vue的鼠标移入和移出
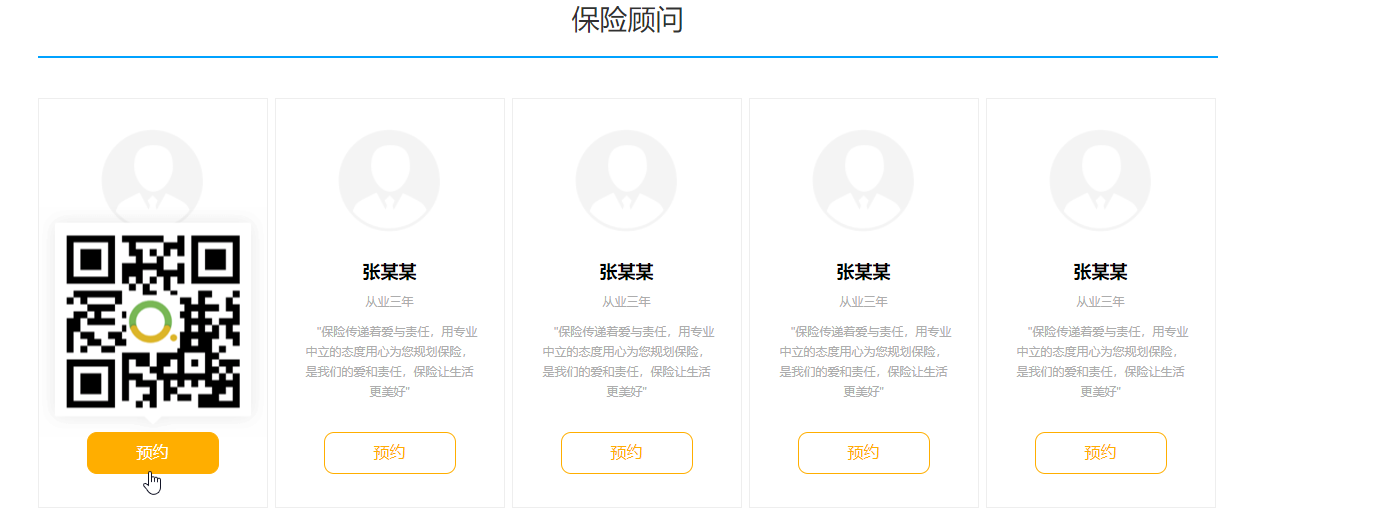
需求(鼠标到预约二维码显示,预约添加背景色)

实现
<!--html部分-->
<ul class="person_list"> //五个li标签皆是循环渲染出来的
<li class="item" v-for="(n,index) in 5">
<div class="code-wrapper" v-show="index == showIndex"> //当俩个index相等的时候,二维码的图片显示
<img src="../assets/img/code.png" alt="" />
</div>
<img src="../assets/img/avator.png" alt="" />
<span class="name">张某某</span>
<span>从业三年</span>
<span class="introduce">"保险传递着爱与责任,用专业中立的态度用心为您规划保险,是我们的爱和责任,保险让生活更美好"</span>
<span class="yuyue" v-on:mouseover="showCode(index)" v-on:mouseleave="hideCode()">预约</span> //预约的按钮上绑定了鼠标移入和鼠标移出的方法,
</li>
</ul>
<!--vue的数据源部分-->
export default {
name: 'service',
data() {
return {
showIndex: null
}
},
methods: {
showCode(index) {
this.showIndex = index; //当showIndex和index相同二维码图片显示,为null时不显示
},
hideCode() {
this.showIndex = null
}
}
}
<!--css部分-->
.yuyue {
text-align: center;
margin: 0 auto;
color: #FFAE00;
border: 1px solid #FFAE00;
padding: 10px 15px;
100px;
border-radius: 10px;
margin-top: 30px;
font-size: 16px;
cursor: pointer;
&:hover{ //这里就是鼠标划入添加背景色
color: #fff;
background: #FFAE00;
}
}