一、打开Chrome调试工具
1、快捷键:F12
2、页面上右键菜单——>检查
3、快捷键:Ctrl+Shift+I
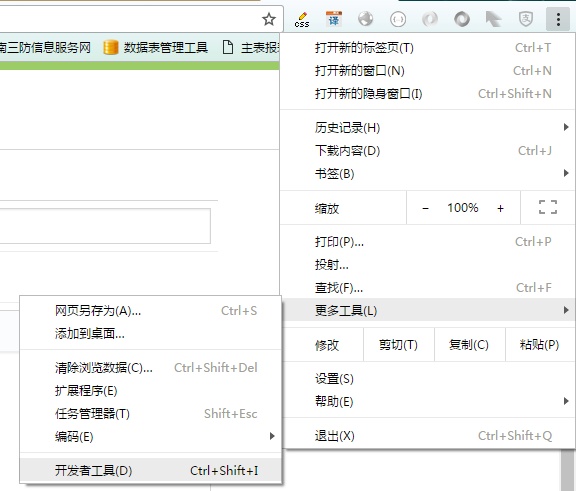
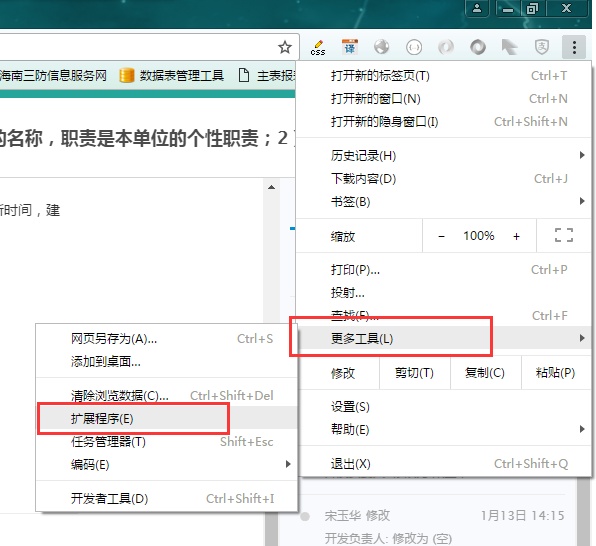
4、右上角垂直三点——>更多工具——开发

二、常用标签面板介绍(Element、Network、Sources、Application、Console)
1、Chrome提供的常用组件工具概述
① Elements: 允许我们从浏览器的角度看页面,也就是说我们可以看到chrome渲染页面所需要的的HTML、CSS和DOM(Document Object Model)对象。此外,还可以编辑这些内容更改页面显示效果;
② Network: 可以看到页面向服务器请求了哪些资源、资源的大小以及加载资源花费的时间,当然也能看到哪些资源不能成功加载。此外,还可以查看HTTP的请求头,返回内容等;
③ Sources: 主要用来调试js;
④ Timeline: 提供了加载页面时花费时间的完整分析,所有事件,从下载资源到处理Javascript,计算CSS样式等花费的时间都展示在Timeline中;
⑤ Profiles: 分析web应用或者页面的执行时间以及内存使用情况;
⑥ Application(Resources): 对本地缓存(IndexedDB、Web SQL、Cookie、应用程序缓存、Web Storage)中的数据进行确认及编辑;
⑦ Audits: 分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案;
⑧ Console: 显示各种警告与错误信息,并且提供了shell用来和文档、开发者工具交互;
⑨ Security:通过该面板你可以去调试当前网页的安全和认证等问题并确保您已经在你的网站上正确地实现HTTPS。
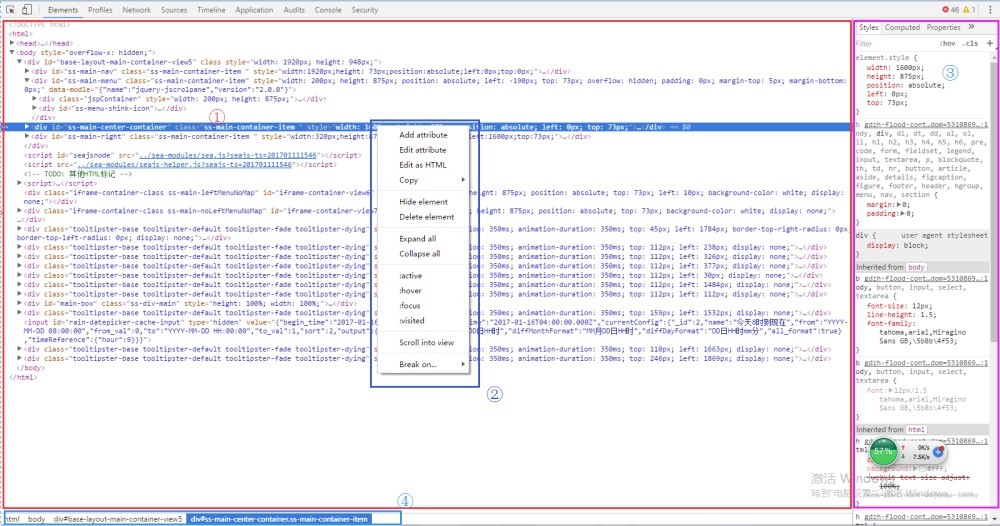
(1)Element

