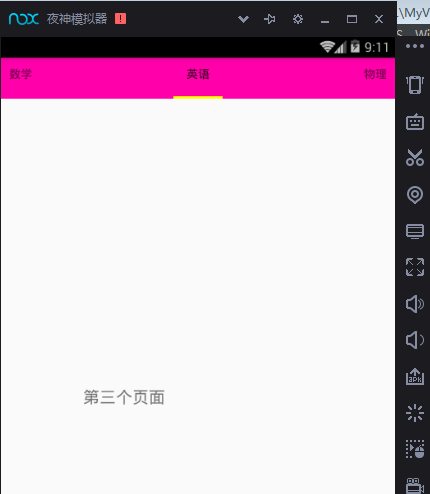
页面切换效果图
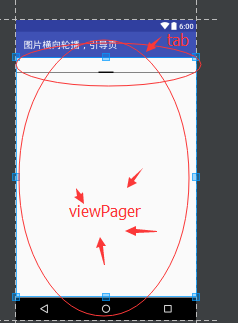
首先创建布局:

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_1221"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>
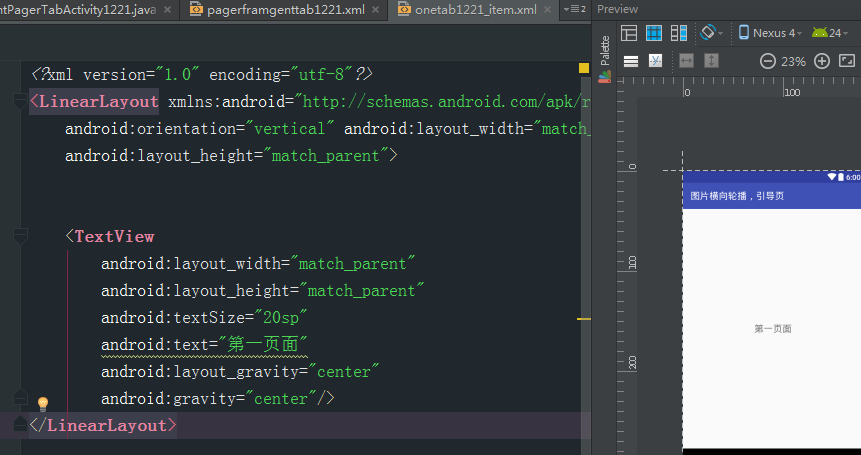
然后创建子布局页面:多个页面,例第一个页面

其次创建子布局的framgent,加载子布局:以第一个页面的为例代码如下
package com.example.administrator.test_1216.framgent;
public class OneoFramgentTab1221 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.onetab1221_item,null);
return view;
}
}
接下来创建adapger适配器,继承FragmentPagerAdapter,代码如下:声明页面集合,title集合,将其加入到页面显示中
package com.example.administrator.test_1216.adapter;
public class FramgentPagerTabAdapter1221 extends FragmentPagerAdapter {
//声明页面集合
List<Fragment> list;
//声明title集合
List<String> titles;
public FramgentPagerTabAdapter1221(FragmentManager fm, List<Fragment> list, List<String> titles) {
super(fm);
this.list = list;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}
最后创建activity:继承framgentactivity;
首先声明控件,绑定id,声明集合,集合加入值,启动adapter传参;设置页面滑动监听,最后在设置下滑动时候文字的颜色等
package com.example.administrator.test_1216.adapter;
public class FramgentPagerTabActivity1221 extends FragmentActivity implements ViewPager.OnPageChangeListener {
//声明控件
ViewPager viewPager;
PagerTabStrip pts;
//声明集合
List<Fragment> list;
List<String> titles;
//适配器
FramgentPagerTabAdapter1221 adapter;
//背景颜色
private int bg;
//线的颜色
private int line;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.e("tag","onCreate1");
setContentView(R.layout.pagerframgenttab1221);
//绑定id
viewPager= (ViewPager) findViewById(R.id.viewpager_1221);
pts= (PagerTabStrip) findViewById(R.id.tab);
//设置页面监听
viewPager.addOnPageChangeListener(this);
//初始化页面集合
list=new ArrayList<Fragment>();
list.add(new OneoFramgentTab1221());
list.add(new TwoFramgentTab1221());
list.add(new ThreeFramgentTab1221());
list.add(new FourFramgentTab1221());
//初始化标题集合
titles=new ArrayList<String>();
titles.add("第十八个春秋");
titles.add("大家庭");
titles.add("生活苦咖啡");
titles.add("最后一页了");
//初始化适配器
adapter=new FramgentPagerTabAdapter1221(getSupportFragmentManager(),list,titles);
viewPager.setAdapter(adapter);
//获取颜色
bg = getResources().getColor(R.color.bg);
line = getResources().getColor(R.color.line);
//取消tab的长横线
pts.setDrawFullUnderline(false);
//设置tab的背景颜色
pts.setBackgroundColor(bg);
//设置线条的颜色
pts.setTabIndicatorColor(line);
//设置内边距
pts.setPadding(10,10,10,20);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}