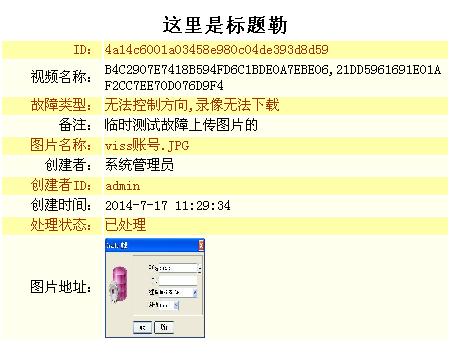
话不多说,先看效果图
此图为最基本的效果,传入DataTable,直接读取第一条数据

设置了标题

设置了显示的列

针对需要处理的列,增加了回调函数控制,让用户自己写处理事件

将指定的列显示为图片

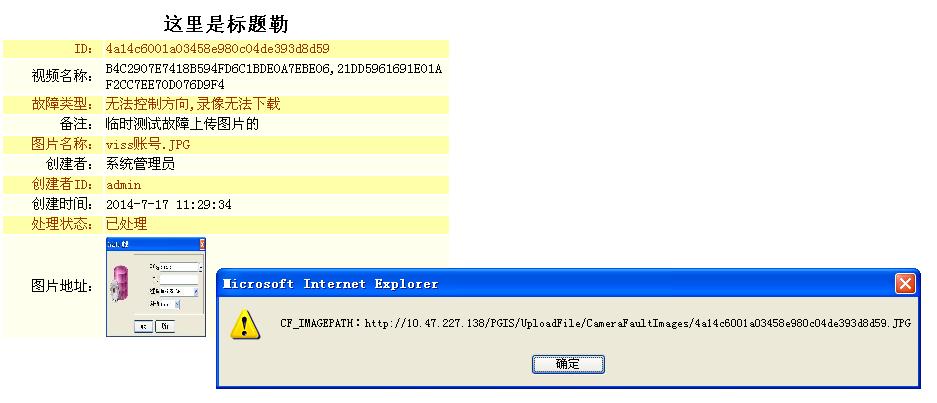
一下两个图为为列绑定了单击事件的回调,将列名以及列值返回

贴上代码,各位高手,提点意见
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CameraFaultInfo.aspx.cs" Inherits="ChildrenPageFolder_Video_Page_CameraFaultInfo" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <base target="_self" /> <title>故障详情</title> <script src="../../js/MyCreateJS/JS_DetailsView.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> function LoadInfo() { // 获取后台数据,DataTable类型 var dt = ChildrenPageFolder_Video_Page_CameraFaultInfo.LoadCameraFaultInfomation(document.getElementById("hf_cf_id").value).value; if (dt != null) { // 显示标题 DatailsView.Opration.TableTitle = "这里是标题勒"; // 显示哪些字段,每个字段对应的中文名 DatailsView.Opration.Fields = "CF_ID:ID:;CF_CAMERAID:视频名称:;CF_TYPE:故障类型:;CF_REMARK:备注:;CF_IMAGENAME:图片名称:;CF_CREATEUSERNAME:创建者:;CF_CREATEUSERID:创建者ID:;CF_CREATETIME:创建时间:;CF_STATE:处理状态:;CF_IMAGEPATH:图片地址:"; // 设置需要在加载时二次编辑的字段 DatailsView.Opration.SetEditColumnWhenLoad("CF_STATE,CF_CAMERAID", DicEdit); // 设置需要显示为图片的字段 DatailsView.Opration.SetImageColumnWhenLoad("CF_IMAGEPATH"); // 设置需要点击触发的字段,并设置回调函数 DatailsView.Opration.SetColumnWhenClick("CF_IMAGEPATH,CF_CREATETIME", ClickCallback); // 加载数据详情 DatailsView.Opration.LoadData("div_CameraFaultInfo", dt); } else { alert("视频故障信息有误,请重新链接该页面。"); } } function DicEdit(colName, colValue) { switch (colName) { case "CF_STATE": return colValue == 1 ? "已处理" : "未处理"; break; case "CF_CAMERAID": return colValue; break; } } function ClickCallback(colName, colValue) { alert(colName + ":" + colValue); } </script> </head> <body onload="LoadInfo()"> <form id="form1" runat="server"> <asp:HiddenField ID="hf_cf_id" runat="server" Value="" /> <div id="div_CameraFaultInfo"> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; public partial class ChildrenPageFolder_Video_Page_CameraFaultInfo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { AjaxPro.Utility.RegisterTypeForAjax(typeof(ChildrenPageFolder_Video_Page_CameraFaultInfo)); string cf_id = Request.QueryString["cf_id"] != null ? Request.QueryString[""].ToString() : ""; this.hf_cf_id.Value = "4a14c6001a03458e980c04de393d8d59"; } /// <summary> /// 加载视频故障详情 /// </summary> /// <param name="cf_id"></param> [AjaxPro.AjaxMethod] public DataTable LoadCameraFaultInfomation(string cf_id) { string sql = "select * from camera_fault t where t.cf_id = '" + cf_id + "'"; return DataAccessManager.GetDataTable(sql, "PGISAPP"); } }
/** 基本信息说明 author <Jeevan> email <jia.wang_vip@foxmail.com> date 2014年7月30日17:04:40 **/ var DatailsView = {}; DatailsView.Opration = (function () { /// <summary> /// 1 /// </summary> var LoadDatails = { // 表格的样式 css_Table: "font-size: 14px; 450px;", css_td_Title: "text-align: center; font-size:20px;font-weight:bold;", css_TR1: "color: #000000;background-color: #ffffee;", css_TR2: "color: #993300;background-color: #ffffaa;", css_TRmove: "color: #123456;background-color: #eaa;", css_colTitle: "100px; text-align:right;", css_colValue: "350px;", // 设置需要初始化的变量 TableTitle: "", // 显示的标题 SetTableTile: function (title) { /// <summary> /// 设置显示的标题 /// </summary> /// <param name="title" type="String">标题的名称</param> this.TableTitle = title; }, Fields: "", SetFields: function (fields) { /// <summary> /// 需要显示的字段,表列名 /// </summary> /// <param name="fields" type="String">格式:列名:中文名;列名:中文名;列名:中文名</param> }, // 二次编辑字段 EditColumn: "", EditColumnCallBack: null, SetEditColumnWhenLoad: function (columns, callback) { /// <summary> /// 设置需要二次处理的字段,如数据为1,但需要显示为已处理,该方法完成 /// 返回该列名、值给回调方法 /// </summary> /// <param name="columns" type="String">列名:格式 列名1,列名2</param> /// <param name="callback" type="function">回调的处理方法</param> this.EditColumn = columns; this.EditColumnCallBack = callback; }, // 设置需要显示为图片的链接 ImageColumn: "", SetImageColumnWhenLoad: function (columns) { /// <summary> /// 设置需要显示为图片的字段,该字段无处理过程,直接给图片赋值显示 /// </summary> /// <param name="columns" type="String">格式:列名,列名,列名</param> this.ImageColumn = columns; }, // 设置当点击的时候,需要回调的字段 ClickColumn: "", ClickColumnWhenClick: null, SetColumnWhenClick: function (columns, callback) { /// <summary> /// 设置点击时需要触发事件的字段(会在回调函数里面返回该字段的列名以及值) /// </summary> /// <param name="columns" type="String">点击时触发的字段,格式:列名,列名,列名</param> /// <param name="callback" type="function">点击的回调方法,会在该函数里面返回该字段的列名以及值</param> this.ClickColumn = columns; this.ClickColumnWhenClick = callback; }, LoadData: function (divId, dt) { /// <summary> /// 通过传入DIV的ID以及DataTable类型数据进行数据加载 /// </summary> /// <param name="divId" type="String">DIV的ID</param> /// <param name="dt" type="DataTable">C#中DataTable类型</param> if (dt != null && dt != undefined && dt.Rows.length > 0) { // 准备好显示的字段跟对应的字段绑定的值 var cn_col = new Array(); var en_col = new Array(); if (this.Fields.split(";").length > 0 && this.Fields != "") { var temArr = this.Fields.split(";"); for (var i = 0; i < temArr.length; i++) { en_col.push(temArr[i].split(":")[0]); cn_col.push(temArr[i].split(":")[1]); } } else { for (var i = 0; i < dt.Columns.length; i++) { en_col.push(dt.Columns[i].Name); } cn_col = en_col; } // 显示标题 var thead = null; if (this.TableTitle != "") { thead = document.createElement("thead"); var tr = document.createElement("tr"); var td = document.createElement("td"); td.colSpan = "2"; td.style.cssText = this.css_td_Title; td.innerHTML = this.TableTitle; tr.appendChild(td); thead.appendChild(tr); } // 读取数据来显示 var tbody = document.createElement("tbody"); for (var i = 0; i < en_col.length; i++) { // 取出标题跟对应的值 var columnName = en_col[i]; var title = cn_col[i]; var value = dt.Rows[0][columnName]; // 创建td对象 var tdTitle = document.createElement("td"); tdTitle.innerHTML = title; tdTitle.style.cssText = this.css_colTitle; var tdValue = document.createElement("td"); var tdContentObject = null; if (this.EditColumn.indexOf(columnName) > -1) { // 如果正在执行的字段为需要二次编辑的字段,则通过回调给客户进行二次编辑 var span = document.createElement("span"); span.innerHTML = this.EditColumnCallBack(en_col[i], value); tdContentObject = span; } if (this.ImageColumn.indexOf(columnName) > -1) { // 判断该字段是否需要显示为图片 if (value != null) { var imageObj = document.createElement("image"); imageObj.src = value; imageObj.width = 100; imageObj.height = 100; tdContentObject = imageObj; } } if (this.ClickColumn.indexOf(columnName) > -1) { // 判断该字段是否需要点击事件 if (tdContentObject == null) { var span = document.createElement("span"); span.innerHTML = value; tdContentObject = span; } tdContentObject.setAttribute("colName", columnName); tdContentObject.setAttribute("colValue", value); tdContentObject.onclick = function () { ColumnClickEvent(this); } } if (tdContentObject == null) { var span = document.createElement("span"); span.innerHTML = value; tdContentObject = span; } tdValue.appendChild(tdContentObject); tdValue.style.cssText = this.css_colValue; tdValue.style.wordBreak = "break-all"; // 创建行 var tr = document.createElement("tr"); if (i % 2 == 1) { tr.style.cssText = this.css_TR1; } else { tr.style.cssText = this.css_TR2; } tr.setAttribute("trNowClass", tr.style.cssText); tr.onmouseover = function () { this.style.cssText = DatailsView.Opration.css_TRmove; } tr.onmouseout = function () { this.style.cssText = this.getAttribute("trNowClass"); } // td添加到tr,tr添加到tbody tr.appendChild(tdTitle); tr.appendChild(tdValue); tbody.appendChild(tr); } var table = document.createElement("table"); table.style.cssText = this.css_Table; if (thead != null) { table.appendChild(thead); } table.appendChild(tbody); document.getElementById(divId).appendChild(table); } } }; function ColumnClickEvent(obj) { /// <summary> /// 点击事件的回发 /// </summary> /// <param name="obj" type="Object">返回的td中的对象</param> DatailsView.Opration.ClickColumnWhenClick(obj.getAttribute("colName"), obj.getAttribute("colValue")) } function trMouseEvent(trObj) { /// <summary> /// 行悬浮事件 /// </summary> /// <param name="trObj" type="Object">tr对象</param> trObj.style.cssText = CommonJS.HtmlTableOperation.trMouseCss; } function trOutEvent(trObj) { /// <summary> /// 行离开事件 /// </summary> /// <param name="trObj" type="Object">tr对象</param> trObj.style.cssText = trObj.getAttribute("trNowClass"); } return LoadDatails; })();
简单的汇总一下功能:
1.读取DataTable第一列的值,并显示
2.自定义设置标题
3.自定义绑定列
4.自定义列的数据处理加载的处理事件
5.自定义列为图片显示
6.自定义列的点击事件
7.行的样式自定义
JS代码中,每个方法里面我都写了
/// <summary> /// 设置点击时需要触发事件的字段(会在回调函数里面返回该字段的列名以及值) /// </summary> /// <param name="columns" type="String">点击时触发的字段,格式:列名,列名,列名</param> /// <param name="callback" type="function">点击的回调方法,会在该函数里面返回该字段的列名以及值</param>
该功能的主要作用是在客户调用的时候,增加的提示的功能,JS智能提示
http://visualstudiogallery.msdn.microsoft.com/872d27ee-38c7-4a97-98dc-0d8a431cc2ed/
有空大伙可以看看,写的时候麻烦了点,但是调用的时候就方便多了
如果转载,请添加转载说明,本人为自创,谢谢!