转载自:https://www.imooc.com/article/22900
一、小程序和公众号
答案是:可以相互关联。
在微信公众号里可以添加小程序。
图片有点小,我把文字打出来吧:
可关联已有的小程序或快速创建小程序。已关联的小程序可被使用在自定义菜单和模版消息等场景中。
公众号可关联同主体的10个小程序及不同主体的3个小程序。同一个小程序可关联最多50个公众号。
1、公众号跳小程序
比如说 “丰巢快递柜” 公众号关联的小程序:丰巢寄快递。
2、小程序跳公众号
打开“丰巢寄快递”,点击右上角的菜单选项,然后点击”关于丰巢寄快递“,就可以看见关联的公众号了。
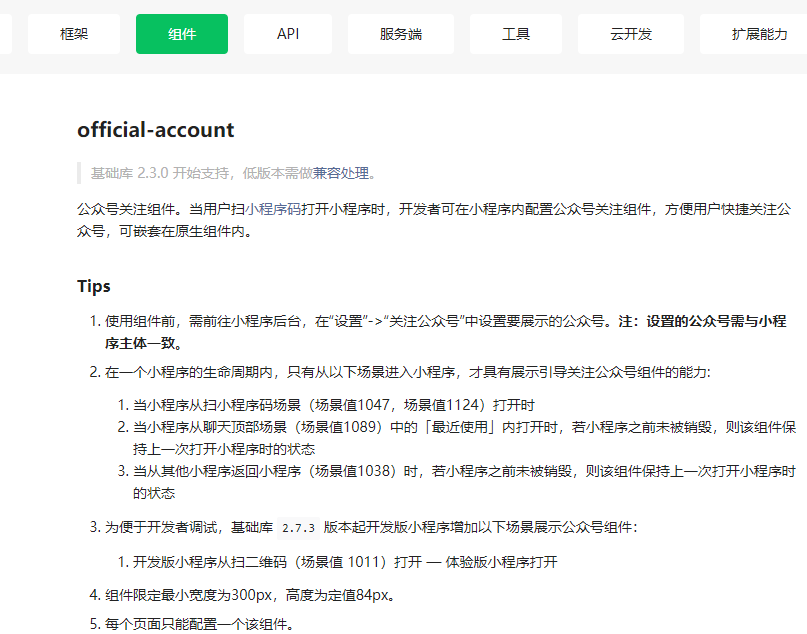
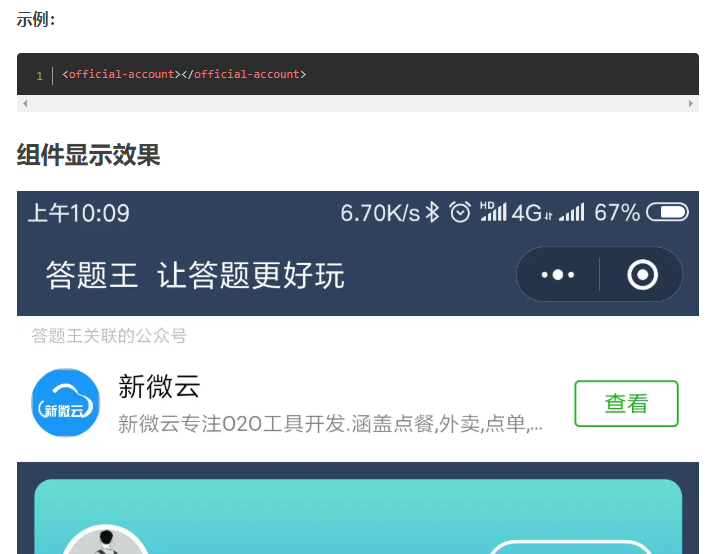
小程序页面,点击按钮跳转到指定的公众号 不支持,但内部提供组件 <official-account></official-account> 可引导关注查看公众号,需要特定场景

