层级关系
<html lang="en"> <head> <meta charset="UTF-8"> <title>层级关系</title> </head> <body> <ul id="ul"> <li>青岛理工大学</li> <li id="li2">烟台大学</li> <li>鲁东大学</li> <li>山东工商学院</li> </ul> </body> <script> /*parentNode:通过子元素获取父元素*/ var li2 = document.getElementById("li2"); var ul = li2.parentNode; console.log(ul); /*childNodes:通过父元素去查找所有的子元素 * 存在bug:元素和元素之间不允许换行*/ var ul = document.getElementById("ul"); var lis = ul.childNodes; console.log(lis); /*firstChild:通过父元素去查找第一个子元素 * 存在bug:元素和元素之间不允许换行 * firstElementChild:通过父元素查找第一个子元素,允许元素换行*/ var ul = document.getElementById("ul"); // var li1 =ul.firstChild; var li1 = ul.firstElementChild; var li2 = ul.lastElementChild; console.log(li1); console.log(li2); </script> </html>
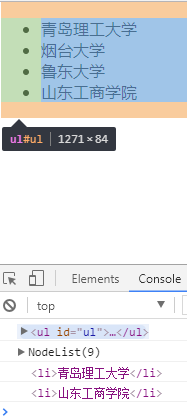
结果图:

层级关系(补充)
<html lang="en"> <head> <meta charset="UTF-8"> <title>层级关系(补充)</title> </head> <body> <ul id="ul"> <li>青岛理工大学</li> <li id="li2" class="uantai" name="yantai" style=" 100px">烟台大学</li> <li>鲁东大学</li> <li>山东工商学院</li> </ul> </body> <script> var li2 = document.getElementById("li2"); var li3 = li2.attributes; console.log(li3) var li2 = document.getElementById("li2"); var li1 = li2.previousSibling;/*获取前一个同级节点 有bug*/ var li1 = li2.previousElementSibling;/*无bug*/ var li3 = li2.nextSibling;/*获取后一个统同级节点 有bug*/ var li3 = li2.nextElementSibling;/*无bug*/ console.log(li1); console.log(li3); </script> </html>
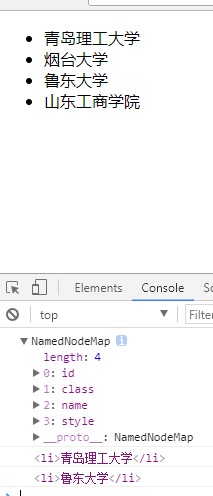
结果图:
创建和增加节点
<html lang="en"> <head> <meta charset="UTF-8"> <title>创建和增加节点</title> </head> <body> <img src="../../img/tu2.png" alt="" id="tu2"><br> <button onclick="create()">新增图片</button> <button onclick="clone()">复制图片</button> </body> <script> function create() { var newImg = document.createElement("img"); newImg.src="../../img/tu1.png"; var oldImg = document.getElementById("tu2"); document.body.insertBefore(newImg,oldImg);/*放在父元素中,body为父元素*/ } function clone() { var img=document.getElementById("tu2"); var cloneImg=img.cloneNode(); document.body.appendChild(cloneImg); } </script> </html>
结果图:


删除和替换节点
<html lang="en"> <head> <meta charset="UTF-8"> <title>删除和替换节点</title> </head> <body> <img id="tu1" src="../../img/tu4.png" alt=""><br> <button onclick="remove()">删除图片</button> <button onclick="replace()">替换图片</button> </body> <script> function remove() { var oldImg = document.getElementById("tu1"); document.body.removeChild(oldImg); } function replace() { var oldImg = document.getElementById("tu1"); var newImg = document.createElement("img"); newImg.src ="../../img/tu2.png"; document.body.replaceChild(newImg,oldImg); } </script> </html>
结果图:



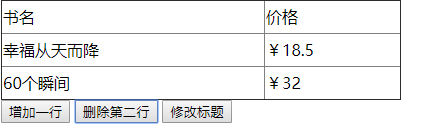
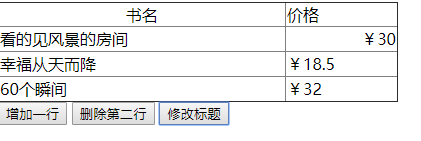
Table增加、删除行以及单元格,修改内容属性
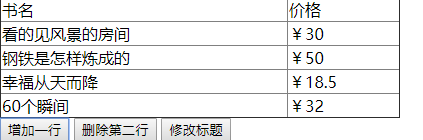
<html lang="en"> <head> <meta charset="UTF-8"> <title>Table增加、删除行以及单元格,修改内容属性</title> </head> <body> <table border="1" width="400" height="100" style="border-collapse: collapse" id="myTable"> <tr> <td>书名</td> <td>价格</td> </tr> <tr id="tr1"> <td id>看的见风景的房间</td> <td>¥30</td> </tr> <tr> <td>幸福从天而降</td> <td>¥18.5</td> </tr> <tr> <td>60个瞬间</td> <td>¥32</td> </tr> </table> <button onclick="insert1()">增加一行</button> <button onclick="delete2()">删除第二行</button> <button onclick="changeTitle()">修改标题</button> </body> <script> function insert1() { /*核心 Dom*/ /* var tr = document.createElement("tr"); var td1 = document.createElement("td"); td1.innerHTML = "钢铁是怎样炼成的"; var td2 = document.createElement("td"); td2.innerHTML = "¥50"; tr.appendChild(td1); tr.appendChild(td2); var table = document.getElementById("myTable"); var tr1 = document.getElementById("tr1"); table.firstElementChild.insertBefore(tr,tr1);*/ /*html Dom*/ var table = document.getElementById("myTable"); var row = table.insertRow(2); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); cell1.innerHTML = "钢铁是怎样炼成的"; cell2.innerHTML = "¥50"; } /*function delete2() { /!*核心(core)Dom*!/ var tr1 = document.getElementById("tr1"); var table = document.getElementById("myTable"); table.firstElementChild.removeChild(tr1); }*/ /*html Dom*/ function delete2() { var table = document.getElementById("myTable"); table.deleteRow(1); } function changeTitle() { var table = document.getElementById("myTable"); table.rows[0].cells[0].align = "center"; table.rows[1].cells[1].align = "right"; } </script> </html>
结果图:



表格内的按钮删除行
<html lang="en"> <head> <meta charset="UTF-8"> <title>表格内的按钮删除行</title> </head> <body> <table border="1" width="400" height="100" style="border-collapse: collapse" id="myTable"> <tr> <td>书名</td> <td>价格</td> <td>操作</td> </tr> <tr id="tr1"> <td id>看的见风景的房间</td> <td>¥30</td> <td><button onclick="remove1(this)">删除</button></td> </tr> <tr> <td>幸福从天而降</td> <td>¥18.5</td> <td> <button onclick="remove2(this)">删除</button></td> </tr> <tr> <td>60个瞬间</td> <td>¥32</td> <td> <button onclick="remove3(this)">删除</button> </td> </tr> </table> </body> <script> function remove1(obj) { var index = obj.parentNode.parentNode.rowIndex; var table = document.getElementById("myTable"); table.deleteRow(index) } function remove2(obj) { var index = obj.parentNode.parentNode.rowIndex; var table = document.getElementById("myTable"); table.deleteRow(index) } function remove3(obj) { var index = obj.parentNode.parentNode.rowIndex; var table = document.getElementById("myTable"); table.deleteRow(index) } </script> </html>
结果图:按到哪个按钮删除哪一行