一、数组
1.数组就是个容器,里面可以存放任意类型的数
2.定义数组:1)var arr = [];
2)var arr = new Array();构造函数定义方式,如果括号中有一个整数,该正数代表的是数组的长度
3.数组长度属性:length
4.数组的数据类型:Object
5.取出数组中的数据:数组名[下标],下标从0开始,最大下标为length-1
二、数组的遍历
1.使用for循环
2.使用for...in
3.for...in特点:1)没有循环条件
2)自动取出下标,下标是从0开始到最大下标自动结束循环
3)下标的数据类型是string
4)for...in只能遍历对象
三、二维数组
1.var arr = [[1,2],[3,4],[5,6]];
取二维数组中的数组元素:arr[行下标][列下标]
四、数组的操作方法
pop();删除数组尾部的数据,返回删除的数组元素
push();向数组尾部添加一个或多个数,返回增加后的数组长度
shift();删除数组的第一个数,返回被删除的数组元素
unshift();向数组首部添加一个或多个数,返回增加后的数组长度
splice();可以实现删除添加 替换等操作(返回被删除的数组元素):
一个参数:splice(start)start表示开始下标,表示从start位置开始删除数组后面所有的数
二个参数:splice(start,length)表示从指定位置开始删除指定长度的数据
三个参数:splice(start,length,num1)当length值为0时,向start位置处添加一个或多个数据;当length值为1时,向start位置处替换数据(数据可以有多个)
以上五个方法在操作数组的同时会改变原数组
slice(start,end)从start开始位置截取到end位置处的数据,但截取的数据不包括end位置处的数据,同时该方法不会改变原数组,返回一个新数组
concat();将一个或多个数组合并成一个新数组,该方法不会改变原数组,返回合并后的新数组
join(连接符);通过特定的字符将数组转成字符串,不会改变原数组,返回一个字符串
reverse()数组的反转,会改变原数组,返回反转后的数组,返回值与原数组相同
五、栈和堆
1.栈:当我们定义一个变量时,计算机就会开辟一块储存空间存放变量的值,这样的空间就叫做栈
一般栈中存放的是基本数据类型
一个栈内存中只存放一个变量的值
栈的特点:有底无顶,先进后出
2.堆:堆中存放的是批量数据
根据对象的地址才可以找到堆中的数据
一改全改(指向同一个地址的变量值之间互相影响)
3.值传递与地址传递的区别:
值传递:参数之间互不影响
地址传递:一改全改
六、冒泡排序
原理:相邻的两个数进行比较,大数下沉,小数上浮(升序)

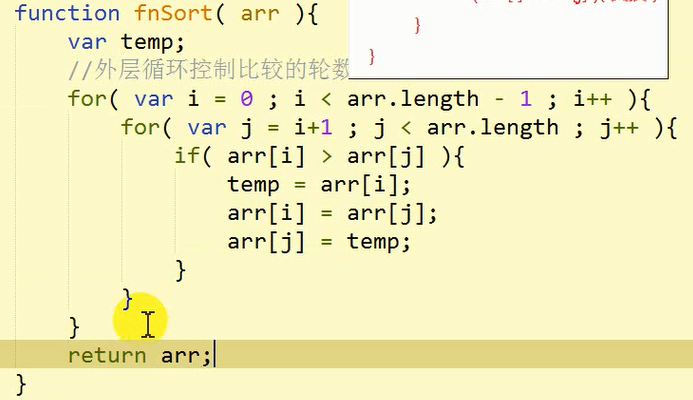
七、选择排序
原理:每一轮比较时,分别取出数组中的某个数(arr[0]、arr[1]...)和后面的数依次比较,如果钱一个数大于后一个数就交换(升序)

八、sort排序
原理:默认按照字符排序 数组.sort(),没有参数按照字符排序
如果按照数值排序,sort需要加一个参数,参数是一个匿名函数
用法:arr.sort(function(a,b){
return a-b;//升序,如果降序return b-a;降序
})
