实验目的:按照一定规律生成类地行星地表地形区块,并用合理的方式将地形块显示出来
涉及知识:Babylon.js引擎应用、着色器编程、正态分布、数据处理、canvas像素操作
github地址:https://github.com/ljzc002/ljzc002.github.io/tree/master/DataWar
一、在球体网格上显示纹理的传统方法:
1、常见的一种星球表面绘制方法是这样的:
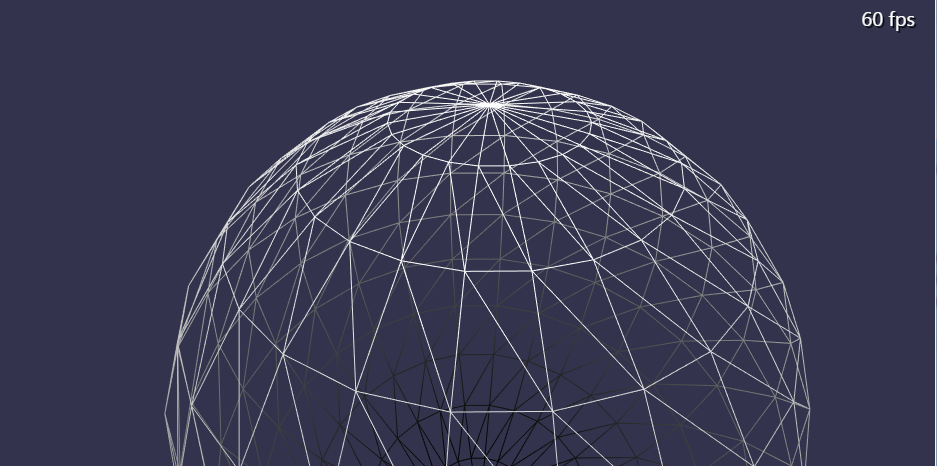
首先用三角形近似的模拟一个球体网格:

这个简单场景的代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示球体的绘制</title> 6 <link href="../../CSS/newland.css" rel="stylesheet"> 7 <link href="../../CSS/stat.css" rel="stylesheet"> 8 <script src="../../JS/LIB/babylon.32.all.max.js"></script> 9 <script src="../../JS/LIB/stat.js"></script> 10 </head> 11 <body> 12 <div id="div_allbase"> 13 <canvas id="renderCanvas"></canvas> 14 <div id="fps" style="z-index: 301;"></div> 15 </div> 16 </body> 17 <script> 18 var canvas,engine,scene,gl; 19 canvas = document.getElementById("renderCanvas"); 20 engine = new BABYLON.Engine(canvas, true); 21 gl=engine._gl;//决定在这里结合使用原生OpenGL和Babylon.js; 22 scene = new BABYLON.Scene(engine); 23 var divFps = document.getElementById("fps"); 24 //全局对象 25 var light0//全局光源 26 ,camera0//主相机 27 ; 28 window.onload=webGLStart; 29 window.addEventListener("resize", function () { 30 engine.resize(); 31 }); 32 function webGLStart() 33 { 34 gl=engine._gl; 35 createScene(); 36 MyBeforeRender(); 37 } 38 var createScene = function (engine) { 39 camera0 =new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -20), scene); 40 camera0.attachControl(canvas, true); 41 camera0.speed=0.5; 42 camera0.minZ=0.0001; 43 light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene); 44 sphere1=BABYLON.MeshBuilder.CreateSphere("sphere1",{segments:10,diameter:10.0},scene); 45 var groundMaterial = new BABYLON.StandardMaterial("groundMat", scene); 46 groundMaterial.wireframe=true; 47 sphere1.material=groundMaterial; 48 49 } 50 function MyBeforeRender() 51 { 52 scene.registerBeforeRender(function() { 53 if(scene.isReady()) 54 { 55 56 } 57 }); 58 engine.runRenderLoop(function () { 59 engine.hideLoadingUI(); 60 if (divFps) { 61 // Fps 62 divFps.innerHTML = engine.getFps().toFixed() + " fps"; 63 } 64 scene.render(); 65 }); 66 67 } 68 </script> 69 </html>
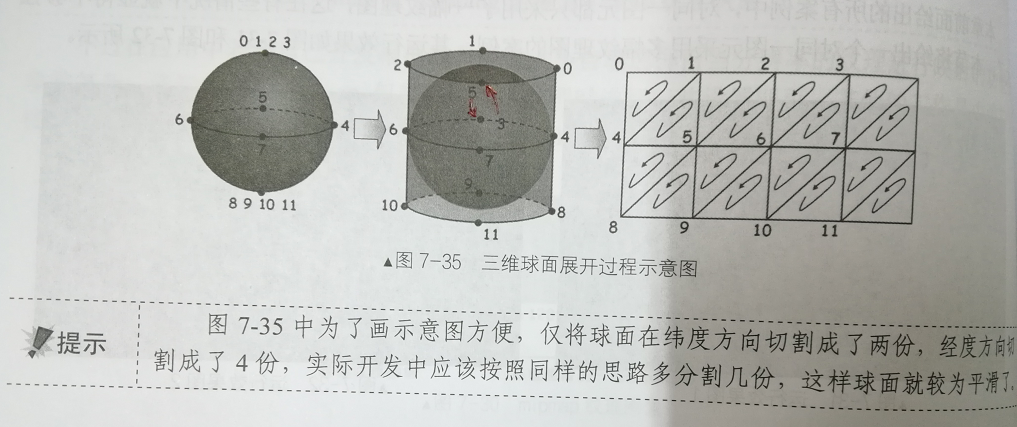
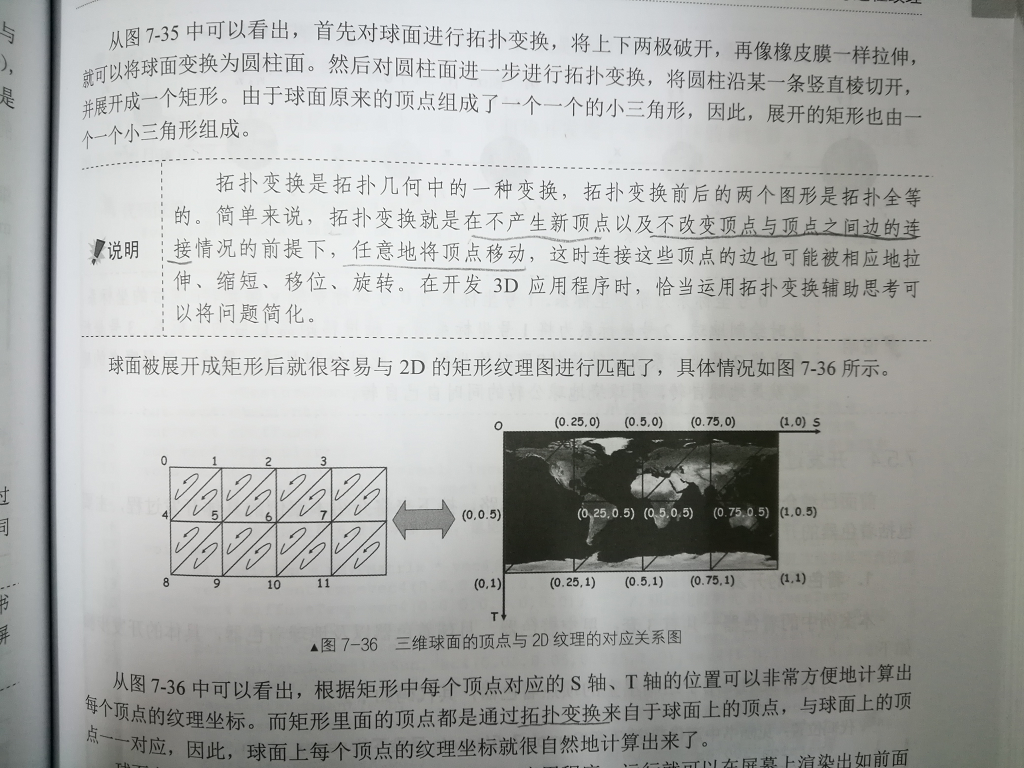
然后将一张纹理贴图的纹理坐标对应到球体网格中的每个三角形上,具体原理如下:


以上内容引用自吴亚峰著《OpenGLES3.x游戏开发》,Babylon.js中的纹理对应规则可以参考https://www.cnblogs.com/ljzc002/p/6884252.html中的代码。
但是这种绘制方式存在以下几个缺点:
a、为了将二维的图片映射到三维的球面上,图片或者纹理坐标必须经过复杂的“拓扑变换”(比如图中的南极洲明显经过了拉伸变换),这导致我们在行星表面点击一个点时,很难直观的将它对应到图片上的某个像素,同时生成适合球面的图片也需要使用专门的工具进行计算。
b、如果把每个三角形作为一个可交互对象,极地区域的可交互对象将过于密集,想象一个回合制战棋游戏,玩家会发现极地区域的格子太密而赤道附近的格子太稀疏。
c、在画面拉近时纹理贴图会因为信息不足出现不受控制的模糊或变形,当然,我们可以在视角拉近时用更多的细节贴图来提供更多的信息,但那就是一个更浩大的工程了。
为了避开上述缺点,我决定采用另一种球体纹理绘制方式。
二、使用自定义着色器绘制自定义纹理:
1、在Babylon.js引擎中使用自定义着色器:
Babylon.js通过“着色器材质”对象提供对自定义着色器的支持:
1 var amigaMaterial = new BABYLON.ShaderMaterial("amiga", scene,{ 2 vertexElement: "sh1v4.sh", 3 fragmentElement: "sh1f4.sh", 4 }, 5 { 6 attributes: ["position"], 7 uniforms: ["worldViewProjection","worldView"] 8 }); 9 amigaMaterial.setVector4("uColor", new BABYLON.Vector4(0.0,1.0,0.0,1.0)); 10 sphere1.material=amigaMaterial;
其中ShaderMaterial构造方法的第一个参数是材质名称、第二个参数是场景对象、第三个参数标明了顶点着色器和片元着色器的文件名称,参考Babylon.js源码可以看到引擎支持的几种着色器代码对象命名方式:
1 Effect.prototype._loadFragmentShader = function (fragment, callback) { 2 // DOM element ?着色器代码是DOM标签中的内容 3 if (fragment instanceof HTMLElement) { 4 var fragmentCode = BABYLON.Tools.GetDOMTextContent(fragment); 5 callback(fragmentCode); 6 return; 7 } 8 // Base64 encoded ?着色器代码使用了base64编码 9 if (fragment.substr(0, 7) === "base64:") { 10 var fragmentBinary = window.atob(fragment.substr(7)); 11 callback(fragmentBinary); 12 return; 13 } 14 // Is in local store ?着色器代码在Babylon.js自带的着色器代码库里 15 if (Effect.ShadersStore[fragment + "PixelShader"]) { 16 callback(Effect.ShadersStore[fragment + "PixelShader"]); 17 return; 18 } 19 if (Effect.ShadersStore[fragment + "FragmentShader"]) { 20 callback(Effect.ShadersStore[fragment + "FragmentShader"]); 21 return; 22 } 23 var fragmentShaderUrl;//着色器代码是一个单独的文件,需要通过Ajax加载 24 if (fragment[0] === "." || fragment[0] === "/" || fragment.indexOf("http") > -1) { 25 fragmentShaderUrl = fragment; 26 } 27 else {//默认情况下Engine.ShadersRepository = "src/Shaders/"; 28 fragmentShaderUrl = BABYLON.Engine.ShadersRepository + fragment; 29 } 30 // Fragment shader 31 BABYLON.Tools.LoadFile(fragmentShaderUrl + ".fragment.fx", callback); 32 };
我选择了最后一种方式,将着色器文件放在/src/Shaders/下面,不要忘记给着色器文件添加后缀:

