弦生成器(Chord Generator)
弦生成器(Chord Generator)根据两段弧来绘制弦,共有五个访问器,分别为source()、target()、radius()、startAngle()、endAngle(),默认都返回与函数名称相同的变量。如果都使用默认的访问器,则要绘制一段弧,其数据组成应该形如:
1 {
2 source:{
3 startAngle : 0.2,
4 endAngle : Math.PI * 0.3,
5 radius : 100
6 },
7 target:{
8 startAngle :Math.PI * 1.0,
9 endAngle : Math.PI * 1.6,
10 radius : 100
11 }
12 }
其中,source为其实弧,target是终止弧。而startAngle、endAngle、radius则分别是弧的起始角度、终止角度和半径。也可以更改访问器,使变量具有别的名称,或者使用常量。例如:
1 var chord = d3.svg.chord()
2 .source(function(d){return d.startArc})
3 .target(function(d){return d.endArc})
4 .radius(200)
5 .startAngle(function(d){return d.start})
6 .endAngle(function(d){return d.end})
这段代码中,先生成器的起始弧被设定为startArc,终止弧为endArc,半径为常量200,起始角度为start、终止角度为end。因此,数据格式需要修改为:
1 {
2 startArc:{
3 start : 0.2,
4 end : Math.PI * 0.3,
5 radius : 100
6 },
7 endArc:{
8 start :Math.PI * 1.0,
9 end : Math.PI * 1.6,
10 radius : 100
11 }
12 }
如果应用上面定义的弦生成器,由于半径的访问器被设置为常量,因此数据中不必再有半径。
弦生成器的五个访问器所代表参数的意义如图: 弦生成器由两段弧连接而成,右上角的source弧带有三个参数,左下角的target带有三个参数。

接下来绘制一段弦。先定义数据,再定义一个弦生成器,访问器全部使用默认的。然后在svg中添加路径,再以数据作为生成器的参数返回路径字符串。代码:
1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 var dataList = {
10 source:{
11 startAngle : 0.2,
12 endAngle : Math.PI * 0.3,
13 radius : 100
14 },
15 target:{
16 startAngle :Math.PI * 1.0,
17 endAngle : Math.PI * 1.6,
18 radius : 100
19 }
20 }
21
22
23 //创建一个弦生成器
24 var chord = d3.svg.chord();
25
26 //添加路径
27 svg.append("path")
28 .attr("d",chord(dataList))
29 .attr("transform","translate(200,200)")
30 .attr("fill","yellow")
31 .attr("stroke","black")
32 .attr("stroke-width","3px")
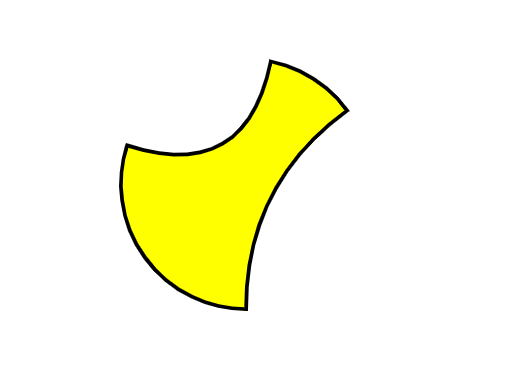
效果图如下:

弦生成器可用于制作弦图,以后会为大家详细介绍。