区域①:Html的dom树结构,可以进行查看定位编辑;
区域②:dom对象的辅助功能;
区域③:实时显示当前选中标签的CSS样式、属性等
- Styles: 显示用户定义的样式,还有开发者工具添加的样式;
- Computed: 显示开发者工具计算好的元素样式(盒式模型);
- Event Listeners: 显示当前HTML DOM节点和其祖先节点的所有JavaScript事件监听器
- DOM Breakpoints: 列出所有的DOM 断点;
- Properties: 全面地列出当前选中内容的属性,不过基本很少用到。
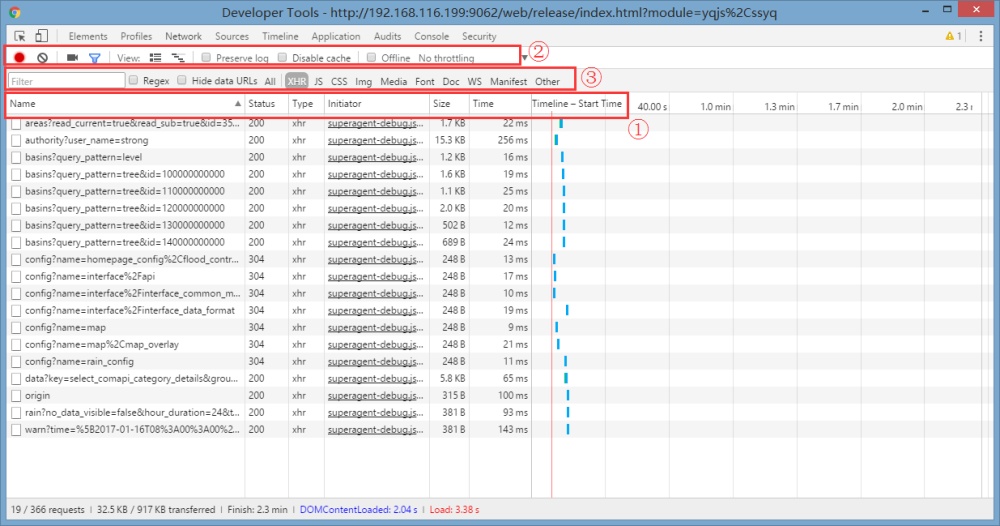
2、Network

