谷歌浏览器断点调试
“资源(Sources)”面板
进入浏览器,点击F12,进入调试面板,点击source
切换按钮 会打开文件列表的选项卡。

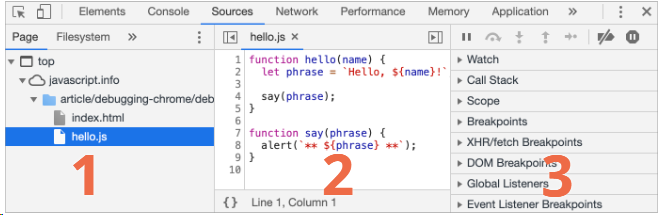
资源(Sources)面板包含三个部分:
- 文件导航(File Navigator) 区域列出了 HTML、JavaScript、CSS 和包括图片在内的其他依附于此页面的文件。Chrome 扩展程序也会显示在这。
- 代码编辑(Code Editor) 区域展示源码。
- JavaScript 调试(JavaScript Debugging) 区域是用于调试的,我们很快就会来探索它。
我们可以按下Esc,打开控制台,查看调试结果
打断点
在资源面板2中行数位置单鼠标,选择第x行代码来进行打断点进行调试。
也可以直接在代码中输入debugger,来选择打断点位置进行调试。
function test(){
debugger
console.log('test');
}
test();
暂停并查看
在设置好断点位置后,按F5重新加载网页,进行代码调试,代码会在第x行停下来,这里设置第4行和8行

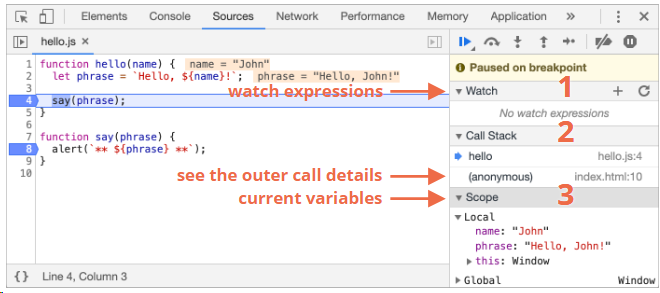
请打开右侧的信息下拉列表(箭头指示出的地方)。这里允许你查看当前的代码状态:
-
察看(Watch)—— 显示任意表达式的当前值。你可以点击加号
+然后输入一个表达式。调试器将随时显示它的值,并在执行过程中自动重新计算该表达式。 -
调用栈(Call Stack)—— 显示嵌套的调用链。此时,调试器正在
hello()的调用链中,被index.html中的一个脚本调用(这里没有函数,因此显示 “anonymous”)如果你点击了一个堆栈项,调试器将跳到对应的代码处,并且还可以查看其所有变量。
-
作用域(Scope)—— 显示当前的变量。Local显示当前函数中的变量,你还可以在源代码中看到它们的值高亮显示了出来。Global显示全局变量(不在任何函数中)。
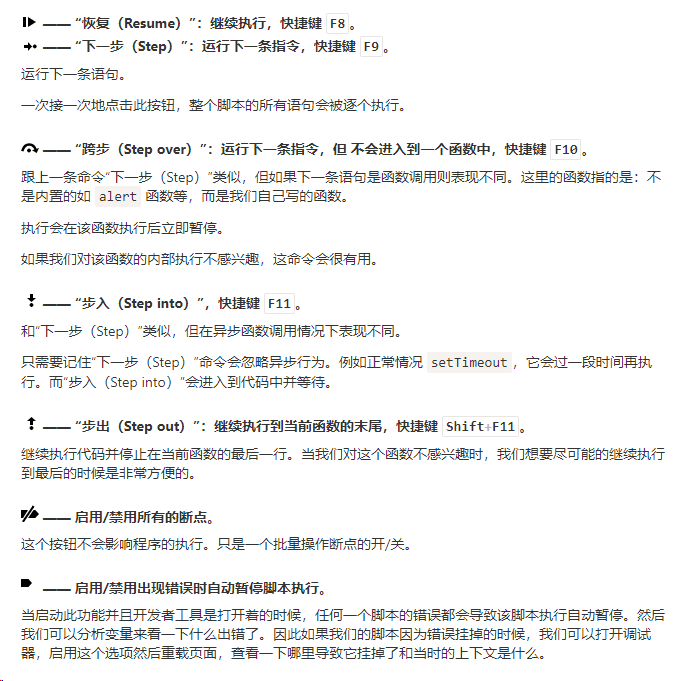
跟踪执行
在右侧面板的顶部是一些关于跟踪脚本的按钮。让我们看看都有哪些功能吧。