第四个参数是需要Babylon.js从内存向显卡传递的“默认”变量,其中attributes里是Babylon.js的各种默认的顶点数据,可以选择Mesh.geometry._vertexBuffers里的以下几种顶点数据传给着色器:

这里我只选择了将每个顶点的位置传递给着色器,Babylon.js引擎替我们进行了编译链接着色器程序、绑定缓存等一系列操作(Babylon.js中以“_”开头的变量一般都是在渲染过程中建立的,只有在渲染开始后才有值)。
假设一个网格有1000个顶点,那么这1000个顶点的位置数据将被分别发送到显卡上的1000个顶点着色器中,每个着色器使用收到的顶点数据进行计算。
uniforms里是Babylon.js向显卡发送的默认通用变量,其中world对应网格的变换矩阵,View是相机的变换矩阵,Projection是相机的投影矩阵,worldViewProjection是三个矩阵变换的合并(关于矩阵变换可以参考https://www.cnblogs.com/ljzc002/p/8927221.html中的介绍,或者查看我在B站上传的3D编程入门视频教程https://space.bilibili.com/25346426/#/)
对于所有的着色器uniforms型数据都是通用的,比如上面提到的1000个顶点着色器都会使用相同的"worldViewProjection"和"worldView"变量。attributes和uniforms都属于OpenGL的“存储限定符”。
第九行代码设定了一个非默认的uniforms型变量,第十行将这个材质交给球体网格。
2、WebGL版本选择:
在进行glsl编程之前,一个重要的步骤是选择要使用的WebGL版本:
OpenGL发展历史如下:(源文件地址:https://docs.qq.com/sheet/B8uRgG1gE9T32RzNoW38xEnX2epfOY1cwvqG3)

可见WebGL1.0对应早期的OpenGL2.x,WebGL2.0对应较新的OpenGL4.x,显然WebGL2.0的功能更为强大,但考虑到我的笔记本显卡不支持WebGL2.0,只好使用旧的WebGL1.0。本文后面的glsl编程均使用OpenGL2.0的语法,OpenGL2.0存在很多缺陷,所以后面的部分内容也正是为了解决这些缺陷而编写的。
Babylon.js可以自动检测电脑支持的WebGL版本,并优先使用最新版:
1 // GL 2 if (!options.disableWebGL2Support) { 3 try { 4 this._gl = (canvas.getContext("webgl2", options) || canvas.getContext("experimental-webgl2", options)); 5 if (this._gl) { 6 this._webGLVersion = 2.0; 7 } 8 } 9 catch (e) { 10 // Do nothing 11 } 12 } 13 if (!this._gl) { 14 if (!canvas) { 15 throw new Error("The provided canvas is null or undefined."); 16 } 17 try { 18 this._gl = (canvas.getContext("webgl", options) || canvas.getContext("experimental-webgl", options)); 19 } 20 catch (e) { 21 throw new Error("WebGL not supported"); 22 } 23 } 24 if (!this._gl) { 25 throw new Error("WebGL not supported"); 26 }
Babylon.js源码里包括很多实用的3D编程工具,即使不使用Babylon.js引擎也可以使用其中的工具简化原生WebGL开发。
3、简单glsl代码:
测试用的顶点着色器代码:
1 uniform mat4 worldViewProjection; 2 uniform mat4 worldView; 3 attribute vec3 position; 4 5 varying vec3 vPosition; 6 7 void main(){ 8 gl_Position=worldViewProjection*vec4(position,1); 9 vPosition=vec3(worldView*vec4(position,1)); 10 }
这里varying是WebGL1.0中的第三种存储限定符,它表示这个变量是顶点着色器的计算结果,经过插值后传入片元着色器(关于WegGL1.0基础知识,推荐观看我以前发布的3D编程入门教程)
gl_Position是OpenGL的内置变量,表示这个顶点经过各种矩阵变换之后在视口中渲染的位置,vPositon指顶点相对于相机的位置。
需要注意的是:除构造函数外,glsl不支持浮点数和整形数之间的自动转换,浮点数通过“int i=int(f)”转为整形数,整形数通过"float f=float(i)"转换为浮点数,上述代码中的vec4()和vec3()则分别是四元浮点数组和三元浮点数组的构造函数,另外WebGL1.0不具备内置的四舍五入函数,需要使用“floor(f+0.5)”代替四舍五入,并且四舍五入之后仍然是浮点数而非整形数。
除了数组的索引外,着色器中绝大部分的计算都是浮点计算,而将整形计算的结果作为数组索引时也会遇到问题,后面会详细讨论如何处理这一问题。
片元着色器代码:
1 precision mediump float; 2 varying vec3 vPosition; 3 uniform vec4 uColor; 4 void main() 5 { 6 vec4 tempColor=uColor; 7 //对2取模,参数必须是浮点型 8 if(mod((vPosition.x+vPosition.y+vPosition.z),2.0)>1.0) 9 { 10 tempColor+=vec4(0.0,-0.4,0.0,0.0); 11 } 12 gl_FragColor=tempColor; 13 }
gl_FragColor是一个内置变量,表示片元的最终颜色,注意glsl中的颜色值从0.0到1.0,而不是html中的0到255。
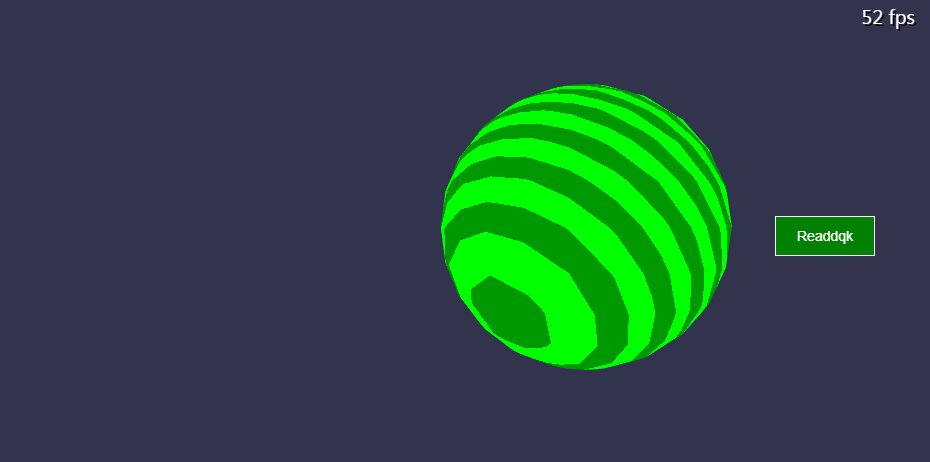
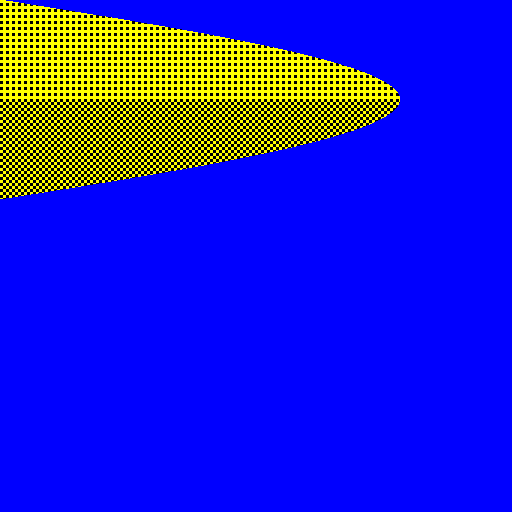
执行代码效果如下:

可见,随着相机的移动,球体的纹理自动发生变化,这类效果是很难用贴图方式实现的。
三、生成并保存简单的棋盘地形
假设行星的周长为40000km,将每个地块设为长宽均为100km的正方形,生成并保存一个包含50000多个地块的棋盘型地面:
1、数据保存:
考虑到每个地块都要具有独立的交互能力,使用文件方式保存效率极低,尝试了html5的本地存储功能,发现Chrome浏览器的本地存储空间只有5M,难以支持计划中的对多个行星数据的保存,最终决定使用h2微型数据库保存地块数据(读者可以自己搜索关于h2数据库的知识,我的视频教程里也提到了部分相关知识)。
a、在数据库中建表:
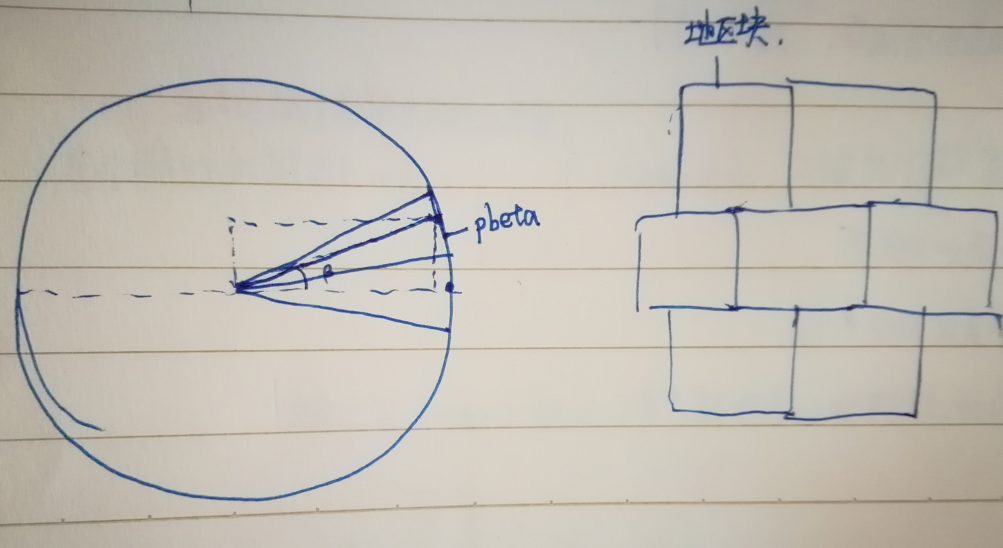
将行星想象为一个一半在地上一半在地下的建筑,不同的纬度对应了不同的层数,每一层有若干个大小相同的房间
1 --建立地区块表 2 create table tab_dqk ( 3 ID varchar(40) NOT NULL, 4 planetid varchar(40), 5 beta double, 6 pbeta double, 7 alpha double, 8 palpha double, 9 weight varchar(1000) 10 ); 11 comment on table tab_dqk is '地区块表'; 12 comment on column tab_dqk.id is '主键ID'; 13 comment on column tab_dqk.planetid is '地区块所属的行星id'; 14 comment on column tab_dqk.beta is '地区块的仰角'; 15 comment on column tab_dqk.pbeta is '地区块仰角的区分度';--即这个beta仰角上下pbeta弧度都属于这一层 16 comment on column tab_dqk.alpha is '地区块水平转角'; 17 comment on column tab_dqk.palpha is '地区块水平转角的区分度';--即这个alpha水平转角左右palpha弧度都属于这个房间 18 comment on column tab_dqk.weight is '用JSON表示的地形类型id权重'; 19 20 alter table tab_dqk add column floor int; 21 alter table tab_dqk add column room int; 22 alter table tab_dqk add column altitude double; 23 24 comment on column tab_dqk.floor is '地区块位于第几层'; 25 comment on column tab_dqk.room is '地区块位于这一层的第几个房间'; 26 comment on column tab_dqk.altitude is '地区块的海拔高度'; 27 comment on column tab_dqk.weight is '地区块类型';
1 --建立行星表 2 create table tab_planet 3 ( 4 id varchar(40) NOT NULL, 5 name varchar(20) NOT NULL, 6 coreid varchar(40), 7 min_floor int NOT NULL, 8 max_floor int NOT NULL, 9 width_room int NOT NULL, 10 radius double, 11 mass double, 12 gravity double, 13 orbit double, 14 cycle double 15 ); 16 comment on table tab_planet is '行星表'; 17 comment on column tab_planet.id is '主键ID'; 18 comment on column tab_planet.name is '行星名字'; 19 comment on column tab_planet.coreid is '围绕旋转的主星id'; 20 comment on column tab_planet.min_floor is '最低层数'; 21 comment on column tab_planet.max_floor is '最高层数'; 22 comment on column tab_planet.width_room is '数据宽度'; 23 comment on column tab_planet.radius is '半径(km)'; 24 comment on column tab_planet.mass is '质量(t)'; 25 comment on column tab_planet.gravity is '重力加速度'; 26 comment on column tab_planet.orbit is '同步轨道高度'; 27 comment on column tab_planet.cycle is '自转周期'; 28 29 alter table tab_planet add column perimeter int; 30 31 comment on column tab_planet.perimeter is '行星周长';
b、dao实现
传统MVC思想认为浏览器端的安全没有保证,必须在浏览器和数据库之间加入一种“后台程序”来提高安全性,这种程序通常由JAVA、C#实现,近些年也出现了许多由python和JavaScript实现的后台程序。这些后台程序一般包括三层:负责接收浏览器访问的service层、负责将特定访问参数和数据关联起来的application层,负责访问数据库的dao层。
但是我认为这个实验中的所有参与者都是可信任的,所以为了程序的简洁要尝试去掉后台程序,我发现h2数据库服务支持http协议通信,通过使用Fiddler对h2的网页控制台进行抓包,编写了直接用浏览器和数据库通信的代码:(代码在Linkh2.js中)
1 /** 2 * Created by lz on 2018/5/15. 3 */ 4 var jsessionid=""; 5 var Url=""; 6 var UrlHead="http://127.0.0.1:8082/"; 7 var H2State="offline"; 8 var H2LoginCallback;//回调函数对象 9 function H2Login(func) 10 { 11 H2LoginCallback=func; 12 Url=UrlHead+""; 13 Argv=""; 14 Request(xmlHttp,"POST",Url,true,Argv,"application/x-www-form-urlencoded",H2LoginCallBack,0); 15 } 16 function H2LoginCallBack() 17 { 18 if(xmlHttp.readyState==4) { 19 if(isTimout=="1") 20 { 21 alert("登陆验证请求超时!!"); 22 clearTimeout(timer); 23 xmlHttp.abort(); 24 } 25 else { 26 if (xmlHttp.status == 200) { 27 clearTimeout(timer);//停止定时器 28 try 29 { 30 var str_id=xmlHttp.responseText; 31 xmlHttp.abort(); 32 jsessionid=str_id.substr(str_id.search(/jsessionid/)+11,32) ;//从h2获取一个jsessionid 33 console.log(jsessionid); 34 H2Login2(); 35 }catch(e) 36 { 37 alert(e); 38 console.error(e) 39 xmlHttp.abort(); 40 } 41 } 42 } 43 } 44 } 45 function H2Login2() 46 { 47 Url=UrlHead+"login.do?jsessionid="+jsessionid;//用这个jsessionid登录 48 Argv="language=en&setting=Generic H2 (Embedded)&name=Generic H2 (Embedded)" + 49 "&driver=org.h2.Driver&url=jdbc:h2:tcp://127.0.0.1/../../datawar" + 50 "&user=datawar&password=datawar"; 51 Request(xmlHttp,"POST",Url,true,Argv,"application/x-www-form-urlencoded",H2Login2CallBack,0); 52 } 53 function H2Login2CallBack() 54 { 55 if(xmlHttp.readyState==4) { 56 if(isTimout=="1") 57 { 58 alert("登陆验证请求超时!!"); 59 clearTimeout(timer); 60 xmlHttp.abort(); 61 } 62 else { 63 if (xmlHttp.status == 200) { 64 clearTimeout(timer);//停止定时器 65 try 66 { 67 var str_logres=xmlHttp.responseText;//这时已经在h2服务端建立登录状态 68 xmlHttp.abort(); 69 console.log("完成h2数据库登录"); 70 H2State="online"; 71 //Query(); 72 //CreateChess();//测试时将运算启动放在这里,实际使用时,通过渲染循环检测H2State标志来启动运算 73 H2LoginCallback();//这样可以执行函数对象吗????《-可以 74 }catch(e) 75 { 76 alert(e); 77 console.error(e) 78 xmlHttp.abort(); 79 } 80 } 81 } 82 } 83 }
其中“Request”是一个Ajax请求函数,内容如下:

1 /** 2 * Created by Administrator on 2015/1/28. 3 * Update by Administrator on 2015/09/17. 4 */ 5 //Ajax通信页面 6 var xmlHttp=createXMLHttpRequest(); 7 var isTimout="0";//0表示未超时 8 var timer;//用来存定时器 9 function createXMLHttpRequest() 10 { 11 var xhr=false; 12 if(window.XMLHttpRequest) 13 { 14 try 15 { 16 netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead"); 17 } 18 catch(e) 19 { 20 21 } 22 xhr=new XMLHttpRequest(); 23 } 24 else if(window.ActiveXObject) 25 { 26 try 27 { 28 xhr=new window.ActiveXObject("Msxm12.XMLHTTP"); 29 30 } 31 catch(e) 32 { 33 try 34 { 35 xhr=new window.ActiveXObject("Microsoft.XMLHTTP"); 36 } 37 catch(e) 38 { 39 40 alert("您的浏览器不支持ajax!"); 41 42 } 43 } 44 } 45 return xhr; 46 } 47 //目前的版本为单线程的ajax访问,不能支持多个ajax同时访问 48 Request=function(xhr,method,src,isajax,argv,content_type,recallfunc,timeout) 49 {//连接对象、连接方式、连接目的地址、是否异步、提交内容、表单的内容类型、回调函数、 超时时间 50 xmlHttp.open(method,src,isajax)//第三个参数为true为异步方式 51 if(method=="POST") 52 xmlHttp.setRequestHeader("Content-Type",content_type); 53 xmlHttp.setRequestHeader("Access-Control-Allow-Origin","*"); 54 xmlHttp.onreadystatechange=recallfunc; 55 xmlHttp.send(argv); 56 isTimout="0"; 57 if(timeout==1) {//0表示不检测超时,1表示检测超时,好像不好使?? 58 timer = window.setTimeout("dualTimeout();", timeout); 59 } 60 }
可见浏览器直接使用明文传递了数据库用户名和密码
2、数据生成
代码如下:(testchess.html)
1 //根据极坐标和变化的半径生成颜色交错的地区块 2 function CreateChess() 3 { 4 var size_dqk=100;//每个地区块的长宽都是100km 5 var perimeter_planet=40000;//这个行星的周长是40000km 6 var r_planet=perimeter_planet/(2*Math.PI);//行星的半径 7 8 9 //我们将行星的表面想象成一个一半在地下一半在地上的建筑,len_beta就是根据周长算得的地上或地下的层数 10 var len_beta=sswr(((perimeter_planet/2)/size_dqk)/2);//通过长度而不是弧度来分层!! 11 var pbeta=(Math.PI/4)/len_beta; 12 13 //对于每一层, 14 for(var i=-len_beta;i<=len_beta;i++) 15 { 16 var rad_beta=(Math.PI/2)*(i/len_beta); 17 var r_floor=Math.cos(rad_beta)*r_planet;//这一层的半径 18 var len_alpha_floor=sswr((r_floor*2*Math.PI)/size_dqk);//根据这一层的周长算出这一层有多少个房间 19 var palpha=Math.PI/len_alpha_floor;//每一个地区块的角度边界,在这个边界范围内即属于这个地区块 20 var beta=i*pbeta; 21 console.log(i+"/"+len_beta+">"+len_alpha_floor); 22 //对于圆环上的每一个片 23 for(var j=0;j<len_alpha_floor;j++) 24 { 25 var obj={}; 26 obj.palpha=palpha; 27 obj.alpha=j*palpha; 28 obj.pbeta=pbeta; 29 obj.beta=beta; 30 obj.weight={}; 31 obj.floor=i; 32 obj.room=j; 33 if((Math.floor(i/3)%2)==(Math.floor(j/3)%2))//棋盘形,但试验时并没有生成想要的棋盘形,没有调试是为什么 34 { 35 obj.weight="{land_textblack:1}";//在数据库中直接使用字符串形式保存 36 } 37 else 38 { 39 obj.weight="{land_textyellow:1}"; 40 } 41 42 //先尝试单独推入每一个地区块 43 PushChess(obj);//将这个地区块数据写入数据库 44 } 45 } 46 } 47 function PushChess(obj) 48 { 49 Url="http://127.0.0.1:8082/query.do?jsessionid="+jsessionid; 50 Argv="sql=insert into tab_dqk values(uuid(),'test',"+obj.beta+","+obj.pbeta+","+obj.alpha+","+obj.palpha+",'" 51 +obj.weight+"',"+obj.floor+","+obj.room+")"; 52 //使用同步Ajax请求保证进度同步,在连续使用同步Ajax时不需要xmlHttp.abort()!!!! 53 Request(xmlHttp,"POST",Url,false,Argv,"application/x-www-form-urlencoded",PushChessCallBack,0); 54 } 55 function PushChessCallBack() 56 {//空方法 57 58 }
半径计算图解如下:

代码中sswr是自己编写的一个四舍五入方法:

