1:创建html网页和js文件
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xx信息查询</title> </head> <body> <div class="main pusher"> <form class="ui form vertical segment form-search"> <div class="fields"> <div class="sixCl wide field js_query_seq"> <label>订单号</label> <input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder=""> </div> <!--https://blog.csdn.net/dreamweaver_zhou/article/details/79203297--> <div class="sixCl wide field js_query_btype"> <label>排序字段</label> <select name="sortFiled" id="sortFiled"> <option value="order_no">订单号</option> </select> </div> <div> <label></label> <input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/> </div> </div> </form> <div class="table-container"> <table class="ui nine column table celled table-result" id="table-result"> <thead> <tr> <th>hotelSeq</th> <th>酒店名称</th> </tr> </thead> <tbody id="tbody-result"> </tbody> </table> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.js"></script> <script type="text/javascript" src="./js/cheatorder.js"></script> <!--<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>--> </div> </body> </html>
js
$(function() { $('#btSearch').click(function () { var orderNo = $('#orderNo').val(); var sortFiled = $('#sortFiled').val(); var tbody=window.document.getElementById("tbody-result"); $.ajax({ type: "post", dataType: "json", url: "/orderTest", data: { orderNo: orderNo, sortFiled: sortFiled }, success: function (msg) { //请求成功之后的操作 // if (msg.ret) { var str = ""; // var data = msg.data; var data1=msg[0]; // for (i in data) { str += "<tr>" + "<td>" + data1.hotelSeq + "</td>" + "<td>" + data1.hotelName + "</td>" + "</tr>"; // } tbody.innerHTML = str; // } }, error: function () { alert("查询失败") } }); }); });
2:开启服务,在chrome浏览器中浏览html网页
3:进入开发者模式
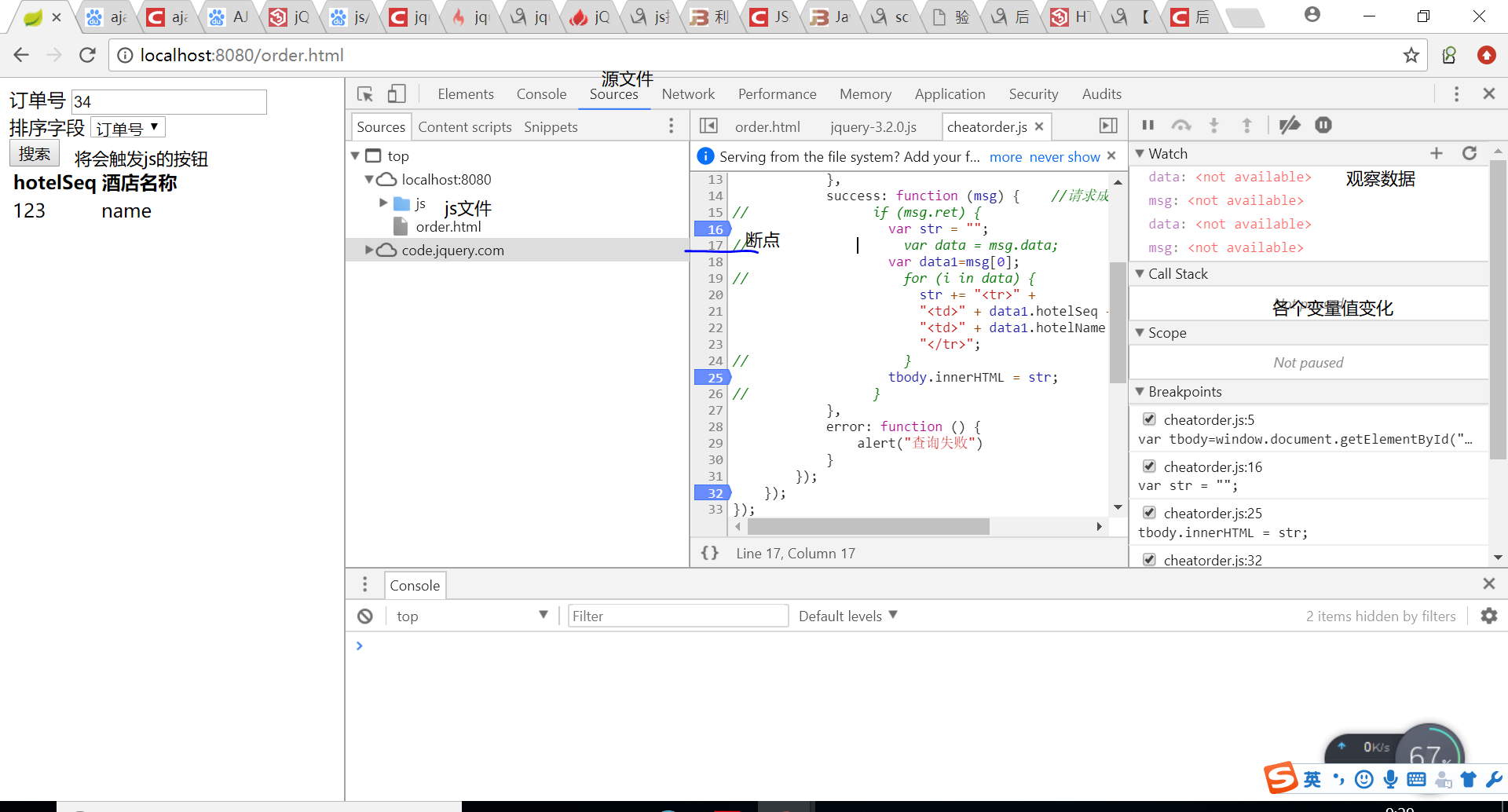
4:选择source ,在浏览器的js代码中打断点
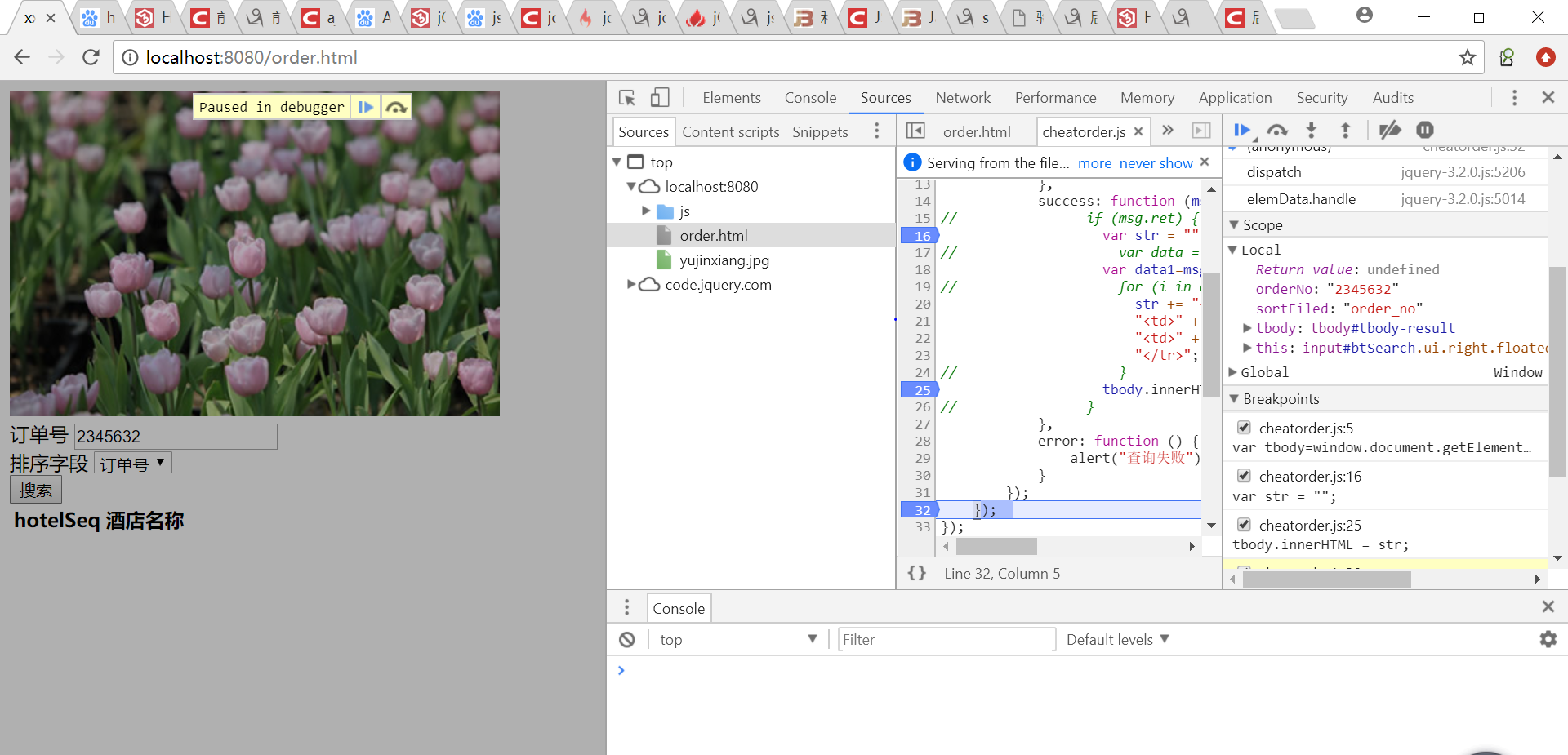
5:点击触发js代码的按钮,进行调试。

6:调试页面

二:html代码中通过js提交表单数据
1.button的type设置为button 而不用submit,并添加onclick方法调用js函数 <input type="button" name="confirmAlter" value="确认修改" onclick="changeInfo(form1.code,form1.name,form1.detail,form1.count)"/> 2.传到js函数中,然后提交表单到servlet并传递参数 <script language="javascript"> function changeInfo(code,name,detail,count){ var string1 = code.value; var string2 = name.value; var string3 = detail.value; var number = count.value; //alert("hello word!"); document.getElementById('form1').action="workServlet?action=alterInfo&code="+string1+"&name="+string2+"&detail="+string3+"&count="+number; document.getElementById("form1").submit(); } </script> 3.在servlet中调用request.getParameter()方法即可获取参数