本人是Android小白,刚刚学习Android开发,通过观看教学视屏和书籍学习,总结下Android开发的小知识,大神勿喷!
第一种:LinearLayout:线性布局
线性布局是按照处置或者水平进行排布的,默认是水平
属性:orientation:用来指定当前的线性布局的排布方向。
wrap_content:包裹内容
match_parent:匹配父类
margin:外边距
padding:内边距
gravity:便是控件的内部内容针对控件本身的对其方式
layout_gravity:表示该控件自身在父类布局中的对齐方式
注:如果线性布局排布方式为水平,那么layout_gravity在水平的方向上就不起作用,只能在垂直的方向上起作用
layout_weight:表示权重的概念,即该百分比的形式进行对齐方式
如果控件划分的区域为wrap_content,那么权重值越大,所占比例就会越大
如果控件划分的区域为match_parent,那么权重值越大,所占比例就会越小
思考:在一个页面中,有一个权重的控件和一个无权重的控件,系统会先给谁分配空间尼?
答:系统肯定先给无权重的控件分配空间,才会得到需要百分比的空间大来进行百分比的划分。
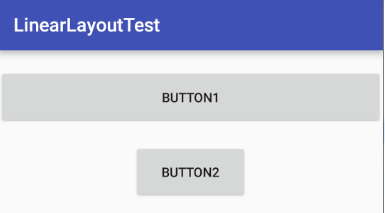
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 > 8 9 <Button 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:paddingTop="20dp" 13 android:paddingBottom="20dp" 14 android:layout_marginTop="20dp" 15 android:layout_marginBottom="20dp" 16 android:text="Button1"/> 17 18 <Button 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:paddingTop="20dp" 22 android:paddingBottom="20dp" 23 android:paddingLeft="30dp" 24 android:paddingRight="30dp" 25 android:layout_gravity="center" 26 android:text="Button2"/> 27 28 </LinearLayout>

第二种:RelativeLayout:绝对布局
按照空间之间的相对位置进行排布,存在一个参照物的概念。
属性:centerInparent:位于父类的中部
alignParentRight:对齐父类的右方
alignParentLeft:对齐父类的左方
toRightOf:在某个控件的右方
toLeftOf:在某个控件的左方
alignBotton:底部对齐
alignTop:顶部对齐
alignRight:右对齐
alignLeft:左对齐
alignBaseLine:基准线对齐
注:针对相对布局而言,一般都不会过多的给定很多相关联的属性,否则耦合性就大大的增加
第三种:TableLayout:表格布局------>继承LinearLayout
属性:stretchColumns:拉伸某一列,让布局显得不紧凑
shrinkColunms:回缩某一列,让整体的内容都得以呈现
collapseColumns:隐藏某一列
TableLayout属于行和列的形式的管理控件,每行为一个TableRow对象
TableLayout不会生成边框
注:TableRow的宽和高可以不指定,系统会自动给定对应的宽和高
第四种:FrameLayout:帧布局
帧布局中的每一个组件都代表一个画面,用该布局可以实现动画效果
1.默认按照左上角(0,0)开始排布
2.在帧布局中定义的控件每一个都是以画面的形式进行呈现
3.最开始定义的控件出现在最下方那个,最后定义的控件出现在最上面。
注:帧布局可以使用在手机联系人的导航显示字母的呈现
帧布局使用在帧动画
第五种:AbsolutiveLayout:绝对布局
又叫坐标布局,可以直接指定子元素的绝对位置
特点:这种布局简单直接,直观性强
使用中一般通过Layout_x和Layout_y来指定对应的控件存放的位置
缺点:不利于屏幕的适配
第六种:GridLayout:网格布局
Android4.0以上的版本出现,可以实现合并行合并列的效果
属性:layout_columnSpan:扩展列的数目
layout_rowSpan:扩展行的数目
layout_gravity:填充方式(fill)
columnCount:存在多少列
RowCount:存在多少行
注:GridLayout和TableLayout有什么不同?
TableLayout定义TableTRow来呈现内容,GridLayout中可以定义控件来直接使用
表格布局中只能 合并列不能合并行,但是在网格布局中既能合并列也能合并行