margin和padding区别
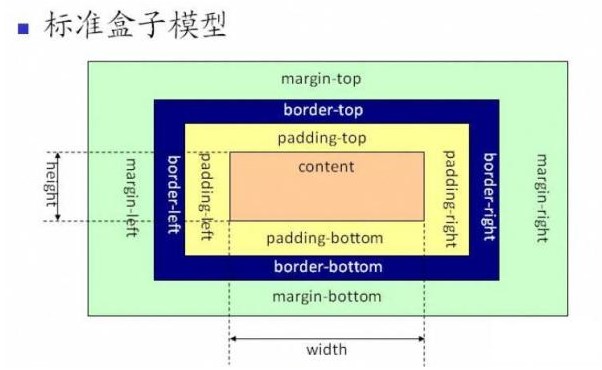
margin指的是外边距属性,padding是内边距。见盒模型:

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
border: 1px solid red;
float: left;
margin: auto 20px;
100px;
height: 100px;
}
a{background:pink; padding-left:60px;}
</style>
</head>
<body>
<div><a>11111</a></div>
<div>22222</div>
</body>
</html>
效果

各个样式的优先级
内联>id>class
内联的样式如下:
<h1 style="color:white;">
阿巴阿巴
</h1>
使用id的样式如下:
<style>
#blue-text {
color: blue;
}
</style>
<body>
<h1 id="blue-text">
阿巴阿巴
</h1>
</body>
使用class的样式如下:
<style>
.red-text {
color: red;
}
</style>
<body>
<h1 class="red-text">
阿巴阿巴
</h1>
</body>
最后可用!important绝对保证覆盖某个css格式color: red!important;