区域①:请求的每个资源在Network表格中显示为一行,每个资源都有许多列的内容;
- Name: 资源名称以及URL路径;
- Status: HTTP状态码;
- Type: 请求资源的MIME类型;
- Initiator解释请求是怎么发起的,有四种可能的值:
- Parser:请求是由页面的HTML解析时发送的;
- Redirect:请求是由页面重定向发送的;
- Script:请求是由script脚本处理发送的;
- Other:请求是由其他过程发送的,比如页面里的link链接点击。
- Size: Size是响应头部和响应体结合起来的大小,;
- Time: Time是从请求开始到接收到最后一个字节的总时长;
- Timeline: 显示网络请求的可视化瀑布流,鼠标悬停在某一个时间线上,可以显示整个请求各部分花费的时间。
区域②:辅助小功能
- Record Network Log: 红色表示此时正在记录资源请求信息;
- Clear: 清空所有的资源请求信息;
- Filter: 过滤资源请求信息;
- Perserve Log: 再次记录请求的信息时不擦出之前的资源信息;
- Disable cache: 不允许缓存的话,所有资源均重新加载。
区域③:选择Filter后,就会出现如红色区块3所显示的过滤条件,当我们点击某一内容类型(可以是Documents, Stylesheets, Images, Scripts, XHR, Fonts, WebSockets, Other)后,只显示该特定类型的资源。
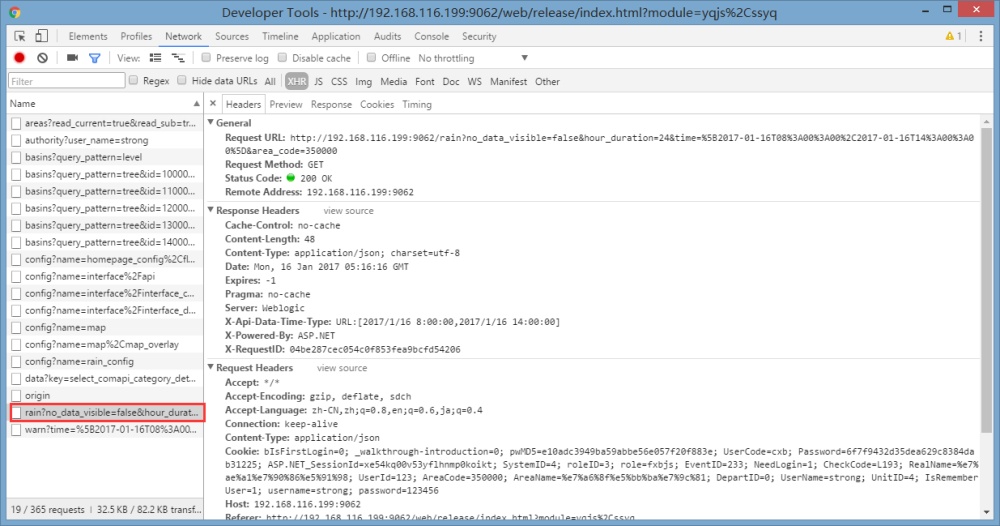
此外,我们还可以查看网络请求的请求头,响应头,已经返回的内容等信息,如下图:

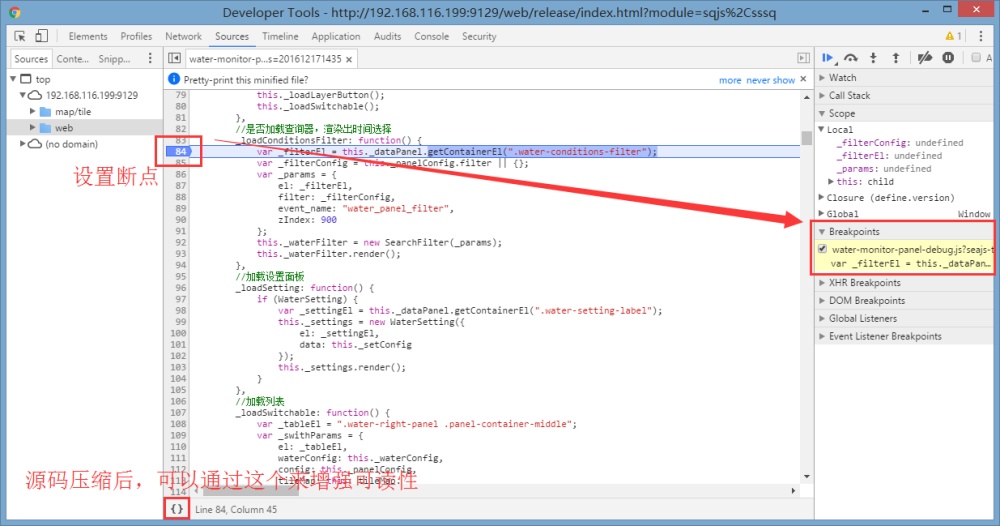
3、Sources
我们可以点击JS代码块前面的数字外来设置断点,如果当前代码是经过压缩的话,可以点击下方的花括号{}来增强可读性,所有的断点都会列出右侧的断点区;

