django的filter分为自带的和自定义的两种:
下面是第一种django自带的filter
views.py
def index(request):
print("index,....")
navs = '今天天气很好今天是周一啊'
title1 = 'today'
title2 = 'TODAY'
tmp_html = '<h1>h1test</h1>'
articles = models.Article.objects.all()
return render(request,'index.html',{'articles':articles,'navs':navs,'title1':title1,'title2':title2,'tmp_html':tmp_html})
index.html
{# django自带过滤器filter,可以对服务端返回的数据进一步加工#}
{{navs}}<br>
{# 获取长度#}
{# length是django自带的过滤器,在使用{{navs|length}}实际是将navs传递给length,由length返回当前变量长度#}
{{navs|length}}<br>
{# 获取第一个元素#}
{{navs.0}}<br>
{# 包括...在内超过6个字符就省略后面的#}
{# 数字6代表页面要显示几个字符,其中还包括3个点#}
{# truncatechars是个方法,navs 当作第一个参数传递给truncatechars,6当作第二个方法传递给truncatechars #}
{# 注:filter最多只能接受2个参数#}
{{navs|truncatechars:6}}<br>
{# 切片#}
{{navs|slice:"0:8"}}<br>
{# 拼接,如果是字符串则每个字符串中间用=号相连#}
{{navs|join:"="}}<br>
{# 如果后台没有返回则显示默认参数#}
{{navs|default:"管理员"}}<br>
{# 小写#}
{{title2|lower}}<br>
{# 大写#}
{{title1|upper}}<br>
{# 如果返回的数据是标签格式,用safe则能把标签里面的内容渲染到前端页面上,如果不用safe,则返回的是views里原封不动定义的内容}#}
{{tmp_html|safe}}
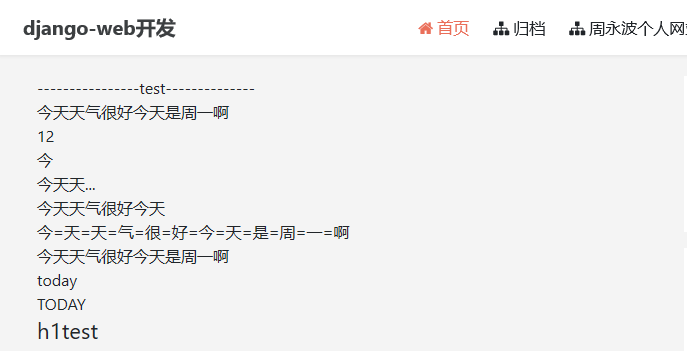
页面效果:

除了django自带的filter,还有定义的filter,下面是自定义filter:
注册步骤:
自定义filter注册步骤:
1.在app的根目录创建templatetags目录
2.在templatetags目录创建xxx.py文件
3.固定导入
from django import template
register = template.Library() #register变量必须这么定义
4.使用装饰器@register.filter修饰自定义的filter方法
5.例如:
@register.filter
def filter_demo(x,y):
return x+y
6.在html中导入{% load demoTags %}
7.使用
{{ 1|filter_demo:2}} -----自定义filter
8.filter最多只支持2个参数,管道符左侧为第一个参数,管道符右侧为第二个参数
注册完如果pycharm没识别,没起作用,可以重启pycharm,重启后会ok
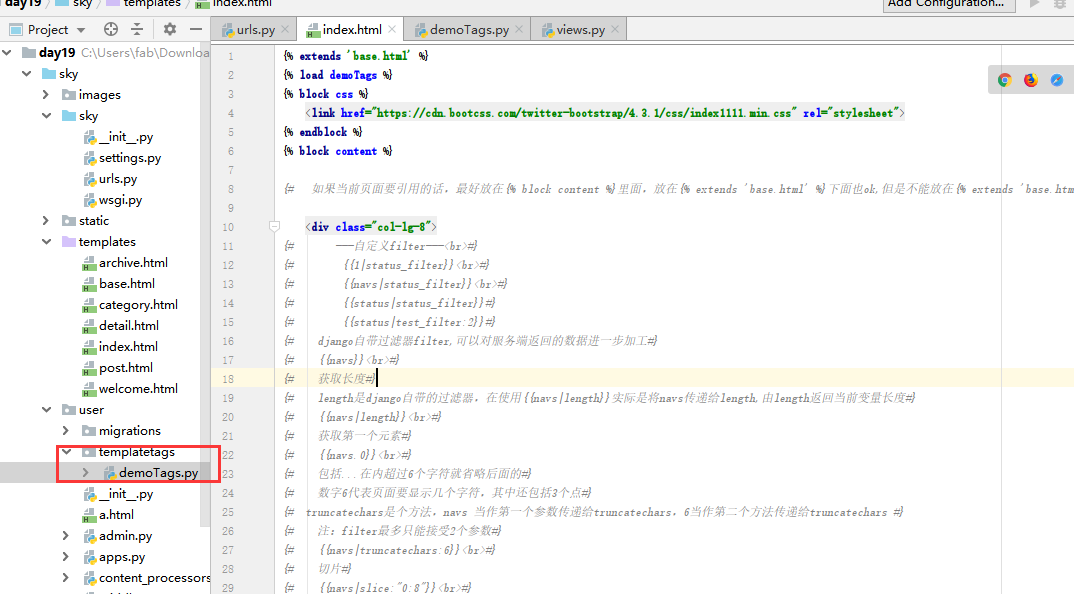
整个目录结构:
demoTags.py
from django import template
register = template.Library()
# 如果不加@register.filter,下面这个函数就是一个单独的方法,如果加上了装饰器@register.filter,就变成了一个自定义过滤器
@register.filter
def status_filter(x): #方法名随便定义
if x==1:
return '成功'
else:
return '失败'
# 装饰器不要带括号
@register.filter
def test_filter(x,y):
return x+y
views.py
def index(request):
print("index,....")