https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html

https://www.jianshu.com/p/028911707475 参考链接, 需要特定场景
二、小程序和H5
答案是:可以相互跳转。(前提: h5页面内嵌 小程序 webview组件)
1、小程序跳H5
之前一直是有限制,就在11月2号晚上终于公布,小程序可以跳H5的好消息了(前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面),忍不住哈哈哈哈哈哈哈哈。
小程序也更新了相应的文档:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。但个人类型与海外类型的小程序暂不支持使用。
注:基础库 1.6.4 开始支持,低版本需做兼容处理。
2、H5跳小程序
相应的,H5也可以跳回小程序啦(前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面):
只要引入路径为https://res.wx.qq.com/open/js/jweixin-1.3.0.js的js文件,然后在执行以下代码就可以了。
wx.miniProgram.navigateTo({url: '/path/to/page'})
注:目前只支持小程序内嵌H5,并且只有内嵌的H5才能跳回小程序。
三、公众号和H5
答案是:可以相互跳转。
1、公众号跳H5
这个好像一直都是支持的,公众号的自定义菜单呀、自定义消息呀,这些都可以放H5链接跳转,这就没啥好讨论了,下面说下H5怎么跳转公众号吧。
2、H5跳公众号
本身来说这是不可以的,但也有间接的做法,那就是跳转到公众号的历史消息页面,然后再进入微信公众号,这是目前大概最好的做法了。
还是以”丰巢快递柜“这个公众号为例,打开公众号,点击”查看历史消息“,进入历史消息页面。可以把这个页面的地址复制出来,然后放到H5页面里就ok啦。
四、小程序和小程序
答案是:可以相互跳转。
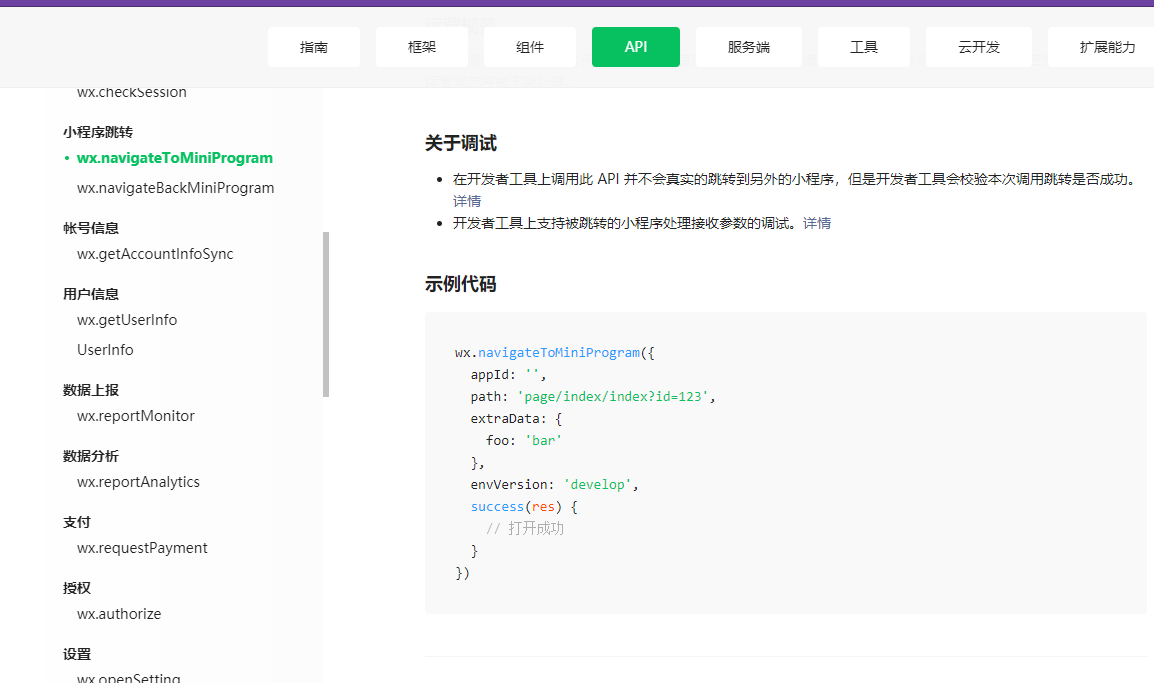
打开微信小程序开发文档,有一个新增的API可以实现。
官方文档链接:

注意: app.json中要配置"navigateToMiniProgramAppIdList"
{
"pages": [
"pages/index/index",
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"sitemapLocation": "sitemap.json",
"navigateToMiniProgramAppIdList": [
"wxe7c2b71ec5e"
]
}
页面js代码
wx.navigateToMiniPro:gram({
appId: 'wxe7c2b4edd71e0c5e',
path: 'pages/activePage/activePage?scene=23486372-33',
extraData: {
foo: 'bar'
},
// envVersion: 'develop',//要跳转的小程序开发板写这个
envVersion: 'release',//正式版写这个
success(res) {
// 打开成功
}
})
envVersion 特别注意:
否则会出现问题: 开发板已过期这个提示:

————————————————
原文链接:https://blog.csdn.net/qq_35430000/article/details/99676421