①Watch:可以添加需要监听的变量,执行断点时可以观察变量的变化情况;
②Call Stack:查看断点执行的堆栈情况,可以快速定位断点执行入口;
③Event Listener Breakpoints:勾选你要监听的事件, 在指定的事件执行时,断点就会有触发;
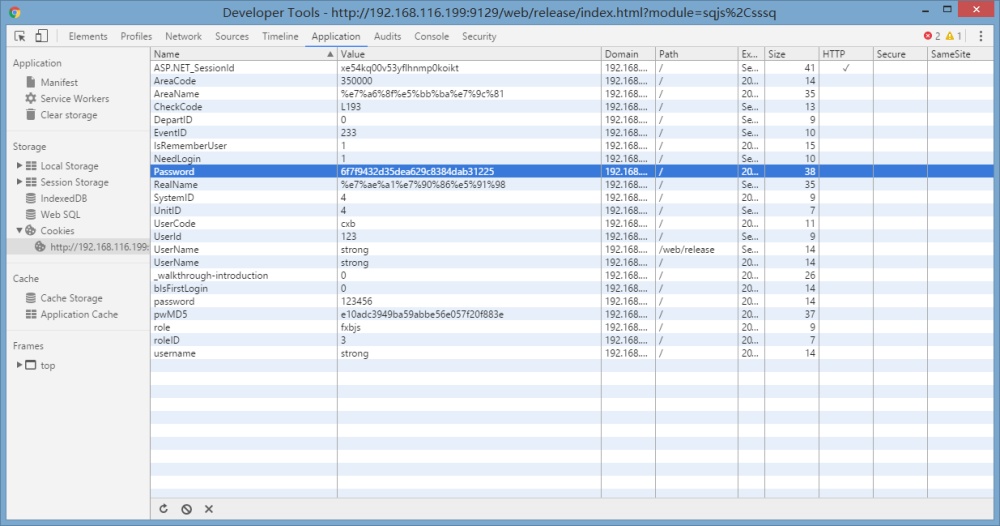
4、Application
该面板主要是记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等;

5、Security(少使用)
通过该面板你可以去调试当前网页的安全和认证等问题并确保您已经在你的网站上正确地实现HTTPS。
6、Audits
对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
7、Timeline(详见参考资料)
三、常见错误汇总
对于报错,一般常见为脚本代码报错和数据请求错误;而对于数据请求错误90%是可以直接打开看报错信息(表单错误、PUT/POST提交的除外),对于测试和项目经理(助理)来说,在客户环境下能够提供比较精准的错误信息比较总要,以下有些常见的错误信息:
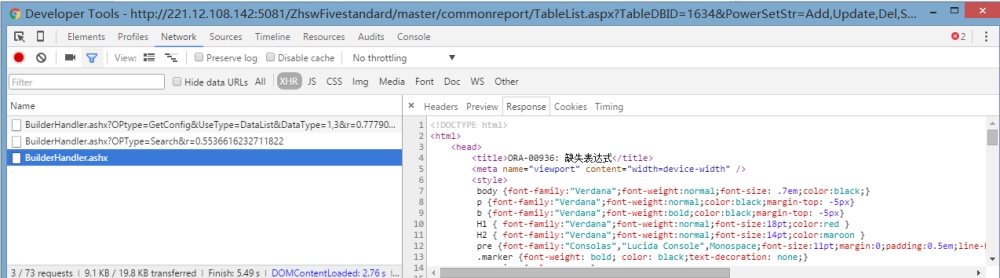
1、数据库连接串错误

