一、html中的注释:
<!--这是一个注释-->
快捷键:单行注释:ctr+/
多行注释:ctrl+shift+/
二、单标签:
1、<br />:换行
2、<img />:插入图片

3、<hr />:页面分割标签
4、<base />:页面链接打开方式:新窗口or现窗口,可以在头部统一定义默认打开方式
三、html中的特殊字符:
1、使用原因:因为html中不管空格多少次都是在页面中只显示一个空格,所有需要多个空格就要使用特殊泽富: 
2、特殊字符大全:

四、路径相关(难点):
相对路径:
1. 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src="logo.gif" />。
2. 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
3. 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
绝对路径:
直接定位具体位置:比如“D:guaiimglogo.gif”,或完整的网络地址,例如“http://www.guai/images/logo.gif”。
其中定义为具体本地文件位置方法不推荐使用,因为一旦项目换了电脑,就gg了。
五、列表:
无序列表:
1.<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表:
使用<ol></ol>定义
自定义列表:
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
六、表格:
不是用来做页面布局,是用来做数据表用的。
<table>:盒子标签

<tr></tr>:行标签
<td></td>:单元格标签,在<tr>标签内,一行内的一个单元格。
旗下属性:
rowspan:跨行合并,值为所跨单元格数
colspan:跨列合并,值为所跨单元格数
<th></th>:表头标签,也是写在<tr>标签中,默认居中加粗。
七、表单标签:
表单的目的:收集用户信息,用于后端交互。
表单域:存放表单的区域,把表单控件里面的信息全部收集提交。
常用属性:
1. Action 在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2. method 用于设置表单数据的提交方式,其取值为get或post。
3. name 用于指定表单的名称,以区分同一个页面中的多个表单。 注意: 每个表单都应该有自己表单域。
input表单控件:
1、input是一个单标签<input />
2、input可以通过type(类型)属性来变换形状
具体属性如下图:

其中单选框radio如果定义多组,想要达到只能选择一个,则需要通过name属性定义成一组,一组的radio只能选择一个。
label标签:
1、用这个标签将input标签包裹起来,就可以实现,点击输入框前的文字也能定义到输入框上。
2、那么如果一个label中包含多个input标签的时候,怎么定义到某一个标签中呢?
可以使用label标签的for属性,通过input标签的id属性值映射到相应的输入框。
textarea文本域标签,input标签只能输入一行,而用这个标签可以实现多行输入。
select下拉菜单标签:
通过一个一个option标签编写菜单内容。
在option中定义selected=“selected”时,为默认选中项。
八、HTML5新特性:
1、html经历了很多版本,最早的html和后来的xhtml再到现在的html5。
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写
<meta charset="utf-8">:HTML5的标签中建议这样去写
2、新增常用标签:
- header:定义文档的页眉
- nav:定义导航链接的部分
- footer:定义文档或节的页脚
- article:标签规定独立的自包含内容
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容
3、新增的type属性值:

4、新增属性:

5、多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。 因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
优酷,土豆,爱奇艺,腾讯、乐视等等
1. 先上传 2. 在分享
多媒体 audio
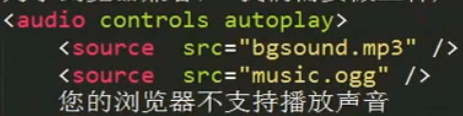
HTML5通过<audio>标签来解决音频播放的问题。
包含属性:
autoplay 自动播放
controls 是否显不默认播放控件
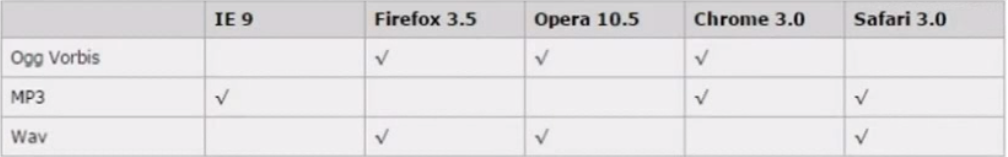
loop 循环播放 由于版权等原因,不同的浏览器可支持播放的格式是不一样的
由于版权问题,不同浏览器可支持播放的格式不一样,如图:

所有我们可以采用<audio>中的子标签<sourse>指定不同的资源,比如:

多媒体 video
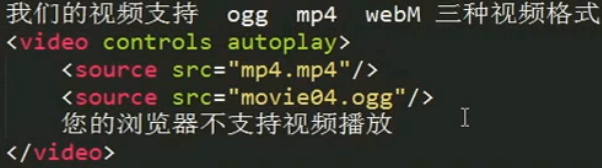
HTML5通过<video>标签来解决视频播放的问题。
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
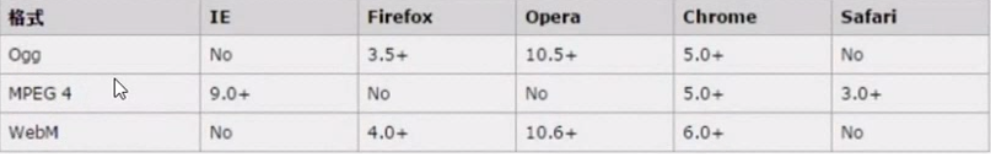
由于版权问题,不同浏览器可支持播放的格式不一样,如图:

同样的: