引言
前些天,VSCode推出了一系列新的插件,来实现远程开发的功能,对于许多使用Windows进行开发,但是需要将程序部署在服务器的用户来说,提供了非常大的便利。
这些插件分别是:
- Remote - SSH
- Remote - Containers
- Remote - WSL
第一个是基于SSH的远程连接主机,第二个用于连接容器,第三个用于连接WSL,也就是Linux子系统。
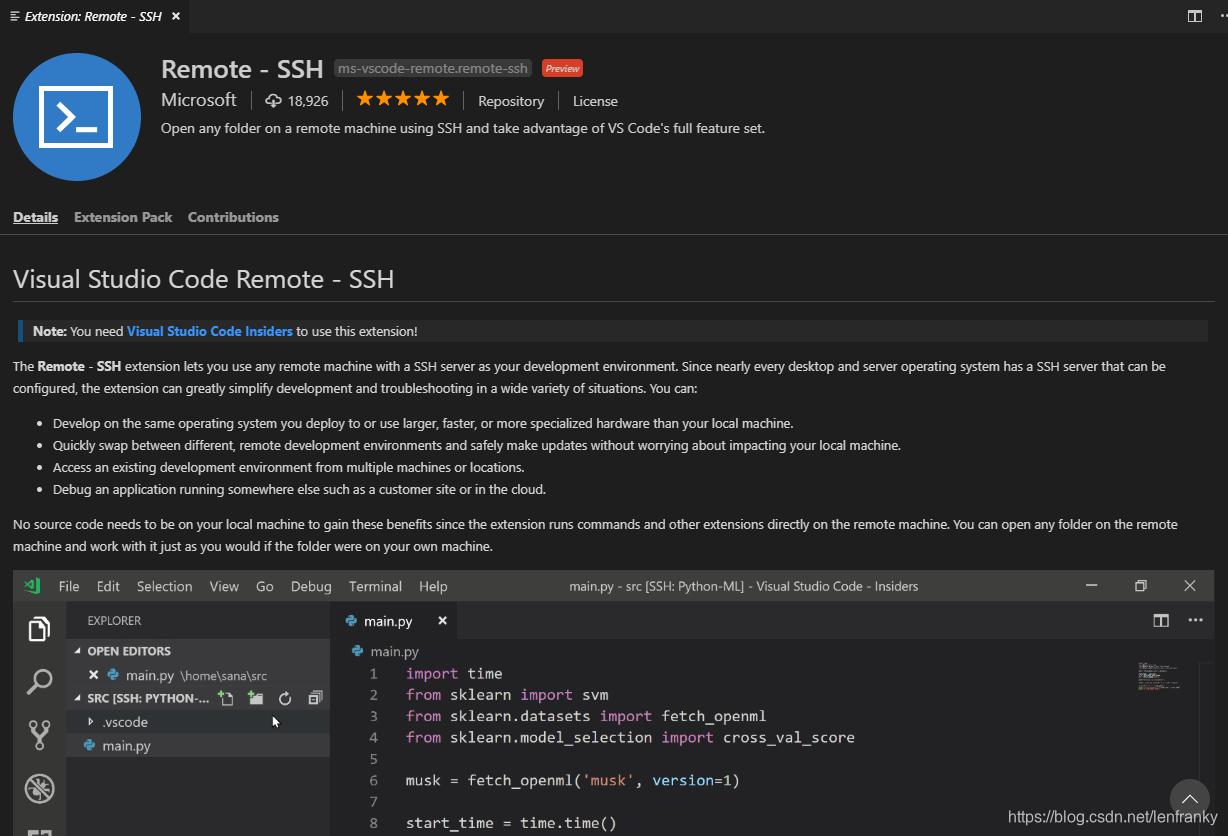
在Remote - SSH插件的介绍中这样写到:
简单翻译一下就是:
Remote - SSH扩展允许您使用任何带有SSH服务器的远程计算机作为开发环境。由于几乎每个桌面和服务器操作系统都有可配置的SSH服务器,因此该扩展可以在各种情况下大大简化开发。
您可以:
- 在部署的同一操作系统上进行开发,或者使用比本地计算机更快更专业的硬件。
- 在不同的远程开发环境之间快速切换,安全地进行更新,而不必担心影响本地计算机。
- 从多台计算机或位置访问现有开发环境。
- 调试运行在其他位置(如客户站点或云中)的应用程序。
由于扩展程序直接在远程计算机上运行命令和其他扩展,因此本地计算机上不需要源代码即可获得这些好处。您可以打开远程计算机上的任何文件夹并使用它,就像文件夹在您自己的计算机上一样。
在本文中,将对于基本的Remote - SSH的使用简单地进行介绍。
安装VSCode与相关插件
目前,该功能尚未集成到稳定版中,如果想要体验,需要在Insider版本下使用,下面是Insider版本的VSCode的下载地址:
开发者VSCode下载
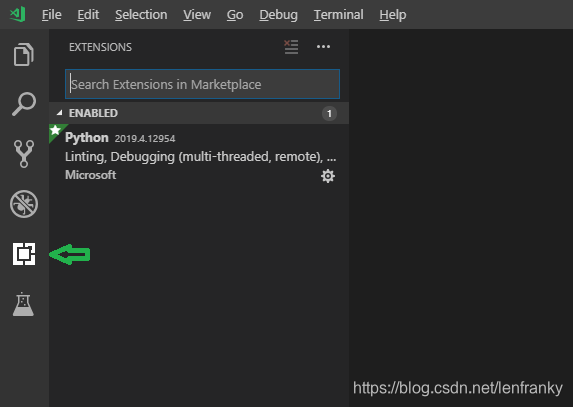
安装完成之后,可以看到与以往蓝色的图标不同,开发者版的VSCode是一个绿色的图标。那么,下一步就是打开安装好的开发者版的VSCode,然后在最左边的侧边栏中找到Extensions项,即扩展选项卡,并进入,如下图所示:

然后再搜索窗口中输入:Remote - SSH,注意这里大小写并不敏感,但是在中间是有两个空格的,不要漏了。

找到所对应的插件之后,点击绿色的"Install"即可开始安装。
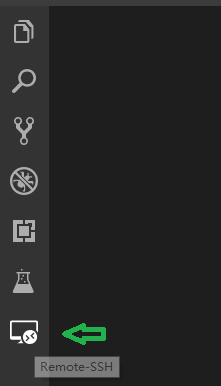
稍等片刻,在安装完成之后,在侧边栏中会出现一个Remote-SSh选项卡,即表示安装成功。

利用Remote-SSH插件连接服务器
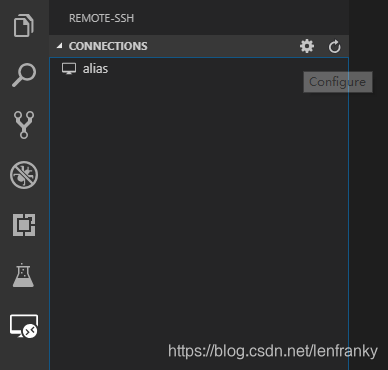
在安装完成之后,点击左侧的Remote-SSH选项卡,再将鼠标移向CONNECTIONS栏,点击出现的configure:

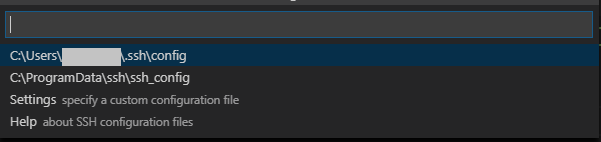
在Select SSH configuration file to edit中,选择第一项即可,开始对里面的内容进行编辑:


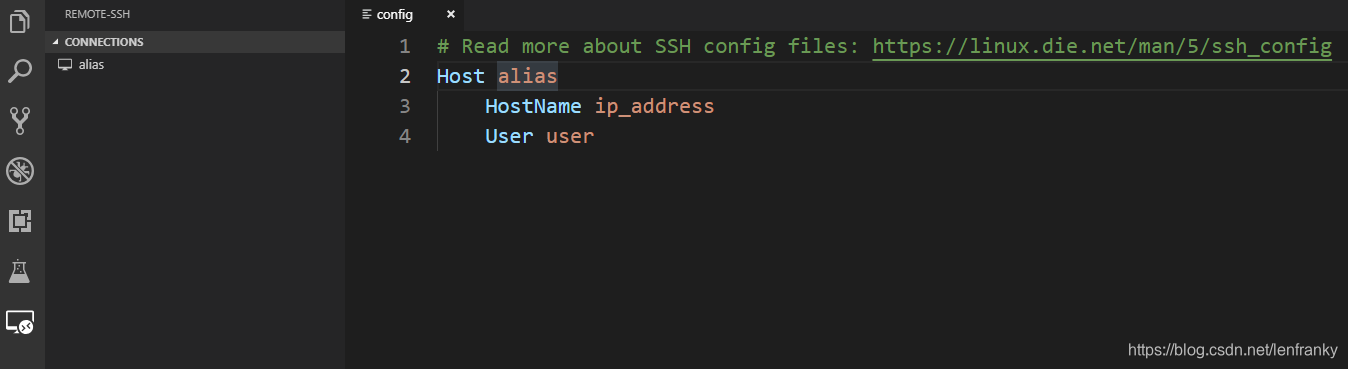
在上图中为初始情况下的.ssh文件夹下的config文件中的内容,需要将其修改为所需要的内容,修改之后不要忘记保存(若SSH端口不是默认的22,则还需加一行Port)。
注意:VSCode的这个远程连接的插件是基于OpenSSH的,因此在本机需要装有OpenSSH的客户端,在服务器上也要装有OpenSSH的服务端,并且密钥文件已经放置在服务器中,即需要在cmd中可以直接通过命令ssh IP_ADDRESS -l USERNAME -p PORT(其中IP_ADDRESS、USERNAME、PORT要修改为所需变量)连接的情况下,才可以通过这个插件连接到服务器。如果前面的这些配置还没有完成,可以在网上找相关的文章将这些配置先完成。否则,VSCode会报出以下错误:
Can't connect to LabServer: unreachable or not Linux x86_64 ()

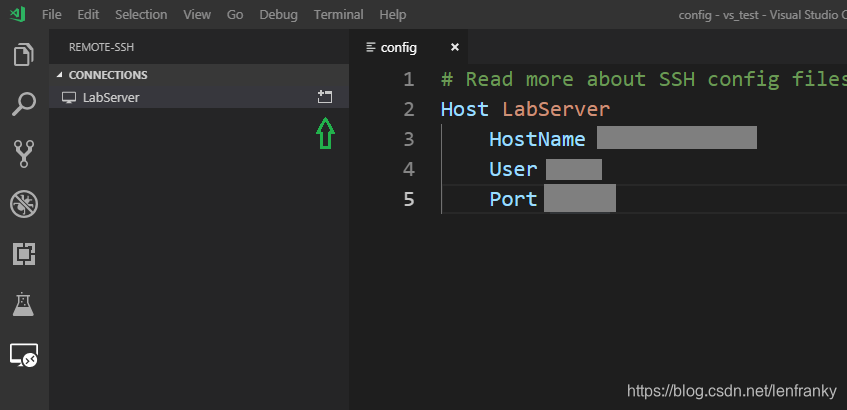
将config文件修改完成之后,可以看到,在下面出现了我们所配置的远程连接,这里显示的是我设置的名称:“LabServer”,即实验室的服务器,然后点击"LabServer"右侧的连接按钮(图中绿色箭头所指),便会弹出一个新的窗口,在新的窗口中选择打开文件夹,便可以看到,这个窗口中的打开的便是服务器中的文件了,接下来便可以访问数据库中的文件并远程修改了。