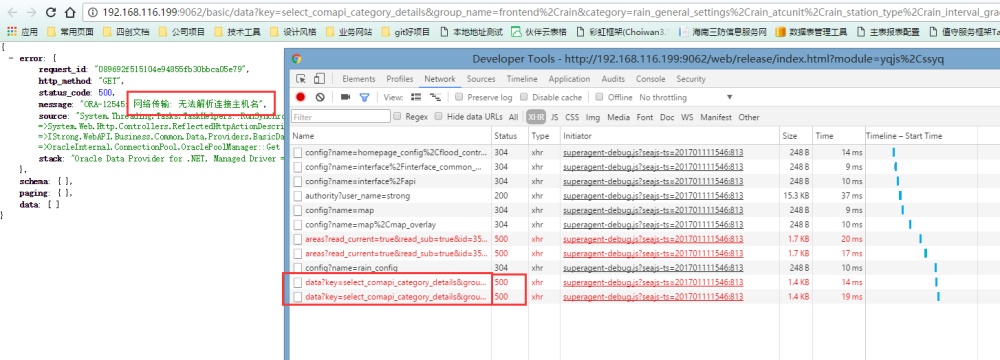
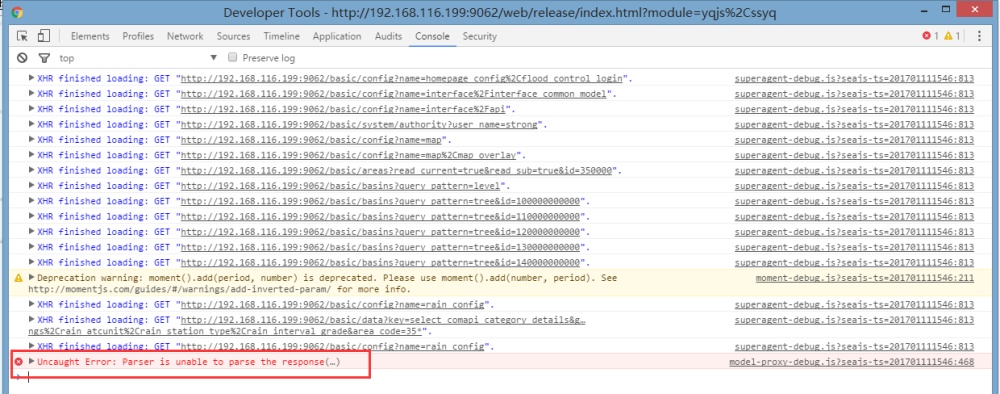
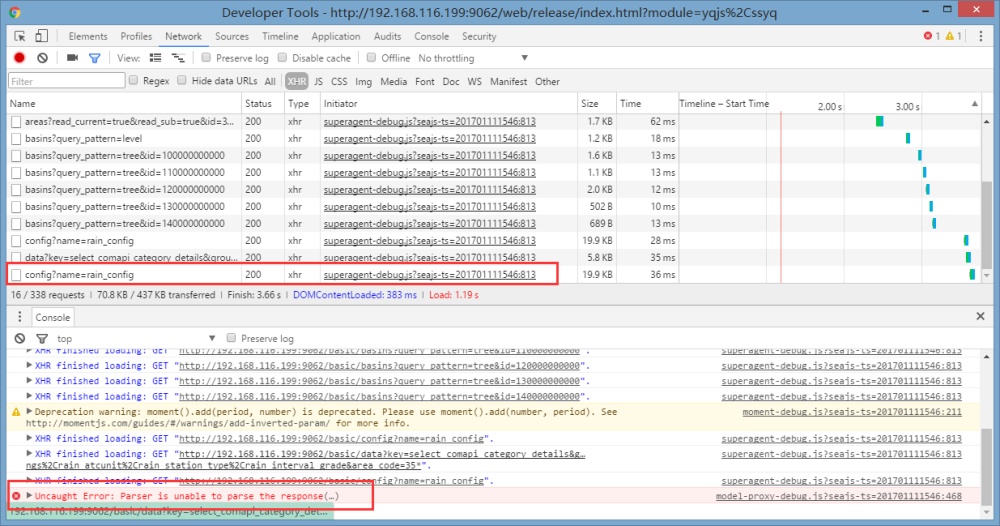
2、配置文件请求格式化错误(这个报错在现有框架下,报错信息如下,这是一个脚本错误)

