CSS3小例子。这次由于时间有限,就做了几个相对比较简单的例子。我们一起来看一下。
第一种效果:

由于录制gif图片会掉帧,所以看起来不流畅,很卡,但其实实际效果还是不错的,有弹性一些。html代码:
<span class="shake">弹</span>CSS代码:
.shake{40px;height:40px;display:block;background:lightgreen;
border-radius:50%;margin:5px;color:#fff;font-size:24px;text-align:center;
line-height:40px;cursor:pointer;-webkit-transition:all 0.25s;}.shake:hover{-webkit-animation:shake 0.25s;background: lightblue;}@-webkit-keyframes shake{
0%,10%,55%,90%,94%,98%,100%{-webkit-transform:scale(1,1);}
30%{-webkit-transform:scale(1.14,0.86);}
75%{-webkit-transform:scale(0.92,1.08);}
92%{-webkit-transform:scale(1.04,0.96);}
96%{-webkit-transform:scale(1.02,0.98);}
99%{-webkit-transform:scale(1.01,0.99);}}
昨晚,看到某人的个人博客网站的回到顶部按钮悬浮效果就是这样子的,还是比较有趣的,不过人家的效果可能比我的好一些,大家不妨试一下。
第二种效果:

这种效果其实目前线上很多网站都在用了,不管是使用CSS3,还是jQuery,都是可以实现的。那这里我只是简单地使用CSS3来实现。html代码:
<input class="search" type="text" placeholder="搜索...">CSS代码:
.search{80px;height:40px;border-radius:40px;border:2px solid lightblue;
position: absolute;right:200px;outline:none;text-indent:12px;color:#666;font-size:16px;padding:0;-webkit-transition:width 0.5s;}.search:focus{200px;}
一般旁边都会有一个按钮,这里我就不做了。
第三种效果:

这种效果也是很常用,比较多还是个人网站偏多。html代码:
<div class="banner"><a href="javascript:;">博</a><span>这是我的个人博客</span></div>
CSS代码:
.banner{234px;height:34px;border-radius:34px;position:absolute;top:400px;left:200px;}.banner a{display:inline-block;30px;height:30px;line-height:30px;border-radius:50%;
border:2px solid lightblue;position:absolute;left:0px;top:0px;background:lightgreen;color:#fff;
text-align:center;text-decoration:none;cursor:pointer;z-index:2;}.banner a:hover + span{-webkit-transform:rotate(360deg);opacity:1;}.banner span{display:inline-block;auto;padding:0 20px;height:34px;
line-height:34px;background:lightblue;border-radius:34px;text-align: center;
position:absolute;color:#fff;text-indent:25px;opacity:0;-webkit-transform-origin:8% center;
-webkit-transition:all 1s;}
第四种效果:

这种提示效果就更常用了,很多网站都用。html代码:
<div class="banner1"><a href="javascript:;">博</a><span>这是我的个人博客</span></div>
CSS代码:
.banner1{234px;height:34px;border-radius:40px;position:absolute;top:400px;left:600px;}.banner1 a{display:inline-block;30px;height:30px;line-height:30px;border-radius:50%;
border:2px solid lightblue;position:absolute;left:0px;top:0px;background:lightgreen;color:#fff;
text-align:center;text-decoration:none;cursor:pointer;z-index:2;}.banner1 a:hover + span{-webkit-transform:translateX(40px);
opacity:1;}.banner1 span{display:inline-block;auto;
padding:0 20px;height:30px;line-height:30px;
background:lightblue;border-radius:30px;
text-align: center;color:#fff;position:absolute;
top:2px;opacity:0;-webkit-transition:all 1s;-webkit-transform:translateX(80px);}
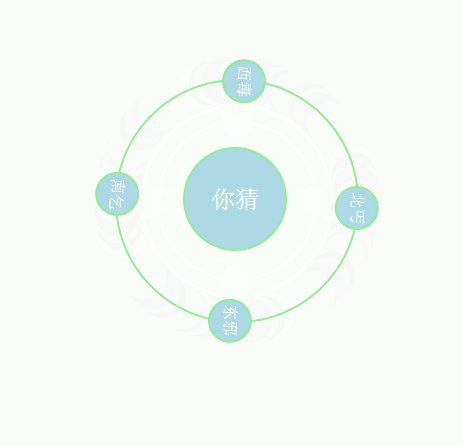
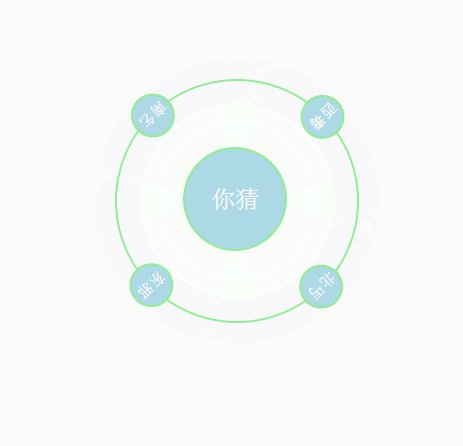
第五种效果:
估计这种就是不常用了,自己做着玩,有兴趣看一下咯:

html结构:
<div class="wrapper">
<div class="round">
<span>东邪</span><span>西毒</span><span>南乞</span><span>北丐</span></div></div>
CSS代码:
.wrapper{
100px;
height:100px;
background:lightblue;
border-radius:50%;
border:2px solid lightgreen;
position: absolute;
top:200px;
left:400px;
cursor:pointer;}.wrapper:after{
content:'你猜';
display:inline-block;
100px;
height:100px;
line-height:100px;
border-radius:50%;
text-align:center;
color:#fff;
font-size:24px;}.wrapper:hover .round{
-webkit-transform:scale(1);
opacity:1;
-webkit-animation:rotating 6s 1.2s linear infinite alternate;}@-webkit-keyframes rotating{
0%{-webkit-transform:rotate(0deg);}
100%{-webkit-transform:rotate(180deg);}}.round{
240px;
height:240px;
border:2px solid lightgreen;
border-radius:50%;
position: absolute;
top:-70px;
left:-70px;
-webkit-transition:all 1s;
-webkit-transform:scale(0.35);
opacity:0;}.round span{
40px;
height:40px;
line-height:40px;
display:inline-block;
border-radius:50%;
background:lightblue;
border:2px solid lightgreen;
color:#fff;
text-align:center;
position:absolute;}.round span:nth-child(1)
{
right:-22px;
top:50%;
margin-top:-22px;}.round span:nth-child(2)
{
left:-22px;
top:50%;
margin-top:-22px;}.round span:nth-child(3)
{
left:50%;
bottom:-22px;
margin-left:-22px;}.round span:nth-child(4){
left:50%;
top:-22px;
margin-left:-22px;}