1 //四舍五入,目标浮点数、取整方式,小数点后精度 2 function sswr(float,type,accuracy) 3 { 4 var float2=float; 5 if(type==null||type==0) 6 { 7 8 } 9 else if(type==1)//向下取整 10 { 11 float2+=-0.5; 12 } 13 else if(type==2)//向上取整 14 { 15 float2+=0.5; 16 } 17 var acc=Math.pow(10,accuracy?accuracy:0);//用于保留小数点后精度,保留小数点后一位时,acc为10 18 var int_res=div(Math.round(float2*acc),acc); 19 return int_res; 20 }
为了编程简单,生成每个地区块后立刻用同步方式将数据存入数据库,等保存完毕后再生成下一个地区块,这个简易的Ajax也只支持单线程工作。奇怪的是这次测试时使用post方式成功保存数据,但后面编程时post方式则无Ajax返回值,改用get方式传递参数后又保存成功,因为时间有限没有详细研究,读者如果感兴趣可以好好调试一下,告诉我为什么会这样。
最终在数据库中插入了50930条数据。
3、数据显示
数据查询和显示代码如下:(testdatatexture.html)
a、查询行星信息:
1 function CreateChess()//读取地区块的一些整体信息,从planet表获取更合理? 2 { 3 Url="http://127.0.0.1:8082/query.do?jsessionid="+jsessionid; 4 Argv="sql=select min_floor,max_floor,width_room from tab_planet where id='test'";//查找这个行星的地区块层数 5 //使用同步Ajax请求保证进度同步 6 Request(xmlHttp,"POST",Url,true,Argv,"application/x-www-form-urlencoded",CreateChessCallBack,0); 7 } 8 //地区块计算使用的变量 9 var min_floor= 0,max_floor= 0,width_room= 0,height_floor=0;//最低层数,最高层数 10 var can_temp=document.createElement("canvas");//用来做像素处理的隐形canvas 11 var context_temp; 12 var imagedata_temp;//=context_temp.getImageData(0,0,400,199); 13 var strsrc_dqk="";
数据中包含了每个地区块的“层数”和“房间号”信息,我的思路是把这些信息传入显卡,由片元着色器程序算出每个片元所属的房间,然后在传入的数据中找到这个房间的颜色,这个思路类似OpenGL中的3D纹理。
一种将数万条数据传入显卡的合理方式是将数据转化为一张图片,交由显卡的纹理采样器进行处理,我把这种用来传输数据的纹理命名为“数据纹理”。恰好我希望传入的数据正是房间对应的地形颜色,与图片的数据结构相符。
这里建立了一个隐形的canvas用来把每个房间的颜色放入数据纹理的对应像素。
b、处理获得的行星信息,据此获取每个地区块的数据:(这段代码的执行效率较低)
1 var str_res=xmlHttp.responseText;//从h2数据库获取到的是一个dom文档,要从中找到所需要的字段 2 xmlHttp.abort(); 3 var div=document.createElement("div"); 4 //div.innerHTML=str_res;//这样做会报错,因为加载整个dom时,标签中的引用和代码都会被执行!!!! 5 div.innerHTML=str_res.substring(str_res.search(/<table/),str_res.search(/</table>/)+8); 6 div.style.display=false; 7 //document.getElementById("div_allbase").appendChild(div);不需要这一句 8 var tr=div.getElementsByTagName("tr")[1];//从返回的数据表里提取出数据部分 9 var tds=tr.getElementsByTagName("td"); 10 min_floor=parseInt(tds[0].innerHTML); 11 max_floor=parseInt(tds[1].innerHTML); 12 width_room=parseInt(tds[2].innerHTML);//房间最多的一层有多少房间 13 height_floor=min_floor+max_floor+1;//总共有多少层 14 var int_wh=width_room>height_floor?width_room:height_floor;//取宽高中较大的值 15 var int_size=newland.FindPower(int_wh);//找到大于size的最小的2的整数次幂,注意!!!! 16 can_temp.width=int_size; 17 can_temp.height=int_size; 18 context_temp=can_temp.getContext("2d"); 19 context_temp.fillStyle="rgba(0,0,255,1)"; 20 context_temp.fillRect(0,0,int_size,int_size); 21 imagedata_temp=context_temp.getImageData(0,0,int_size,int_size);//取canvas的像素数据 22 23 arr_floorroom=[]; 24 pbeta=0;//认为每一层的弧度区分度是一定的 25 arr_palpha=[];//每一层内的房间的弧度区分度不同 26 var arr_temp=JSON.parse(localStorage.getItem("arr_floorroom"));//读取本地存储 27 28 if(arr_temp&&arr_temp.length>0)//如果有本地持久化存储就使用本地的存储,节省时间 29 {//经测试Chrome浏览器的5M空间正好可以放下一个行星的数据 30 strsrc_dqk=JSON.parse(localStorage.getItem("strsrc_dqk")); 31 arr_floorroom=arr_temp; 32 arr_palpha=JSON.parse(localStorage.getItem("arr_palpha")); 33 pbeta=JSON.parse(localStorage.getItem("pbeta")); 34 35 } 36 else 37 { 38 for(var i=min_floor;i<=max_floor;i++)//读取每一层的数据 39 { 40 Url="http://127.0.0.1:8082/query.do?jsessionid="+jsessionid; 41 Argv="sql=select id,beta,pbeta,alpha,palpha,weight,floor,room from tab_dqk" + 42 " where planetid='test' and floor="+i;//查找这个行星的地区块层数 43 //使用同步Ajax请求保证进度同步 44 Request(xmlHttp,"POST",Url,false,Argv,"application/x-www-form-urlencoded",QueryCallBack,0); 45 } 46 } 47 localStorage.setItem("arr_floorroom",JSON.stringify(arr_floorroom)); 48 localStorage.setItem("arr_palpha",JSON.stringify(arr_palpha)); 49 localStorage.setItem("pbeta",JSON.stringify(pbeta)); 50 //大小超过了本地存储限制 51 xmlHttp.abort(); 52 DrawPlanet();//绘制行星
其中FindPower是我编写的一个寻找2的整数次幂的方法:
1 //根据正方形边长找大于size的最小的2的整数次幂 2 newland.FindPower=function(size) 3 { 4 var int1=Math.ceil(Math.log2(size)); 5 return Math.pow(2,int1); 6 } 7 //根据数据长度找最小的2的整数次幂 8 newland.FindPower2=function(len) 9 { 10 var int1=Math.sqrt(len); 11 return this.FindPower(int1); 12 }
借助这一方法,我们把datatexture(数据纹理)设置为边长是2的整数次幂的正方形图片。在原生WebGL中,纹理图片的边长必须是2的整数次幂,否则会发生错误,而Babylon.js虽然支持使用任意尺寸的图片,但非标准图片在传入显卡时会自动进行线性采样模式的拉伸,而导致图片颜色交界处的模糊,这种模糊对于数据纹理准确性的影响是致命的。
您可以自己搜索一下“最近点采样”与“线性纹理采样”的知识,datatexture必须使用最近点采样。
palpha是水平区分度,表示每个房间的中心到房间墙壁的弧度,显然越靠近两极房间越少,水平区分的值也就越高,arr_palpha保存了每一层的水平区分度,是一个长度为199的数组。
c、处理每一层的地区块数据:
1 var str_res=xmlHttp.responseText;//这时已经在h2服务端建立登录状态 2 //xmlHttp.abort(); 3 var div=document.createElement("div"); 4 div.innerHTML=str_res.substring(str_res.search(/<table/),str_res.search(/</table>/)+8); 5 var trs=div.getElementsByTagName("tr"); 6 var len=trs.length; 7 var int_floor=parseInt(trs[1].getElementsByTagName("td")[6].innerHTML); 8 if(!arr_floorroom[int_floor])//这里认为只有一个行星,在实际使用时,数组还要加上一维 9 { 10 arr_floorroom[int_floor]=[]; 11 } 12 if(pbeta==0) 13 { 14 pbeta=parseFloat(trs[1].getElementsByTagName("td")[2].innerHTML); 15 } 16 console.log(int_floor+"/"+max_floor+">"+(len-1));//输出一下处理进度 17 arr_palpha.push(parseFloat(trs[1].getElementsByTagName("td")[4].innerHTML)); 18 for(var i=1;i<len;i++)//对于这一层中的每个room 19 { 20 var tds=trs[i].getElementsByTagName("td"); 21 var int_room=parseInt(tds[7].innerHTML); 22 var arr_landtype={land_textblack:[0,0,0,255],land_textyellow:[255,255,0,255]} 23 //保存在内存中的数据结构 24 //var obj=eval(tds[5].innerHTML); 25 var obj={}; 26 eval("obj="+tds[5].innerHTML); 27 arr_floorroom[int_floor][int_room]={id:tds[0],beta:tds[1].innerHTML,pbeta:tds[2].innerHTML,alpha:tds[3].innerHTML 28 ,palpha:tds[4].innerHTML,weight:obj}; 29 //使用何种数据结构传递到显卡?使用一个超长数组arr_set4?《-这是不行的 30 var num1= 0,num2= 0,num3= 0,num4= 255; 31 for(key in obj)//将每一种颜色的三个通道加权到一起 32 { 33 var num_key=obj[key]; 34 num1+=(num_key*arr_landtype[key][0]); 35 num2+=(num_key*arr_landtype[key][1]); 36 num3+=(num_key*arr_landtype[key][2]); 37 } 38 var index= (int_floor+max_floor)*4*can_temp.width+(i-1)*4;//每个room由4个元素组成 39 imagedata_temp.data[index]=num1;//这里存的真的是颜色 40 imagedata_temp.data[index+1]=num2; 41 imagedata_temp.data[index+2]=num3; 42 imagedata_temp.data[index+3]=num4; 43 }
因为100km*100km的地区块在近距离视角下也是一个很大的区域,下一步计划在拉近视角时,在一个地区块中再生成更多种类的地形,所以所谓“地区块的地形”,其实是其内包含的各种地形的比例分配,在远处看时地区块的颜色是其包含的各种地形的加权。
这段测试里我使用了两种地形:纯黑色的land_textblack和黄色的land_textyellow,而两种地区块的地形则分别是百分之百的land_textblack和land_textyellow。颜色的加权值被放进了canvas的像素中。
d、绘制行星:
1 //用glsl和Babylon.js结合的方式绘制行星 2 function DrawPlanet() 3 { 4 var amigaMaterial = new BABYLON.ShaderMaterial("amiga2", scene,{ 5 vertexElement: "sh2v4.sh", 6 fragmentElement: "sh2f4.sh", 7 }, 8 { 9 attributes: ["position"], 10 uniforms: ["worldViewProjection","worldView"] 11 }); 12 amigaMaterial.doNotSerialize=true; 13 sphere1.material=amigaMaterial; 14 if(strsrc_dqk=="") 15 { 16 context_temp.putImageData(imagedata_temp,0,0); 17 strsrc_dqk=can_temp.toDataURL("image/png");//将canvas转化为dataurl 18 localStorage.setItem("strsrc_dqk",JSON.stringify(strsrc_dqk)); 19 } 20 var utexturedqk = new BABYLON.Texture.CreateFromBase64String(strsrc_dqk,"utexturedqk", scene 21 ,false,false,BABYLON.Texture.NEAREST_NEAREST);//将dataurl转化为Babylon.js纹理 22 amigaMaterial.setTexture("utexturedqk",utexturedqk);//将纹理和显卡采样器关联 23 amigaMaterial.setFloat("wid_utexturedqk",can_temp.width);//数据纹理宽度,将内存中的变量和显卡中的通用变量关联 24 amigaMaterial.setFloat("hei_utexturedqk",can_temp.width); 25 amigaMaterial.setFloat("pbeta",pbeta);//层间区分角度 26 27 var size=newland.FindPower2(arr_palpha.length);//注意!!!! 28 var strsrc_palpha=newland.TranArrToPng1(arr_palpha,size,size);//每一层内的房间区分角度,用4个元素保存一个浮点数 29 var utexturepalpha = new BABYLON.Texture.CreateFromBase64String(strsrc_palpha,"utexturepalpha", scene 30 ,true,false,BABYLON.Texture.NEAREST_NEAREST); 31 amigaMaterial.setTexture("utexturepalpha",utexturepalpha); 32 amigaMaterial.setFloat("wid_utexturepalpha",size);//room区分度的纹理宽度 33 amigaMaterial.setFloat("hei_utexturepalpha",size); 34 35 amigaMaterial.setFloat("uarrpalphalen",arr_palpha.length); 36 amigaMaterial.setFloat("max_floorf",max_floor);//Babylon.js不支持传递整形量??GpenGL中int也是以float形式计算的!!!! 37 amigaMaterial.setFloat("MathPI",Math.PI); 38 39 amigaMaterial.onCompiled=function()//Babylon.js文档中写effect是material的一个内容,而material需要一个“编译过程”,编译之后的material才具备effect属性 40 {//而且对Babylon.js来说,material能传递的变量类型比较少,比如不能传递整形量,而effect则可以传递更多的数据类型 41 //amigaMaterial.getEffect().setArray("uarrpalpha",arr);//每一层水平区分度*/effect可以向显卡传递数组
//console.log(amigaMaterial.getEffect());
}
42 }
这里我们要考虑使用何种方式把长度为199的浮点型数组arr_palpha传入显卡,事实上OpenGL支持传入数组型通用变量,但对数组的支持分成两种:一种是我们前面看到的vec3、vec4这类向量数组,glsl把整个向量看做一个变量,而另一种类似“uniform float uarrpalpha[500]”的自定义数组则是把数组中的每一个元素都看做一个uniform变量处理!(?)。
根据StackOverFlow上一个外国同行的试验,OpenGL最多只能支持200个左右的uniform变量(?),这意味着我们难以直接用数组的方式传入arr_palpha。另外在WebGL1.0中的glsl不支持不定长度的数组,这意味着我们必须在编写着色器代码前对数组的大小有恰当的估计,或者根据行星的大小临时调节着色器代码。
在glsl中使用长数组的另一个问题是:glsl竟然不支持直接用临时赋值的变量作为数组索引!类似
1 int i=1; 2 float f=arr[i+1];
这种数组用法是不允许的!!!!
要将计算结果作为数组的索引只能使用if else或者switch case枚举出每一种对应的情况,或者使用:
1 float getData500(float data[500],int id) { 2 int len=int(floor(uarrpalphalen+0.5)); 3 for (int i=0; i<500; i++) { 4 if(i>=len)//i不能和非常量比较!!只好换个方式限制它 5 { 6 return 0.0; 7 } 8 if (i == id) return data[i]; 9 } 10 }
其中id是计算出来的索引,另外glsl的for循环的中段也不支持“i<len”这种写法,i必须小于一个明确的常数。
因此改为使用datatexture传递水平区分度数组
然而使用datatexture时又遇到一个问题,canvas会自动把颜色分量转化为0到255的整数,而这里的水平区分度全是0到1之间的小数,会被自动转为0或1,为解决这一问题把水平区分度数据转化为科学计数法并用像素表示:
1 //将一个浮点数组转化为DataTexture,这是浮点数小于1的情况,要注意canvas和webgl对颜色属性的自动处理!!!! 2 newland.TranArrToPng1=function(arr,width,height) 3 { 4 var can_temp=document.createElement("canvas"); 5 can_temp.width=width; 6 can_temp.height=height; 7 var context=can_temp.getContext("2d"); 8 context.fillStyle="rgba(0,0,255,1)";//多余的位都是1? 9 context.fillRect(0,0,width,height); 10 var imagedata=context.getImageData(0,0,width,height); 11 var len=arr.length;//小数部分会自动四舍五入!!!!默认palpha必定小于1 12 for(var i=0;i<len;i+=1) 13 { 14 var str_num=arr[i]+""; 15 //var int_0=str_num.indexOf(); 16 var len_str=str_num.length; 17 var count_0=0; 18 for(var j=0;j<len_str;j++) 19 { 20 if(str_num[j]=="0"||str_num[j]==".") 21 { 22 continue; 23 } 24 else 25 { 26 count_0=j;//找到第一个非零数 27 break; 28 } 29 } 30 var num1=parseInt(str_num.substr(count_0,2)); 31 var num2=parseInt(str_num.substr(count_0+2,2)); 32 //var num3=parseInt(str_num.substr(count_0+4,2)); 33 var num4=4+(count_0-2); 34 imagedata.data[i*4]=num1;//科学计数法:用像素颜色的第一第二个分量保存四位有效数字,用第四个分量保存10的负指数 35 imagedata.data[i*4+1]=num2; 36 imagedata.data[i*4+2]=num4; 37 //imagedata.data[i*4+3]=num4; 38 } 39 context.putImageData(imagedata,0,0); 40 var strsrc_palpha=can_temp.toDataURL("image/png"); 41 //can_temp.dispose(); 42 can_temp=null; 43 return strsrc_palpha; 44 }
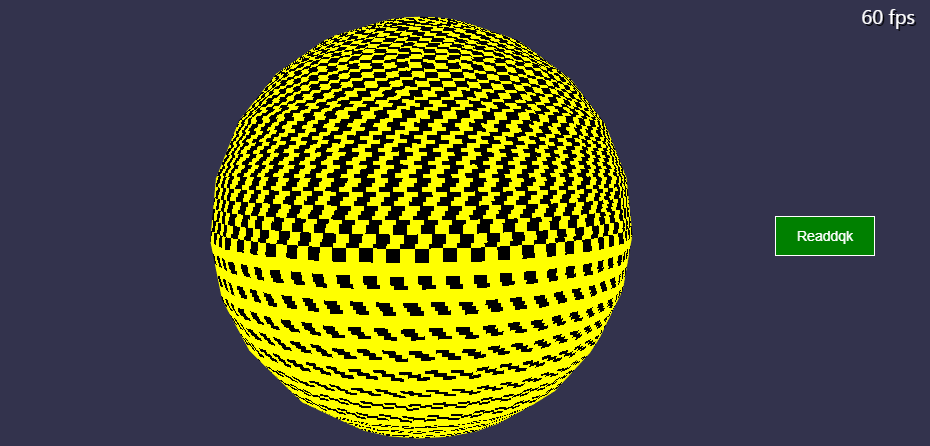
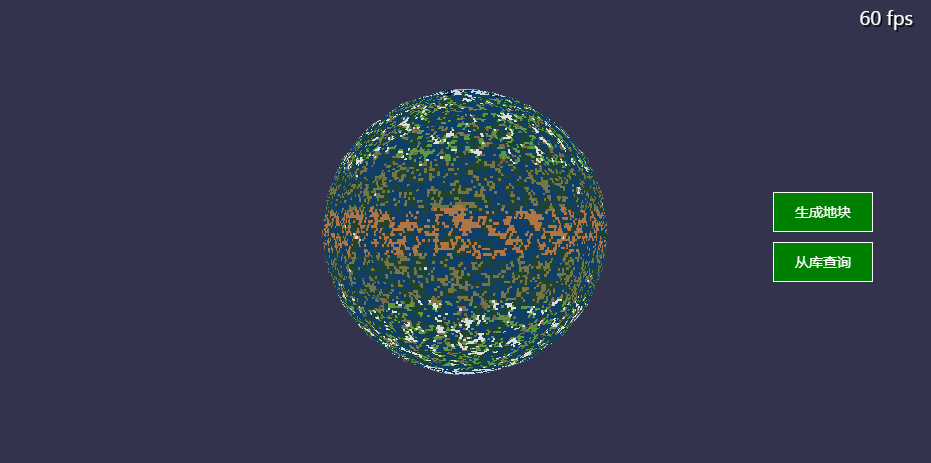
执行程序,看到运行效果与设计有所偏差:

南半球的黑色地区块少了很多行,没有形成预计的棋盘形,时间有限没有详细调试
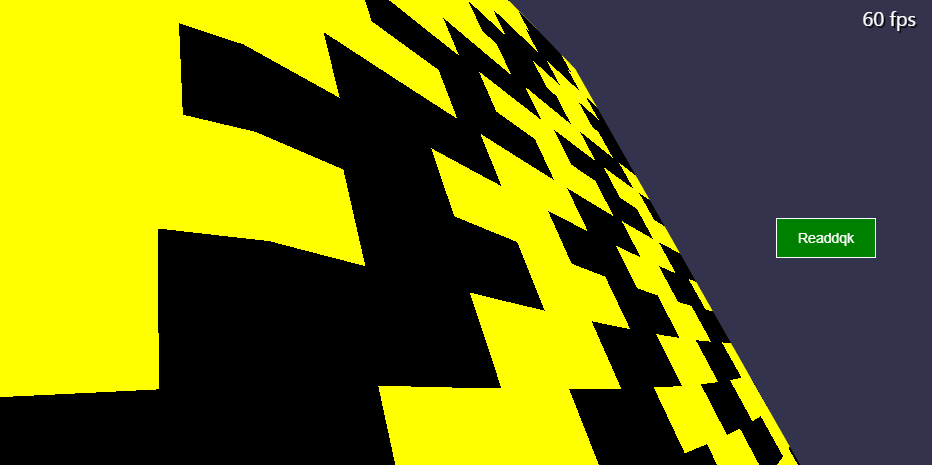
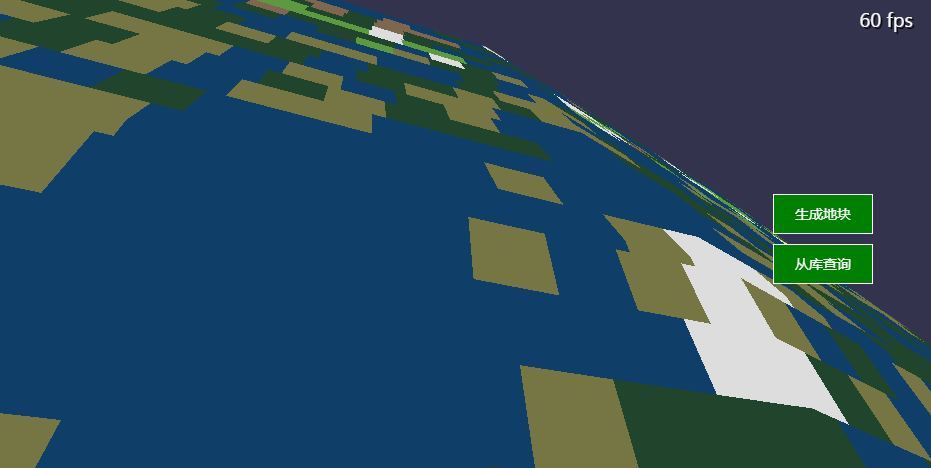
拉近相机:

可以看到每个地区块的边界清晰可见,没有发生模糊。
使用console.log输出用到的两个dataurl作为参考:


4、着色器代码:
a、顶点着色器:
1 uniform mat4 worldViewProjection; 2 uniform mat4 worldView; 3 attribute vec3 position; 4 5 varying vec3 vPosition; 6 varying vec3 oPosition;//自身坐标系里的位置 7 8 void main(){ 9 gl_Position=worldViewProjection*vec4(position,1); 10 vPosition=vec3(worldView*vec4(position,1)); 11 oPosition=position; 12 }
我们前面生成地形的计算都是在行星的自身坐标系里进行的,所以在片元着色器里也需要以行星的自身坐标系为参考确定地区块的层数和房间号,所以把一个不经过任何矩阵变换的顶点位置信息传入片元着色器。
b、片元着色器:
1 precision highp float; 2 //varying vec4 vColor; 3 varying vec3 vPosition; 4 varying vec3 oPosition; 5 //uniform vec4 uColor; 6 uniform sampler2D utexturedqk;//地区块数据纹理的采样器 7 uniform float wid_utexturedqk;//数据纹理的宽高 8 uniform float hei_utexturedqk; 9 10 uniform sampler2D utexturepalpha;//一个单元里保存了四个元素!!!! 11 //uniform vec3 uarrdqk[60000];//es3.0之前的glsles不支持隐含数组!!!! 12 uniform float pbeta; 13 uniform float wid_utexturepalpha; 14 uniform float hei_utexturepalpha; 15 //uniform float uarrpalpha[500];//用来测试的行星只有199层,预设为500层应该够了 16 uniform float uarrpalphalen; 17 uniform float max_floorf; 18 uniform float MathPI; 19 20 float getDataVec4(vec4 data,int id) { 21 for (int i=0; i<4; i++) { 22 if (i == id) return data[i]; 23 } 24 } 25 float getData500(float data[500],int id) { 26 int len=int(floor(uarrpalphalen+0.5)); 27 for (int i=0; i<500; i++) { 28 if(i>=len)//i不能和非常量比较!!只好换个方式限制它 29 { 30 return 0.0; 31 } 32 if (i == id) return data[i]; 33 } 34 } 35 36 void main() 37 { 38 //vec4 tempColor=uColor;//es3.0之前不支持round!!!! 39 //glsl事实上以float为计算基准 40 //int max_floor=int(floor(max_floorf+0.5)); 41 //算层数 42 float r=sqrt(oPosition.x*oPosition.x+oPosition.y*oPosition.y+oPosition.z*oPosition.z);//这个片元到球心的距离 43 float beta=asin(oPosition.y/r);//俯仰角 44 //int int_beta=int(floor((beta/(pbeta*2.0))+0.5)); 45 float count_beta=(beta/(pbeta*2.0)); 46 //int index_beta=int(floor(count_beta+ max_floorf+0.5)); 47 float index_beta=floor(count_beta+ max_floorf+0.5);//第几层 48 //int roomcount=0; 49 //使用数据纹理法,取这一层的区分度 50 //int int1=int(floor(mod(index_beta,4.0)+0.5));51 //float float1=(index_beta/4.0); 52 float floatu=(mod(index_beta,wid_utexturepalpha))/(wid_utexturepalpha)+(0.5/wid_utexturepalpha);//u是x轴坐标,v是y轴坐标 53 float floatv=(((index_beta)/(wid_utexturepalpha)))/(hei_utexturepalpha)+(0.5/(wid_utexturepalpha*hei_utexturepalpha)); 54 vec2 UVpalpha=vec2(floatu,floatv);//上面计算的uv坐标加了一个偏移量,防止坐标正好落在两个像素的边界上 55 vec4 vec4palphas=texture2D(utexturepalpha, UVpalpha);//glsl中的颜色为0到1.0,所以要乘以255.0获得传入的科学计数法 56 float palpha=(vec4palphas[0]*255.0*100.0+vec4palphas[1]*255.0)/pow(10.0,vec4palphas[2]*255.0); 57 //float palpha=getData500(uarrpalpha,int(floor(index_beta+0.5)));//改为尝试数组法传递数据 58 //取这一层的转角 59 float alpha=atan(oPosition.z,oPosition.x);//标准反正切函数有两个参数!! 60 if(alpha<0.0) 61 { 62 alpha+=(MathPI*2.0); 63 } 64 //取地区块数据纹理的坐标 65 float floatu2=(alpha/(palpha*2.0))/wid_utexturedqk; 66 float floatv2=index_beta/hei_utexturedqk+0.5/hei_utexturedqk; 67 vec2 UVdqk=vec2(floatu2,floatv2); 68 gl_FragColor=texture2D(utexturedqk, UVdqk); 69 //gl_FragColor=vec4palphas; 70 //gl_FragColor=texelFetch(utexturedqk,ivec2(int(floor(alpha/(palpha*2.0)+0.5)),int(floor(index_beta+0.5))),0);//这个整数像素的方法是WebGL2开始加入的!!!! 71 //gl_FragColor=vec4(1.0*floatu,1.0*floatv,1.0*floatv2,1.0);//红,绿,蓝结果不是0就是1??!! 72 73 //int index_dqk=roomcount-1+int(floor((alpha/palpha)+0.5)); 74 //vec4 tempColor=vec4(uarrdqk[index_dqk],1.0); 75 76 //float float_3=index_beta/(max_floorf*2.0); 77 //float float_4=oPosition.y/5.0; 78 //canvas的imagedata用255,255,255,255定义颜色通道,而glsl用1.0,1.0,1.0,1.0定义!!!! 79 80 81 }
glsl语言不支持字符串类型,WebGL1.0也不支持从显卡反写数据到内存,一种可行的调试方法是将某个计算结果转化为颜色显示在屏幕上,然后用拾色器提取值。
四、根据规则生成随机的行星表面地形(testarenas.html)
1、生成地区块的基本数据结构:

1 function CookDqk()//生成地区块,每一floor的每个room 2 { 3 var size_dqk=100;//每个地区块的长宽都是100km 4 var r_planet=perimeter/(2*Math.PI);//行星的半径 5 var len_beta=sswr(((perimeter/2)/size_dqk)/2);//通过弧度来分层!!100 6 pbeta=(Math.PI/4)/len_beta; 7 //对于每一层, 8 for(var i=-len_beta;i<=len_beta;i++) 9 { 10 11 var rad_beta=(Math.PI/2)*(i/len_beta); 12 var r_floor=Math.cos(rad_beta)*r_planet;//这一层的半径 13 var len_alpha_floor=sswr((r_floor*2*Math.PI)/size_dqk); 14 var palpha=Math.PI/len_alpha_floor;//每一个地区块的角度边界,在这个边界范围内即属于这个地区块 15 arr_palpha.push(palpha); 16 var beta=i*pbeta*2; 17 //console.log(i+"/"+len_beta+">"+len_alpha_floor); 18 var arr1=[]; 19 //对于圆环上的每一个片 20 for(var j=0;j<len_alpha_floor;j++) 21 { 22 var obj={}; 23 obj.palpha=palpha; 24 obj.alpha=j*palpha*2; 25 obj.pbeta=pbeta; 26 obj.beta=beta; 27 //obj.weight={}; 28 obj.floor=i; 29 obj.room=j; 30 obj.countcook=0; 31 obj.altitude=0; 32 33 arr1.push(obj); 34 35 } 36 if(arr1.length>0) 37 { 38 arr_floorroom.push(arr1); 39 } 40 41 } 42 CookDqk2();//对生成的数据结构进行 规律随机填充 43 }
2、使用正态随机数与加和平均确定每个地区块的海拔
1 //使用正态随机数和加和平均确定每个地区块的海拔 2 function CookDqk2() 3 { 4 var len=arr_floorroom.length; 5 //生成初始的随机正态随机海拔 6 console.log("生成初始的随机正态随机海拔"); 7 for(var i=0;i<len;i++) 8 { 9 //console.log(i+" in "+len); 10 var len2=arr_floorroom[i].length; 11 for(var j=0;j<len2;j++) 12 { 13 var obj=arr_floorroom[i][j]; 14 obj.altitude=dc1.getNumberInNormalDistribution(-10,1000);//平均海拔是-10,常见的海拔在正负1000以内 15 if(obj.altitude<-10000) 16 { 17 obj.altitude=-10000; 18 } 19 else if(obj.altitude>10000) 20 { 21 obj.altitude=10000; 22 } 23 obj.countcook=1; 24 if(i%2==1)//如果是奇数层,room偏移一个识别范围,这样地形看起来更自然 25 { 26 obj.alpha+=obj.palpha; 27 } 28 } 29 } 30 //使用加和平均方法使海拔趋于连续(高度平滑) 31 console.log("使用加和平均方法使海拔趋于连续"); 32 for(var i=0;i<len;i++)//将地区块的海拔和周围相邻的所有地区块的海拔相加取平均值,作为这个地区块的海拔 33 { 34 console.log(i+" in "+len); 35 var len2=arr_floorroom[i].length; 36 for(var j=0;j<len2;j++) 37 { 38 var obj=arr_floorroom[i][j]; 39 obj.altitude1=obj.altitude; 40 if(i>0)//考虑这个room下面的floor 41 { 42 //var alpha=obj.alpha; 43 var len3=arr_floorroom[i-1].length; 44 for(var k=0;k<len3;k++)//遍历下层的room 45 { 46 var subplpha=Math.abs(arr_floorroom[i-1][k].alpha-obj.alpha); 47 if(subplpha>Math.PI) 48 { 49 subplpha=Math.PI*2-subplpha; 50 } 51 if(subplpha<=(obj.palpha+arr_floorroom[i-1][k].palpha)) 52 {//对这个地区块有影响 53 obj.altitude1+=arr_floorroom[i-1][k].altitude; 54 obj.countcook++; 55 } 56 } 57 58 } 59 if(i<len-1)//考虑这个room上面的floor 60 { 61 var len3=arr_floorroom[i+1].length; 62 for(var k=0;k<len3;k++)//遍历上层的room 63 { 64 var subplpha=Math.abs(arr_floorroom[i+1][k].alpha-obj.alpha); 65 if(subplpha>Math.PI) 66 { 67 subplpha=Math.PI*2-subplpha; 68 } 69 if(subplpha<=(obj.palpha+arr_floorroom[i+1][k].palpha)) 70 {//对这个地区块有影响 71 obj.altitude1+=arr_floorroom[i+1][k].altitude; 72 obj.countcook++; 73 } 74 } 75 } 76 //考虑本层的相邻元素 77 if(j==0) 78 { 79 obj.altitude1+=arr_floorroom[i][1].altitude; 80 obj.altitude1+=arr_floorroom[i][len2-1].altitude; 81 obj.countcook+=2; 82 }else if(j==(len2-1)) 83 { 84 obj.altitude1+=arr_floorroom[i][0].altitude; 85 obj.altitude1+=arr_floorroom[i][len2-2].altitude; 86 obj.countcook+=2; 87 } 88 else{ 89 obj.altitude1+=arr_floorroom[i][j-1].altitude; 90 obj.altitude1+=arr_floorroom[i][j+1].altitude; 91 obj.countcook+=2; 92 } 93 } 94 } 95 var min_altitude= 0,max_altitude=0; 96 console.log("去除总权值"); 97 for(var i=0;i<len;i++) 98 { 99 console.log(i+" in "+len); 100 var len2=arr_floorroom[i].length; 101 for(var j=0;j<len2;j++) 102 { 103 var obj=arr_floorroom[i][j]; 104 obj.altitude=obj.altitude1/obj.countcook; 105 if(obj.altitude<min_altitude) 106 { 107 min_altitude=obj.altitude; 108 } 109 if(obj.altitude>max_altitude) 110 { 111 max_altitude=obj.altitude; 112 } 113 //delete obj.altitude1; 114 } 115 } 116 console.log("最低、最高海拔为:"+min_altitude+"、"+max_altitude); 117 //根据海拔高度与概率规则确定海洋与陆地,根据纬度和高度确定陆地的类型(高度达到一定程度后优于纬度) 118 CookDqk3(); 119 }
关于正态随机数的知识可以参考这篇文章:https://www.cnblogs.com/zztt/p/4025207.html
3、根据海拔高度和纬度确定地形:
1 function CookDqk3() 2 { 3 console.log("开始生成地区块级地形"); 4 var len=arr_floorroom.length; 5 for(var i=0;i<len;i++) { 6 console.log(i+" in "+len); 7 var len2 = arr_floorroom[i].length; 8 for (var j = 0; j < len2; j++) 9 { 10 var obj=arr_floorroom[i][j]; 11 getLandtypeDqk(obj);//根据规则确定这个地区块的地形 12 } 13 } 14 //地区块平滑 15 console.log("地区块平滑"); 16 for(var i=0;i<len;i++) 17 { 18 console.log(i+" in "+len); 19 var len2=arr_floorroom[i].length; 20 for(var j=0;j<len2;j++) 21 { 22 var obj=arr_floorroom[i][j]; 23 24 if(i>0)//考虑这个room下面的floor 25 { 26 //var alpha=obj.alpha; 27 var len3=arr_floorroom[i-1].length; 28 for(var k=0;k<len3;k++)//遍历下层的room 29 { 30 var obj1=arr_floorroom[i-1][k]; 31 var subplpha=Math.abs(obj1.alpha-obj.alpha); 32 if(subplpha>Math.PI) 33 { 34 subplpha=Math.PI*2-subplpha; 35 } 36 if(subplpha<=(obj.palpha+obj1.palpha)) 37 {//对这个地区块有影响 38 if(!obj.landtypedqk[obj1.type2]) 39 { 40 obj.landtypedqk[obj1.type2]=obj1.effect;//这一种地形的权重 41 } 42 else 43 { 44 obj.landtypedqk[obj1.type2]+=obj1.effect; 45 } 46 obj.landtypedqkeffect+=obj1.effect;//所有地形的权重 47 } 48 } 49 50 } 51 if(i<len-1)//考虑这个room上面的floor 52 { 53 var len3=arr_floorroom[i+1].length; 54 for(var k=0;k<len3;k++)//遍历上层的room 55 { 56 var obj1=arr_floorroom[i+1][k]; 57 var subplpha=Math.abs(obj1.alpha-obj.alpha); 58 if(subplpha>Math.PI) 59 { 60 subplpha=Math.PI*2-subplpha; 61 } 62 if(subplpha<=(obj.palpha+obj1.palpha)) 63 {//对这个地区块有影响 64 if(!obj.landtypedqk[obj1.type2]) 65 { 66 obj.landtypedqk[obj1.type2]=obj1.effect; 67 } 68 else 69 { 70 obj.landtypedqk[obj1.type2]+=obj1.effect; 71 } 72 obj.landtypedqkeffect+=obj1.effect; 73 } 74 } 75 } 76 //考虑本层的相邻元素 77 if(j==0) 78 { 79 var obj1=arr_floorroom[i][1]; 80 if(!obj.landtypedqk[obj1.type2]) 81 { 82 obj.landtypedqk[obj1.type2]=obj1.effect; 83 } 84 else 85 { 86 obj.landtypedqk[obj1.type2]+=obj1.effect; 87 } 88 obj.landtypedqkeffect+=obj1.effect; 89 var obj1=arr_floorroom[i][len2-1]; 90 if(!obj.landtypedqk[obj1.type2]) 91 { 92 obj.landtypedqk[obj1.type2]=obj1.effect; 93 } 94 else 95 { 96 obj.landtypedqk[obj1.type2]+=obj1.effect; 97 } 98 obj.landtypedqkeffect+=obj1.effect; 99 } 100 else if(j==(len2-1)) 101 { 102 var obj1=arr_floorroom[i][0]; 103 if(!obj.landtypedqk[obj1.type2]) 104 { 105 obj.landtypedqk[obj1.type2]=obj1.effect; 106 } 107 else 108 { 109 obj.landtypedqk[obj1.type2]+=obj1.effect; 110 } 111 obj.landtypedqkeffect+=obj1.effect; 112 var obj1=arr_floorroom[i][len2-2]; 113 if(!obj.landtypedqk[obj1.type2]) 114 { 115 obj.landtypedqk[obj1.type2]=obj1.effect; 116 } 117 else 118 { 119 obj.landtypedqk[obj1.type2]+=obj1.effect; 120 } 121 obj.landtypedqkeffect+=obj1.effect; 122 } 123 else{ 124 var obj1=arr_floorroom[i][j-1]; 125 if(!obj.landtypedqk[obj1.type2]) 126 { 127 obj.landtypedqk[obj1.type2]=obj1.effect; 128 } 129 else 130 { 131 obj.landtypedqk[obj1.type2]+=obj1.effect; 132 } 133 obj.landtypedqkeffect+=obj1.effect; 134 var obj1=arr_floorroom[i][j+1]; 135 if(!obj.landtypedqk[obj1.type2]) 136 { 137 obj.landtypedqk[obj1.type2]=obj1.effect; 138 } 139 else 140 { 141 obj.landtypedqk[obj1.type2]+=obj1.effect; 142 } 143 obj.landtypedqkeffect+=obj1.effect; 144 } 145 } 146 } 147 console.log("对每个地区块进行加权并入库"); 148 for(var i=0;i<len;i++)//对每个地区块进行加权,这段代码执行很慢 149 { 150 var len2=arr_floorroom[i].length; 151 console.log(i+" in "+len); 152 for(var j=0;j<len2;j++) 153 { 154 155 var obj=arr_floorroom[i][j]; 156 obj.altitude=obj.altitude/obj.countcook; 157 var rate_type1final=Math.random()*obj.landtypedqkeffect; 158 var rate_type1final_count=0; 159 obj.type2final="默认dqk"; 160 for(key in obj.landtypedqk) 161 { 162 rate_type1final_count+=obj.landtypedqk[key];//这一种地形的权重 163 if(rate_type1final<rate_type1final_count)//如果随机数小于这种地形的累积权重 164 { 165 obj.type2final=key; 166 break; 167 } 168 } 169 //在这里把这个地区块插入数据库?不知道什么原因POST方法失败了,改用GET方法 170 /*Url="http://127.0.0.1:8082/query.do?jsessionid="+jsessionid; 171 Argv="sql=insert into tab_dqk values(uuid(),'test1',"+obj.beta+","+obj.pbeta+","+obj.alpha+","+obj.palpha+",'" 172 +obj.type2final+"',"+obj.floor+","+obj.room+","+obj.altitude+")"; 173 //使用同步Ajax请求保证进度同步,在连续使用同步Ajax时不需要xmlHttp.abort()!!!! 174 Request(xmlHttp,"POST",Url,false,Argv,"application/x-www-form-urlencoded",PushChessCallBack,0);*/ 175 Url="http://127.0.0.1:8082/query.do?jsessionid="+jsessionid+"&sql=insert into tab_dqk values(uuid(),'test1',"+obj.beta+","+obj.pbeta+","+obj.alpha+","+obj.palpha+",'" 176 +obj.type2final+"',"+obj.floor+","+obj.room+","+obj.altitude+")" 177 Argv=""; 178 Request(xmlHttp,"GET",Url,false,Argv,"application/x-www-form-urlencoded",PushChessCallBack,0); 179 }//这里改变了一下数据结构,直接用weight字段存储确定了的地区块级地形 180 } 181 CookDqk4();//着色 182 }
getLandtypeDqk是根据海拔和纬度确定地形的方法:(这个方法效率很低)
1 function getLandtypeDqk(obj) 2 { 3 var height=obj.altitude;//对于这个地区块 4 var beta=obj.beta; 5 var rate_land=Math.random(); 6 for(key in tab_landtypedqk)//这个方法并不能保证顺序!!!!//for key和eval占用了大量时间???? 7 {//按顺序查找每一个地区块级地形是否符合条件, 8 if(eval(tab_landtypedqk[key].eval))//JavaScript语言的一大特点是可以随时把字符串转化为可执行代码, 9 {//这使得JavaScript语言可以非常灵活,但是会降低执行效率和安全性 10 obj.type1=key; 11 var count_rate=0;//用来累加概率 12 var obj1=tab_landtypedqk[key]; 13 for(key2 in obj1) 14 { 15 if(key2!="eval") 16 { 17 var rate_type2=Math.random(); 18 count_rate+=obj1[key2].rate; 19 if(rate_type2<count_rate) 20 { 21 obj.type2=key2; 22 obj.effect=obj1[key2].effect;//对周边地块的影响程度 23 break; 24 } 25 } 26 } 27 break; 28 } 29 } 30 if (!obj.type1)//如果这个地区块没有被分配地形 31 { 32 obj.type1="未定义"; 33 obj.type2="默认dqk"; 34 obj.effect=0; 35 } 36 obj.landtypedqk={};//这三个变量用于对地形进行平滑处理 37 obj.landtypedqk[obj.type2]=obj.effect; 38 obj.landtypedqkeffect=obj.effect; 39 }
在同一海拔和纬度可能有多种地形存在,每一种地形都有一个出现概率,取一个随机数,如果这个随机数小于遍历到这个地形时的概率累积,则将这个地区块设为这种地形。
每一种地形还有一个effect属性,表示这种地形对周边地形的影响能力,比如如果一片热带雨林周围全被沙漠包围,那么这片雨林有很大可能变成沙漠。
海拔和纬度与地形的对应关系设定如下:(tab_datalib.js)
1 //地区块地形元素分布表 2 var beta_2326=((23+26/60)/180)*Math.PI;//南北回归线弧度 3 var beta_6034=((60+34/60)/180)*Math.PI;//南北极圈弧度 4 var beta_8=((8)/180)*Math.PI;//赤道附近弧度 5 var tab_landtypedqk={//rate按从小到大排列生成的随机数小于哪个就定为何种地形,effect在卷积平滑阶段起作用,表示这个地形对周围环境的影响程度 6 "热带海洋":{eval:"height<0&&rate_land<0.9&&Math.abs(beta)<beta_2326","热带海洋dqk":{rate:1,effect:1}},//eval是判断地区块大类型的判断条件,以后在设计技能效果时也可能要借鉴这里 7 "温带海洋":{eval:"height<0&&rate_land<0.9&&Math.abs(beta)>beta_2326&&Math.abs(beta)<beta_6034","温带海洋dqk":{rate:1,effect:1}}, 8 "寒带海洋":{eval:"height<0&&rate_land<0.9&&Math.abs(beta)>beta_6034","寒带海洋dqk":{rate:1,effect:1}}, 9 "温带1500米以下":{eval:"rate_land>0.1&&Math.abs(beta)>beta_2326&&Math.abs(beta)<beta_6034&&height<1500","草原dqk":{rate:0.4,effect:1},"森林dqk":{rate:0.4,effect:1},"戈壁dqk":{rate:0.2,effect:2}}, 10 "温带1500米以上":{eval:"rate_land>0.1&&Math.abs(beta)>beta_2326&&Math.abs(beta)<beta_6034&&height>=1500","雪山dqk":{rate:1,effect:1}}, 11 "亚热带3000米以下":{eval:"rate_land>0.1&&Math.abs(beta)>beta_8&&Math.abs(beta)<beta_2326&&height<3000","热带雨林dqk":{rate:0.5,effect:1},"稀树草原dqk":{rate:0.5,effect:1}}, 12 "亚热带3000米以上":{eval:"rate_land>0.1&&Math.abs(beta)>beta_8&&Math.abs(beta)<beta_2326&&height>=3000","雪山dqk":{rate:1,effect:1}}, 13 "热带3000米以下":{eval:"rate_land>0.1&&Math.abs(beta)<beta_8&&height<3000","热带雨林dqk":{rate:0.5,effect:1},"沙漠dqk":{rate:0.5,effect:2}}, 14 "热带3000米以上":{eval:"rate_land>0.1&&Math.abs(beta)<beta_8&&height>=3000","雪山dqk":{rate:1,effect:1}}, 15 "寒带-100米以下":{eval:"rate_land>0.1&&Math.abs(beta)>beta_6034&&height<-100","草原dqk":{rate:0.4,effect:1},"森林dqk":{rate:0.4,effect:1},"戈壁dqk":{rate:0.2,effect:2}}, 16 "寒带-100到200米以内":{eval:"rate_land>0.1&&Math.abs(beta)>beta_6034&&height<200&&height>=-100","寒带森林dqk":{rate:0.6,effect:1},"冰川dqk":{rate:0.4,effect:1}}, 17 "寒带200米以上":{eval:"rate_land>0.1&&Math.abs(beta)>beta_6034&&height>200","冰川dqk":{rate:1,effect:1}} 18 } 19 var tab_landtypedqk2={//每一种地区块的远观颜色和内部地貌块(单位块?)占比 20 "默认dqk":{color:[250,126,126],content:{"红白格dmk":{rate:1,effect:0}}},//完全红白格,这种表示错误和未定义的地貌块不会影响周围 21 "热带海洋dqk":{color:[15,63,105],content:{"海洋水面dmk":{rate:0.99,effect:1},"雨林dmk":{rate:0.995,effect:0},"沙滩dmk":{rate:1,effect:0}}}, 22 "温带海洋dqk":{color:[15,63,105],content:{"海洋水面dmk":{rate:0.99,effect:1},"森林dmk":{rate:0.995,effect:0},"沙滩dmk":{rate:1,effect:0}}}, 23 "寒带海洋dqk":{color:[15,63,105],content:{"海洋水面dmk":{rate:0.5,effect:1},"冰面dmk":{rate:1,effect:1}}}, 24 "草原dqk":{color:[93, 153, 63],content:{"草地dmk":{rate:0.95,effect:1},"内陆水面dmk":{rate:1,effect:1}}}, 25 "森林dqk":{color:[33,68,44],content:{"森林dmk":{rate:0.95,effect:1},"内陆水面dmk":{rate:1,effect:1}}}, 26 "戈壁dqk":{color:[127, 102, 79],content:{"戈壁dmk":{rate:1,effect:1}}}, 27 "雪山dqk":{color:[220, 221, 220],content:{"雪地dmk":{rate:0.8,effect:1},"岩石dmk":{rate:1,effect:0}}}, 28 "热带雨林dqk":{color:[33,68,44],content:{"雨林dmk":{rate:0.95,effect:1},"内陆水面dmk":{rate:1,effect:1}}}, 29 "稀树草原dqk":{color:[117, 118, 68],content:{"稀树草原dmk":{rate:0.95,effect:1},"内陆水面dmk":{rate:1,effect:1}}}, 30 "沙漠dqk":{color:[175, 117, 68],content:{"沙地dmk":{rate:0.99,effect:1},"内陆水面dmk":{rate:0.995,effect:0},"绿洲dmk":{rate:1,effect:0}}}, 31 "寒带森林dqk":{color:[],content:{"寒带森林dmk":{rate:0.85,effect:1},"雪地dmk":{rate:1,effect:1}}}, 32 "冰川dqk":{color:[201, 216, 220],content:{"冰面dmk":{rate:0.85,effect:1},"雪地dmk":{rate:1,effect:1}}} 33 } 34 var tab_landtypedmk={//每一种地貌块的纹理url 35 "红白格dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/amiga.jpg",color:[250,126,126]},//对单位的影响,纹理Url,纹理的平均颜色 36 "海洋水面dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/sea.png",color:[15,63,105]}, 37 "雨林dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/yulin.png",color:[33,68,44]}, 38 "沙滩dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/shatan.png",color:[205, 160, 109]}, 39 "森林dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/yulin.png",color:[33,68,44]},//没找到温带森林,暂时用雨林代替 40 "冰面dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/ice.png",color:[201, 216, 220]}, 41 "草地dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/grass.png",color:[93, 153, 63]}, 42 "内陆水面dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/lake.png",color:[93,143,180]}, 43 "戈壁dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/gebi.png",color:[127, 102, 79]}, 44 "雪地dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/snow.png",color:[220, 221, 220]}, 45 "岩石dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/stone.png",color:[82, 81, 74]}, 46 "稀树草原dmk":{eval_effect:"../../ASSETS/IMAGE/Texture_landtypedmk/xishucaoyuan.png",Url:"",color:[117, 118, 68]}, 47 "沙地dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/sand.png",color:[175, 117, 68]}, 48 "绿洲dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/lvzhou.png",color:[127, 144, 111]}, 49 "寒带森林dmk":{eval_effect:"",Url:"../../ASSETS/IMAGE/Texture_landtypedmk/lvzhou.png",color:[127, 144, 111]} 50 51 }
这里设定每一个100km*100km的地区块可以由更小的“地貌块”组成,在极近时地貌块的地形显示为实际的纹理图,在较远时地貌块表现为纹理图的平均色,在更远一些时用地区块代替地貌块,地区块的颜色为地貌块的加权。
目前这个切换功能还未编写,因为时间有限实际地形纹理也没有仔细设置,地区块的颜色加权也没做,直接使用了占比较多的地貌块颜色。
提取纹理图平均颜色的代码如下:(testpix.html)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>提取一副固定大小图片的平均颜色color4</title> 6 </head> 7 <body> 8 <div id="div_allbase"> 9 <canvas style=" 512px;height: 512px" width="512" height="512" id="can_pic"> 10 11 </canvas> 12 </div> 13 </body> 14 <script> 15 var canvas=document.getElementById("can_pic"); 16 window.onload=loadImage; 17 function loadImage() 18 { 19 var context=canvas.getContext("2d"); 20 var img=document.createElement("img"); 21 img.src="../../ASSETS/IMAGE/Texture_landtypedmk/lvzhou.png"; 22 img.onload=function() 23 {//在图片加载完毕后才可以在canvas里绘制 24 context.drawImage(img,0,0); 25 var imagedata_temp=context.getImageData(0,0,512,512);//规定地貌块纹理图片的宽高是512 26 var data=imagedata_temp.data; 27 var len=data.length; 28 var color4=[0,0,0,0]; 29 for(var i=0;i<len;i+=4) 30 { 31 color4[0]+=data[i]; 32 color4[1]+=data[i+1]; 33 color4[2]+=data[i+2]; 34 color4[3]+=data[i+3]; 35 } 36 var int=512*512; 37 color4[0]=Math.round(color4[0]/int); 38 color4[1]=Math.round(color4[1]/int); 39 color4[2]=Math.round(color4[2]/int); 40 color4[3]=Math.round(color4[3]/int); 41 console.log(color4); 42 } 43 44 } 45 </script> 46 </html>
4、生成数据纹理
1 function CookDqk4() 2 { 3 var len=arr_floorroom.length; 4 //开始生成数据纹理 5 console.log("开始生成数据纹理"); 6 for(var i=0;i<len;i++) //每一行 7 { 8 //console.log(i+" in "+len); 9 var len2 = arr_floorroom[i].length; 10 for (var j = 0; j < len2; j++) { 11 var obj = arr_floorroom[i][j]; 12 var index= (i)*4*can_temp.width+(j-1)*4;//每个room由4个元素组成 13 var color4=[]; 14 if(tab_landtypedqk2[obj.type2final].color) 15 {//从地形对象中获取颜色 16 color4=tab_landtypedqk2[obj.type2final].color; 17 } 18 else 19 { 20 color4=[250,126,126];//默认纹理远观颜色 21 } 22 imagedata_temp.data[index]=color4[0];//这里存的真的是颜色 23 imagedata_temp.data[index+1]=color4[1]; 24 imagedata_temp.data[index+2]=color4[2]; 25 imagedata_temp.data[index+3]=255; 26 27 } 28 } 29 30 }
然后用和前面类似的方式将数据纹理送入显卡并进行渲染
着色器代码如下:
顶点着色器:

1 uniform mat4 worldViewProjection; 2 uniform mat4 worldView; 3 attribute vec3 position; 4 5 varying vec3 vPosition; 6 varying vec3 oPosition;//自身坐标系里的位置 7 8 void main(){ 9 gl_Position=worldViewProjection*vec4(position,1); 10 vPosition=vec3(worldView*vec4(position,1)); 11 oPosition=position; 12 }
片元着色器:

1 precision highp float; 2 //varying vec4 vColor; 3 varying vec3 vPosition; 4 varying vec3 oPosition; 5 //uniform vec4 uColor; 6 uniform sampler2D utexturedqk; 7 uniform float wid_utexturedqk; 8 uniform float hei_utexturedqk; 9 10 uniform sampler2D utexturepalpha;//一个单元里保存了四个元素!!!! 11 //uniform vec3 uarrdqk[60000];//es3.0之前的glsles不支持隐含数组!!!! 12 uniform float pbeta; 13 uniform float wid_utexturepalpha; 14 uniform float hei_utexturepalpha; 15 //uniform float uarrpalpha[500];//用来测试的行星只有199层,预设为500层应该够了 16 uniform float uarrpalphalen; 17 uniform float max_floorf; 18 uniform float MathPI; 19 20 float getDataVec4(vec4 data,int id) { 21 for (int i=0; i<4; i++) { 22 if (i == id) return data[i]; 23 } 24 } 25 float getData500(float data[500],int id) { 26 int len=int(floor(uarrpalphalen+0.5)); 27 for (int i=0; i<500; i++) { 28 if(i>=len)//i不能和非常量比较!!只好换个方式限制它 29 { 30 return 0.0; 31 } 32 if (i == id) return data[i]; 33 } 34 } 35 float getOdevity(float a)//判断浮点型整数的奇偶性,偶返回0,奇返回1 36 { 37 float b=mod(a,2.0); 38 float c=0.0; 39 if(b>=0.5&&b<1.5) 40 { 41 c=1.0; 42 } 43 return c; 44 } 45 46 void main() 47 { 48 //vec4 tempColor=uColor;//es3.0之前不支持round!!!! 49 //glsl事实上以float为计算基准 50 //int max_floor=int(floor(max_floorf+0.5)); 51 //算层数 52 float r=sqrt(oPosition.x*oPosition.x+oPosition.y*oPosition.y+oPosition.z*oPosition.z); 53 float beta=asin(oPosition.y/r);//俯仰角 54 //int int_beta=int(floor((beta/(pbeta*2.0))+0.5));//层数 55 float count_beta=(beta/(pbeta*2.0)); 56 //int index_beta=int(floor(count_beta+ max_floorf+0.5));//整数层数索引 57 float index_beta=floor(count_beta+ max_floorf+0.5); 58 //int roomcount=0; 59 //使用数据纹理法,取这一层的区分度 60 //int int1=int(floor(mod(index_beta,4.0)+0.5));//使用哪个颜色分量 61 //float float1=(index_beta/4.0);//在纹理采样器中的顺序索引 62 float floatu=(mod(index_beta,wid_utexturepalpha))/(wid_utexturepalpha)+(0.5/wid_utexturepalpha);//猜测u是x轴 63 float floatv=(((index_beta)/(wid_utexturepalpha)))/(hei_utexturepalpha)+(0.5/(wid_utexturepalpha*hei_utexturepalpha)); 64 vec2 UVpalpha=vec2(floatu,floatv); 65 vec4 vec4palphas=texture2D(utexturepalpha, UVpalpha); 66 float palpha=(vec4palphas[0]*255.0*100.0+vec4palphas[1]*255.0)/pow(10.0,vec4palphas[2]*255.0); 67 //float palpha=getData500(uarrpalpha,int(floor(index_beta+0.5)));//改为尝试数组法传递数据 68 //取这一层的转角 69 float alpha=atan(oPosition.z,oPosition.x);//标准反正切函数有两个参数!! 70 71 if(getOdevity(index_beta)==1.0)//为了体现交错效果,如果是奇数层alpha要减去palpha 72 { 73 alpha-=palpha; 74 } 75 if(alpha<0.0) 76 { 77 alpha+=(MathPI*2.0); 78 } 79 //取地区块数据纹理的索引 80 float floatu2=(alpha/(palpha*2.0))/wid_utexturedqk; 81 float floatv2=index_beta/hei_utexturedqk+0.5/hei_utexturedqk; 82 vec2 UVdqk=vec2(floatu2,floatv2); 83 gl_FragColor=texture2D(utexturedqk, UVdqk); 84 //gl_FragColor=vec4palphas; 85 //gl_FragColor=texelFetch(utexturedqk,ivec2(int(floor(alpha/(palpha*2.0)+0.5)),int(floor(index_beta+0.5))),0);//这个整数像素的方法是WebGL2开始加入的!!!! 86 //gl_FragColor=vec4(1.0*floatu,1.0*floatv,1.0*floatv2,1.0);//红,绿,蓝结果不是0就是1??!! 87 88 //int index_dqk=roomcount-1+int(floor((alpha/palpha)+0.5)); 89 //vec4 tempColor=vec4(uarrdqk[index_dqk],1.0); 90 91 //float float_3=index_beta/(max_floorf*2.0); 92 //float float_4=oPosition.y/5.0; 93 //canvas的imagedata用255,255,255,1定义颜色通道,而glsl用1.0,1.0,1.0,1.0定义!!!! 94 95 96 }
片元着色器和前面的区别是加了一个判断奇偶层数的方法,另外,在WebGL2.0中加入的texelFetch方法可以直接根据像素的位置对纹理图进行采样,比使用纹理坐标进行采样方便许多。
执行程序效果如下:

拉近相机:

其中生成地形耗时1分30秒,平滑地形并入库耗时3分10秒,从数据库查询需要约1分钟
五、总结
这个方法耗时比较长,无法实时应用,但可以用来一次性构建地形多次使用,也许可以通过优化代码来提高运行速度。生成的海洋和陆地混杂度比较高,也许可以考虑从种子位置随机生长地形的算法,这样可以使得大陆和海洋区分的更加分明。着色器代码中没有考虑周期性光照效果,也没有考虑极点处的地区块如何处理。
下一步准备给地区块添加鼠标交互,和更细节的地貌块显示。
