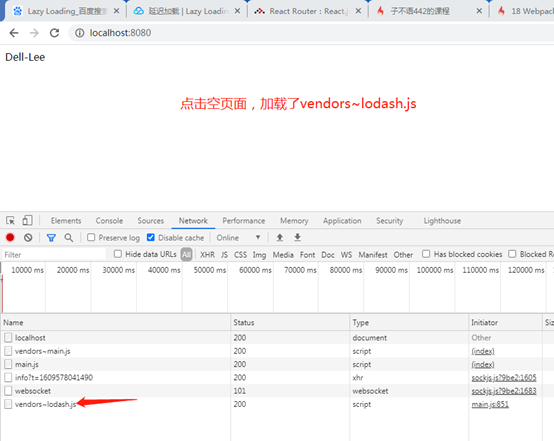
通过Import去异步的加载这个模块,但是到底什么时候去加载这个模块,实际上是不一定的,要看自己的代码怎么写;
好处是:加载速度会快;
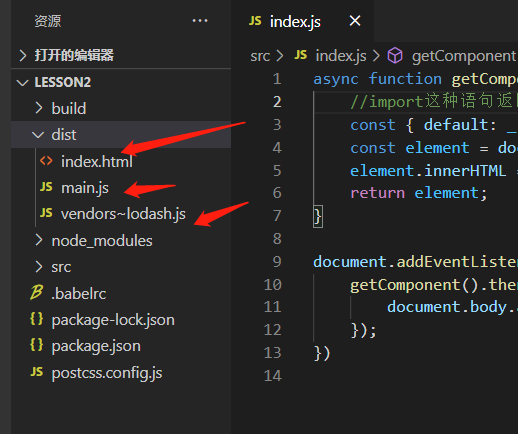
比如说我们现在的打包后的目录:

我们运行程序

//index.js文件中
async function getComponent() {
//import这种语句返回的是promise类型
const { default: _ } = await import(/* webpackChunkName:"lodash" */ 'lodash');
const element = document.createElement('div');
element.innerHTML = _.join(['Dell', 'Lee'], '-');
return element;
}
document.addEventListener('click', () =>{
getComponent().then(element => {
document.body.appendChild(element);
});
})