在main.js里注册
1 Vue.directive('loadmore', { 2 bind(el, binding) { 3 const selectWrap = el.querySelector('.el-table__body-wrapper') 4 selectWrap.addEventListener('scroll', function() { 5 let sign = 0 6 const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight 7 if (scrollDistance <= sign) { 8 binding.value() 9 } 10 }) 11 } 12 })
在组件中,使用自定义的事件:
v-loadmore=“loadMore”

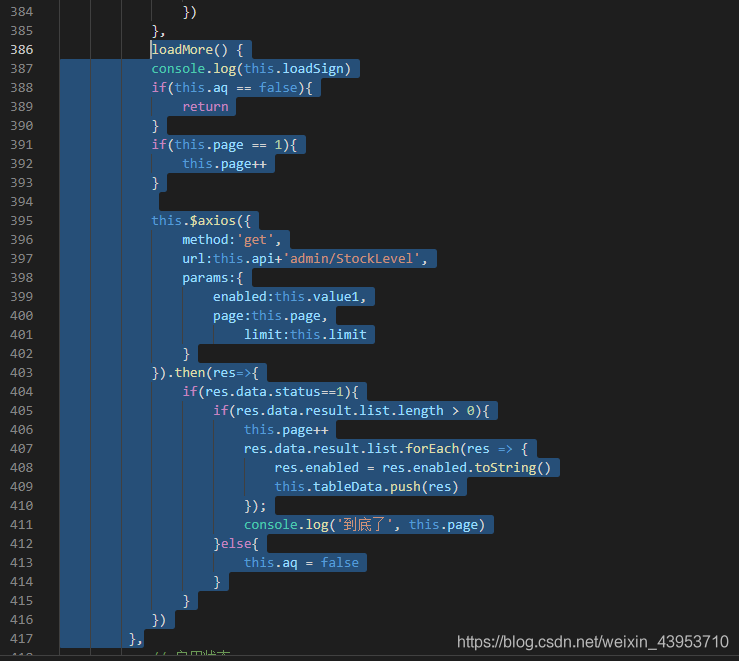
在methods中调用loadMore
1 loadMore() { 2 console.log(this.loadSign) 3 if(this.aq == false){ 4 return 5 } 6 if(this.page == 1){ 7 this.page++ 8 } 9 10 this.$axios({ 11 method:'get', 12 url:this.api+'admin/StockLevel', 13 params:{ 14 enabled:this.value1, 15 page:this.page, 16 limit:this.limit 17 } 18 }).then(res=>{ 19 if(res.data.status==1){ 20 if(res.data.result.list.length > 0){ 21 this.page++ 22 res.data.result.list.forEach(res => { 23 res.enabled = res.enabled.toString() 24 this.tableData.push(res) 25 }); 26 console.log('到底了', this.page) 27 }else{ 28 this.aq = false 29 } 30 } 31 }) 32 },

搞定了!!!