1. css 是一个什么样的角色?
答:css 负责控制网页的样式。
扩展:div + css 是经典的网页布局。实现网页内容与表现相分离。
2. css 的使用方式?
答:1. 内联式:直接在 HTML 标签中使用 style 属性添加 css 样式
<div style="color:red">红色文本</div>
2. 嵌入式:将 css 样式写在头部的<style>标签内
<head> <style type="text/css"> p {color: red;} </style> </head> <body> <p>红色文本</p> </body>
3. 外部式:将 css 写在一个单独的外部文件中,然后使用<link>标签引用
<head> <link href="base.css" rel="stylesheet" type="text/css" /> </head> <body> <p>红色文本</p> </body>
base.css 文件:
p {color: red;}
3种方式的优先级:就近原则
3. css 组成?
答:选择器 + 样式
1. 选择器(多个选择器之间用“逗号”隔开)
1. 标签选择器
p {color: red;}
2. id 选择器
#test{color:red;}
3. 类选择器
.test{color:red}
4. 派生选择器
TODO
5. 属性选择器
[title]{color:red}
2. 样式
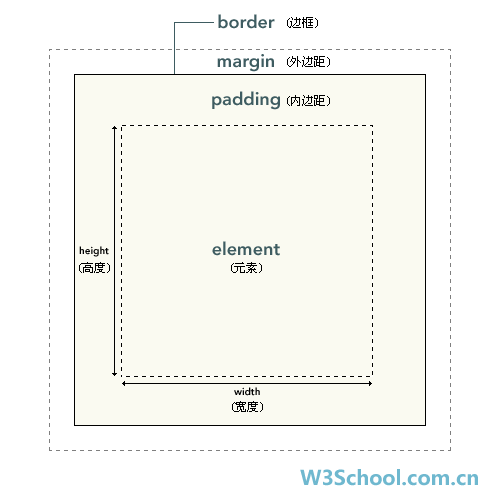
1. 框模型

提示:1. 背景应用于由内容和内边距、边框组成的区域
2. 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2. 定位