简介:
Ueditor 是百度出的开源富文本编辑器,非常符合国人习惯!模板功能很好用。
官网:http://ueditor.baidu.com/website/
定义自己的模板:
- 先用Ueditor编辑好一个模板
点左上角的HTML 就会出现 html 源代码
- 把模板代码写入模板文件
把上步的源代码整理成一行,替换dialogs/template/config.js 中的第一个空模板内容。比如
|
var templates = [ { "pre":"pre0.png", 'title':lang.blank, 'preHtml':'<p class="ue_t"> 欢迎使用UEditor!</p>', 'html':'<p></p>' }, |
]
- 关于templates里面相关属性说明
(1)pre:模板选择时候的预览图,可自定义。
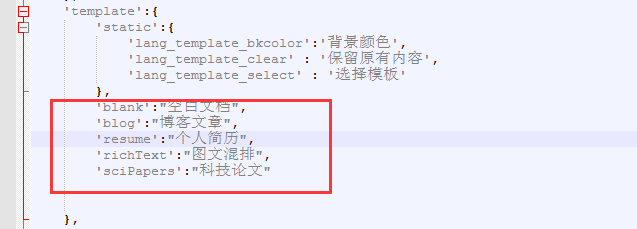
(2)title:模板预览时候显示的title,默认在langzh-cn文件里面,

(3)preHtml:显示的模板内容,可自定义编辑内容
- 添加多个模板,添加的时候直接从模板中生成内容

- 添加以后,在编辑器工具栏,点击模板选项,选择相应的模板,确定并运用。