代码在执行的时候,如果遇到异常抛出后,后面的代码就不会继续执行,因此,我们可以比较快速在network中定位到因此这个错误的文件是哪个

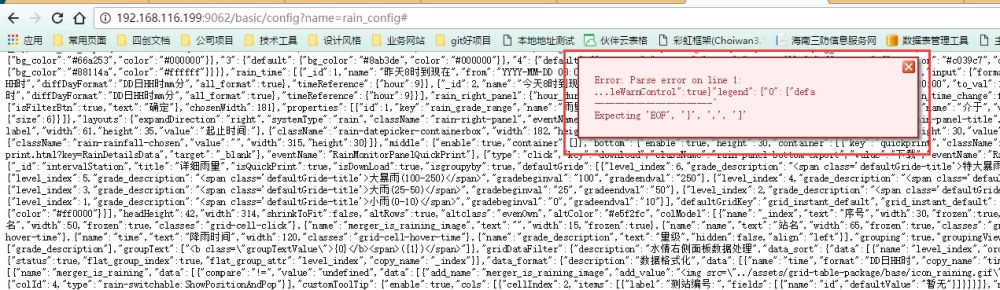
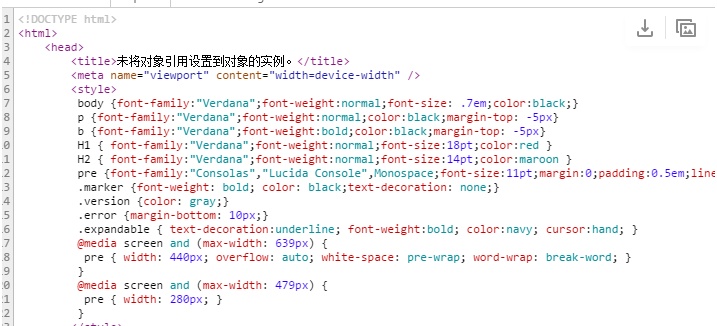
打开这个链接后,我们会发现,的确是这个文件的问题,而且还定位到了具体的位置

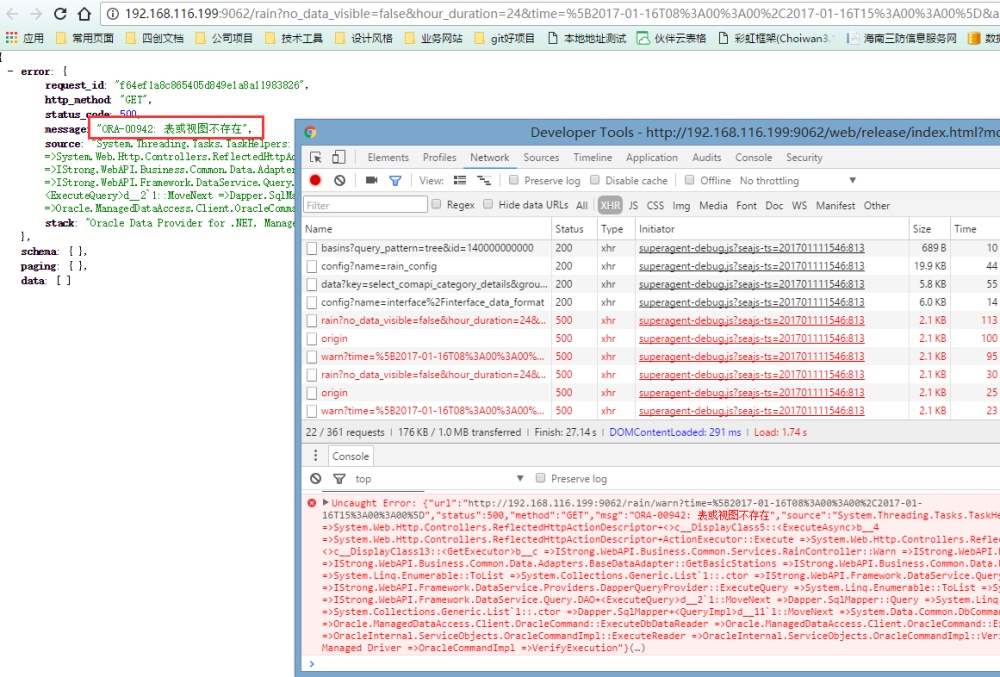
3、xml脚本表或视图不存在
可能原因:表名写错了、库表没更新

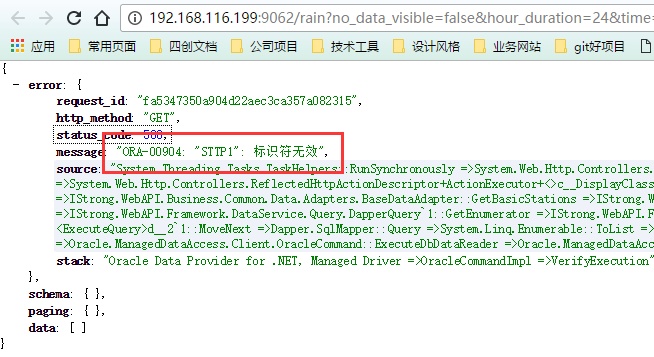
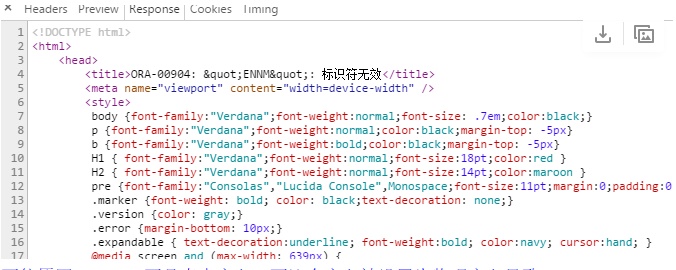
4、xml脚本标识符无效
可能原因:字段名写错误、新增字段库表没更新

