第一篇讲了xpath定位的一些基本定位方法,这里再介绍一种:xpath轴定位,应用场景是当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位。
1.xpath轴是什么
w3cschool上的定义如下:

语法

2.具体应用
(1)descendant表示取当前节点的所有后代元素
定位百度首页的“百度一下”按钮

可以看到, <input>标签的父元素是<span>标签,而<span>标签的父元素是<form>标签,所以可以通过先定位<form>标签,然后利用descendant定位<input>标签
xpath路径如下:
xpath= "//form[@id='form']/descendant::input[@id='su']"
//form[@id='form']表示找到id属性为'form'的<form>标签,descendant::input表示找到<form>标签的所有后代<input>标签,然后通过[@id='su']精准定位到id属性为'su'的<input>标签
把路径放到浏览器控制台,按下Ctrl+F,然后输入xpath路径,查看一下,确实定位到了<input>标签(在执行程序之前,可以通过这种方式来验证一下写的xpath路径是否正确)

(2)following表示选取当前节点结束标签之后的所有节点
注意这里说的是“结束标签之后”,所以在用这个轴进行定位时要看清目标标签的与辅助定位标签的层级关系
所以上例中就不能通过<form>标签结合following来定位,因为<input>标签在<form>标签里面;
分析一下:<input>标签的上级是一个<span>标签,这个<span>标签上面也有一个<span>标签,可以通过它来定位
xpath= "//span[@id='s_kw_wrap']/following::input[@id='su']"
//span[@id='s_kw_wrap']表示定位到id属性为s_kw_wrap的<span>标签,/following::input[@id='su']表示找到<span>结束标签(即</span>)后的所有input标签,然后通过[@id='su']精准定位到id属性为'su'的<input>标签

(3)parent::可指定要查找的当前节点的直接父节点,例如,父节点是个div,即可写成parent::div,如果要找的元素不是直接父元素,则不可使用parent,可使用ancestor,代表父辈、祖父辈等节点;
child::表示直接子节点元素
following-sibling只会标识出当前节点结束标签之后的兄弟节点,而不包含其他子节点
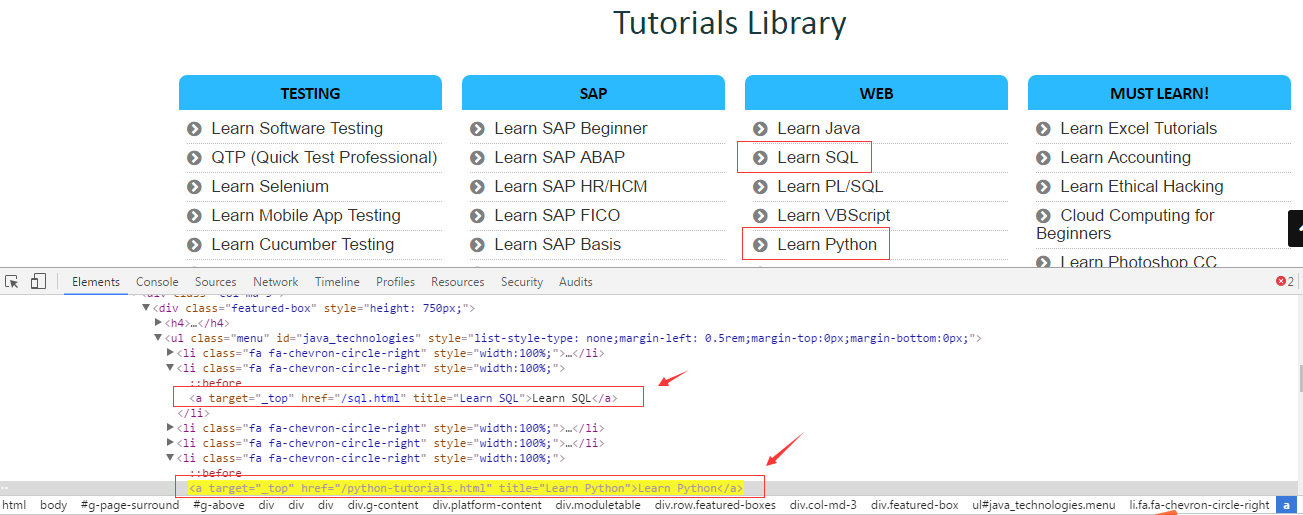
以https://www.guru99.com/这个网站为例,

定位Learn Python,思路如下:先定位Learn SQL,然后找到Learn SQL的父节点li,然后再找li的兄弟节点,即包含Learn Python的那个li标签,然后再找li的孩子节点,也就是a标签
//a[text()='Learn SQL']/parent::li/following-sibling::li/child::a[text()='Learn Python']
也可以这样写//a[text()='Learn SQL']/parent::li/following-sibling::li[3]/a
(4).//和//的区别
//是指从全文上下文中搜索//后面的节点,而.//则是指从前面的节点的子节点中进行查找
(参考博客:https://blog.csdn.net/qingchunjun/article/details/54772940)
来源:https://www.cnblogs.com/hanmk/p/9015502.html