特别注意: 嵌套模板使用 非常重要
结构

前台代码:
<!DOCTYPE html>
<html>
<head>
<title>user</title>
</head>
<script type="text/javascript">
</script>
<body>
/* range 循环的使用 */
{{range $key,$value :=.}}
<p>UserId={{$value.UserId}} ----UserName={{$value.UserName}}</p>
{{end}}
<p>{{len .}}</p>
/* 注意调用后台一个参数的写法*/
<p>{{say "张三"}}</p>
/* 注意调用后台Add方法的两个参数的写法 */
<p>{{add 1 2}}</p>
</body>
</html>
合用net/http代码实现
func main(){
say:= func(name string) (string,error){ // 前台通过template.New出的模板Funcs(template.FuncMap)来调用
return name+"你好帅",nil
}
add := func(a int,b int) (int,error){
return a+b,nil
}
var ulist []User // 返回给前台的实体
user:=User{"2","王五"}
ulist = append(ulist, user)
user3:=User{"3","王六"}
ulist = append(ulist, user3) // 返回给前台的实体
// 指定地址/user 和 请求返回方法
http.HandleFunc("/user", func(writer http.ResponseWriter, request *http.Request) {
// 定义FuncMap
funcMap:=template.FuncMap{"say":say,"add":add}
// 以./view/userinfo/user为基础建立User模板,并充许后台调用funcMap设立的对应方法
t,err:= template.New("user").Funcs(funcMap).ParseFiles("./view/userinfo/user")
if err!=nil{
log.Println("t.ParseFiles err:",err)
}
// 渲染模板
t.ExecuteTemplate(writer,"user",ulist)
})
// http监听 8090
err:= http.ListenAndServe(":8090",nil)
if err!=nil{
log.Panicln("http.ListenAddServe err:",err)
}
}
使用Gin框架下的代码
func main(){
say:= func(name string) (string,error){ // 前台通过template.New出的模板Funcs(template.FuncMap)来调用
return name+"你好帅",nil
}
add := func(a int,b int) (int,error){
return a+b,nil
}
var ulist []User // 返回给前台的实体
user:=User{"2","王五"}
ulist = append(ulist, user)
user3:=User{"3","王六"}
ulist = append(ulist, user3) // 返回给前台的实体
// 建立Gin引擎实例
engin :=gin.Default()
// 设置一个Get请求及请求处理结果
engin.GET("/user", func(context *gin.Context) {
funcMap:= template.FuncMap{"say":say,"add":add,}
// 创建 并解析 模反
t,err:=template.New("user").Funcs(funcMap).ParseFiles("./view/userinfo/user")
if err!=nil{
log.Println("template.new().Funcs().ParseFiles err:",err)
}
// 渲染模 "user" 指定模板的名字(注意这里用于与其他模板区分), ulist 返回给View的数据
t.ExecuteTemplate(context.Writer,"user",ulist)
})
// 运行当前引擎
engin.Run()
}
嵌套模板使用
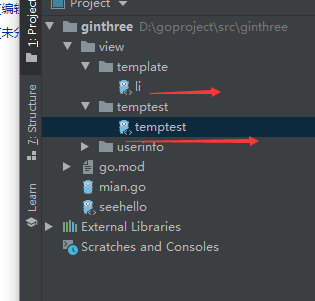
结构

在temptest中嵌套 li
li代码
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
temptest 代码
<!DOCTYPE html>
<html>
<head>
<title>user</title>
</head>
<body>
{{.}}
下面是嵌套外部模板 ./view/template/li
{{template "li"}}
下面是内嵌套模板 define abc
{{template "abc"}}
</body>
</html>
{{define "abc"}}
<p>这是abc内嵌套模板</p>
{{end}}
后台 代码 注意,在ParseFiles时先写主模板,后写嵌套模板
func main(){
engin :=gin.Default()
engin.GET("/temptest", func(context *gin.Context) {
// 注意这里要先写主模板,后写嵌套模板
t,err:=template.ParseFiles("./view/temptest/temptest","./view/template/li")
if err!=nil{
log.Println("ttemplate.ParseFiles err:",err)
}
// 渲染模板
t.ExecuteTemplate(context.Writer,"temptest","后台返回true")
})
// 运行引擎
engin.Run()
}
继承模板的使用使用非常重要
结构

testbymaster 继承于headmaster
headmaser 用于继承的主要语法
{{block "bodycenter" .}}
{{end}}
其中 bodycenter 是继承页面defing 的自己模板内的内容
headmaser 代码
<!DOCTYPE html>
<html>
<head>
<title>user</title>
</head>
<body>
{{block "bodycenter" .}}
{{end}}
</body>
</html>
testbymaster 模板信息内容
{{/*// 继承 headmaster 模板*/}}
{{template "headmaster" .}}
{{/*// 显示主模板中 headmaster 即自己的信息*/}}
{{define "bodycenter"}}
<p>下面是继承页的内容</p>
{{.}}
{{end}}
main()方法
func main(){
engin :=gin.Default()
engin.GET("/testbymaster", func(context *gin.Context) {
// 注意这里要先解析底层模板,再解析页面,再解析页面嵌套的模板
t,err:= template.ParseFiles("./view/template/headmaster","./view/temptest/testbymaster")
if err!=nil{
log.Println("ttemplate.ParseFiles err:",err)
}
t.ExecuteTemplate(context.Writer,"testbymaster","新页面开始了")
})
engin.Run()
}