条形外观子项目之后分配了自定义本地化程序,或者如果功能区外观库已经初始化(例如,在Load事件上),则外观项目将显示默认标题。在这种情况下,请调用静态SkinHelper.InitSkinPopupMenu和SkinHelpber.InitSkinGallery方法以再次初始化外观项目并激活定位器。
void ucBar_Load(object sender, EventArgs e) {
BarLocalizer.Active = new MyBarLocalizer();
//refresh bar sub-item links
skinBarSubItem1.ClearLinks();
SkinHelper.InitSkinPopupMenu(skinBarSubItem1);
//refresh Ribbon gallery links
SkinHelper.InitSkinGallery(skinRibbonGalleryBarItem1);
}
Bonus and Custom Skin Registration
您可以将皮肤库添加到项目中,并添加特定的代码以注册该库以在运行时使用这些皮肤(例如,DevExpress.BonusSkins.19.2.dll或通过WinForms皮肤编辑器实用程序创建的库)。通常,应在主表单开始之前调用注册码。
Register DevExpress.BonusSkins Library
在应用程序启动时,调用DevExpress.UserSkins.BonusSkins.Register方法。
[STAThread]
static void Main() {
// Skin registration.
DevExpress.UserSkins.BonusSkins.Register();
Application.Run(new Form1());
}
Register Custom Skins
您可以使用WinForms皮肤编辑器实用程序创建自定义皮肤。请参阅导出和应用自定义皮肤以了解如何获取自定义皮肤库的注册代码。
以下示例显示了在应用程序启动时如何注册自定义SkinProject1库:
[STAThread]
static void Main() {
Assembly asm = typeof(DevExpress.UserSkins.SkinProject1).Assembly;
DevExpress.Skins.SkinManager.Default.RegisterAssembly(asm);
Application.Run(new Form1());
}
public class SkinRegistration : Component {
public SkinRegistration() {
DevExpress.Skins.SkinManager.Default.RegisterAssembly(typeof(DevExpress.UserSkins.SkinProject1).Assembly);
}
}
添加此代码后,重新生成项目,并将SkinRegistration组件从Visual Studio工具箱添加到主应用程序窗体。
注册自定义外观以用于初始屏幕和等待表单
使用SplashScreenManager组件创建的初始屏幕和等待表单在单独的线程中运行。请注意,在主屏幕中注册的自定义皮肤的信息在启动屏幕线程中不可用,直到您调用SplashScreenManager.RegisterUserSkins方法。
SplashScreenManager.RegisterUserSkins(typeof(DevExpress.UserSkins.SkinProject1).Assembly);
splashScreenManager1.ShowWaitForm();
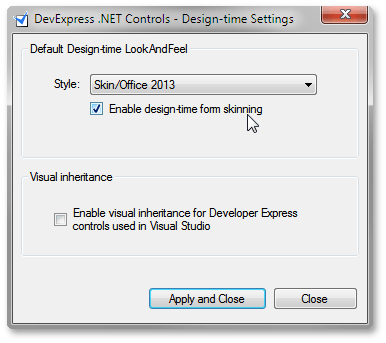
Design-Time Skinning
在设计时,所有DevExpress控件均使用默认的“ DevExpress样式”外观绘制-除非您使用DefaultLookAndFeel组件应用特定外观。

在Visual Studio “ DevExpress | WinForms控件” 菜单中,单击“更改设计时设置...”以更改默认的设计时外观。在调用的对话框中,选择所需的外观并选中“启用设计时表单外观”。

此设置更改DefaultDesignTimeLookAndFeel注册表项,该注册表项位于“ HKEY_LOCAL_MACHINE SOFTWARE Developer Express”节点(对于64位Windows,为“ HKEY_LOCAL_MACHINE SOFTWARE Wow6432Node Developer Express”节点)。选定的外观将应用于没有由DefaultLookAndFeel组件明确设置的所有WinForms项目。