navs = '今天天气很好今天是周一啊'
title1 = 'today'
title2 = 'TODAY'
tmp_html = '<h1>h1test</h1>'
articles = models.Article.objects.all()
status=1
return render(request,'index.html',{'articles':articles,'navs':navs,'title1':title1,'title2':title2,'tmp_html':tmp_html,'status':status})
index.html
{% extends 'base.html' %}
{% load demoTags %}
{% block css %}
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/index1111.min.css" rel="stylesheet">
{% endblock %}
{% block content %}
{# 如果当前页面要引用的话,最好放在{% block content %}里面,放在{% extends 'base.html' %}下面也ok,但是不能放在{% extends 'base.html' %}上面#}
<div class="col-lg-8">
---自定义filter---<br>
{{1|status_filter}}<br>
{{navs|status_filter}}<br>
{{status|status_filter}}
{{status|test_filter:2}} 这个是filter有两个参数的实例,因为views.py里面的index方法里面已经传递了一个status,所以引用的时候在变量后面只添加了一个参数2,加起来一共是两个参数
filter最多只能传两个参数,当参数有多个的时候,可以考虑自定义tag
自定义simple tag注册步骤:
1.在app的根目录创建templatetags目录
2.在templatetags目录创建xxx.py文件
3.固定导入
from django import template
register = template.Library() #register变量必须这么定义
4.使用装饰器@register.simple_tag修饰自定义的simple_tag方法
5.例如:
@register.simple_tag
@register.simple_tag
def test_simple_tag(x,y,z):
return x+y+z
6.在html中导入{% load demoTags %}
7.使用
{% test_simple_tag 1 1 1 %} ---自定义simple_tag
8.simple_tag可以支持多个参数,通过空格进行分割即可
注册完如果pycharm没识别,没起作用,可以重启pycharm,重启后会ok
demoTags.py
from django import template
register = template.Library()
# 如果不加@register.filter,下面这个函数就是一个单独的方法,如果加上了装饰器@register.filter,就变成了一个自定义过滤器
@register.filter
def status_filter(x): #方法名随便定义
if x==1:
return '成功'
else:
return '失败'
# 装饰器不要带括号
@register.filter
def test_filter(x,y):
return x+y
# 装饰器不要带括号
@register.simple_tag
def test_simple_tag(x,y,z):
return x+y+z
index.html
{% extends 'base.html' %}
{% load demoTags %}
{% block css %}
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/index1111.min.css" rel="stylesheet">
{% endblock %}
{% block content %}
{# 如果当前页面要引用的话,最好放在{% block content %}里面,放在{% extends 'base.html' %}下面也ok,但是不能放在{% extends 'base.html' %}上面#}
<div class="col-lg-8">
{# ---自定义filter---<br>#}
{# {{1|status_filter}}<br>#}
{# {{navs|status_filter}}<br>#}
{# {{status|status_filter}}#}
{# {{status|test_filter:2}}#}
{# django自带过滤器filter,可以对服务端返回的数据进一步加工#}
{# {{navs}}<br>#}
{# 获取长度#}
{# length是django自带的过滤器,在使用{{navs|length}}实际是将navs传递给length,由length返回当前变量长度#}
{# {{navs|length}}<br>#}
{# 获取第一个元素#}
{# {{navs.0}}<br>#}
{# 包括...在内超过6个字符就省略后面的#}
{# 数字6代表页面要显示几个字符,其中还包括3个点#}
{# truncatechars是个方法,navs 当作第一个参数传递给truncatechars,6当作第二个方法传递给truncatechars #}
{# 注:filter最多只能接受2个参数#}
{# {{navs|truncatechars:6}}<br>#}
{# 切片#}
{# {{navs|slice:"0:8"}}<br>#}
{# 拼接,如果是字符串则每个字符串中间用=号相连#}
{# {{navs|join:"="}}<br>#}
{# 如果后台没有返回则显示默认参数#}
{# {{navs|default:"管理员"}}<br>#}
{# 小写#}
{# {{title2|lower}}<br>#}
{# 大写#}
{# {{title1|upper}}<br>#}
{# 如果返回的数据是标签格式,用safe则能把标签里面的内容渲染到前端页面上,如果不用safe,则返回的是views里原封不动定义的内容}#}
{# {{tmp_html|safe}}#}
{#自定义tag可以接收多个参数#}
<h1>simple_tag_test</h1>
{% test_simple_tag 1 1 1 %}
自定义simple tag和自定义filter的方法大同小异,前面几个步骤是一样的