5、表单相关错误(通过查看network中对应错误的Response获取报错信息)
表单常见错误等等,测试可以积累常见错误原因



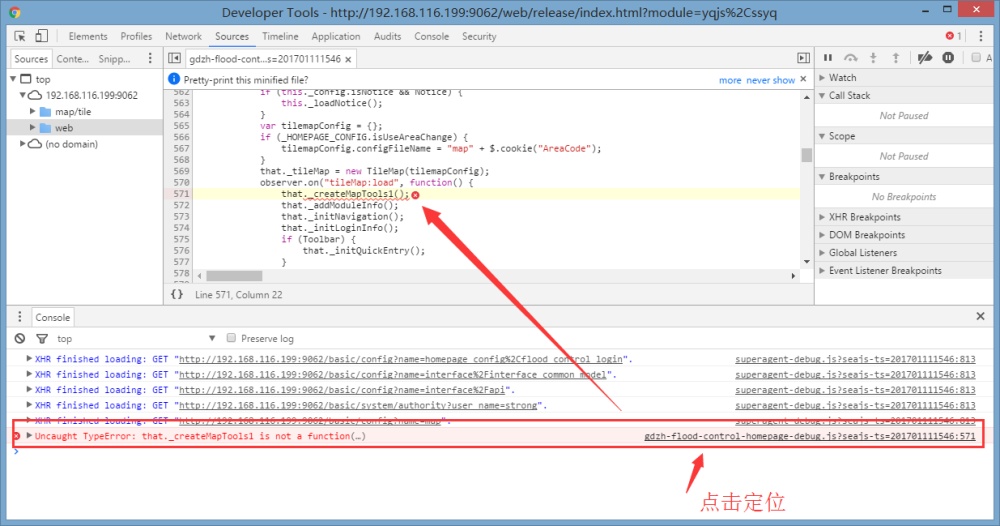
6、对于前端脚本错误,可以点击错误定位到具体错误代码,如果你有开发经验,就可以进行断点调试,如果你是项目经理或者测试,你就需要截图错误信息提交开发;

四、插件安装,提高效率(jsonview为例)
1、网上搜索chrome扩展插件jsonview
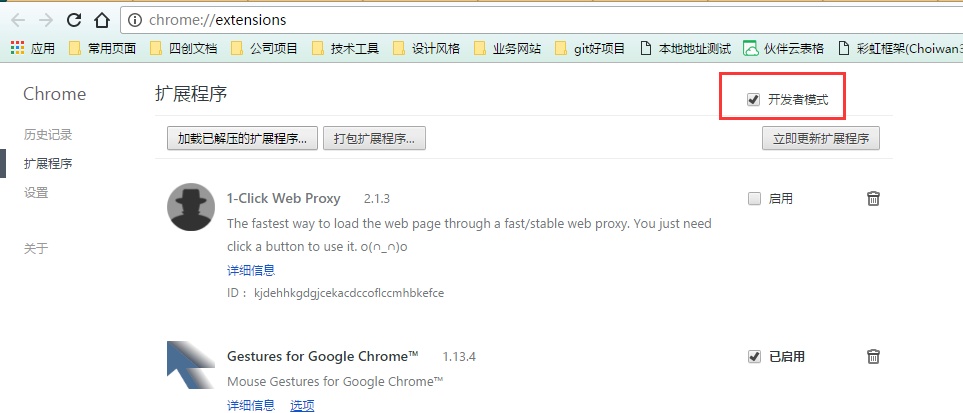
2、开启开发者模式;
 ===》》
===》》
3、将下载的扩展插件文件拖入浏览器中即可