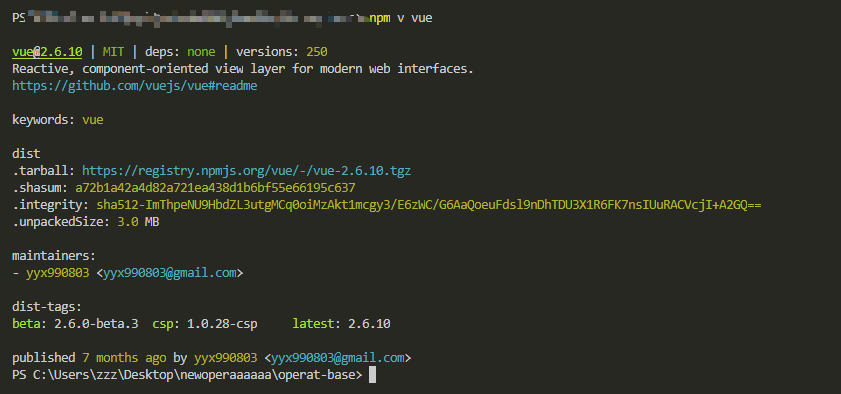
1.npm view xxx == npm v xxx

npm v vue versions

2.npm i vue@2.5.15 安装指定版本
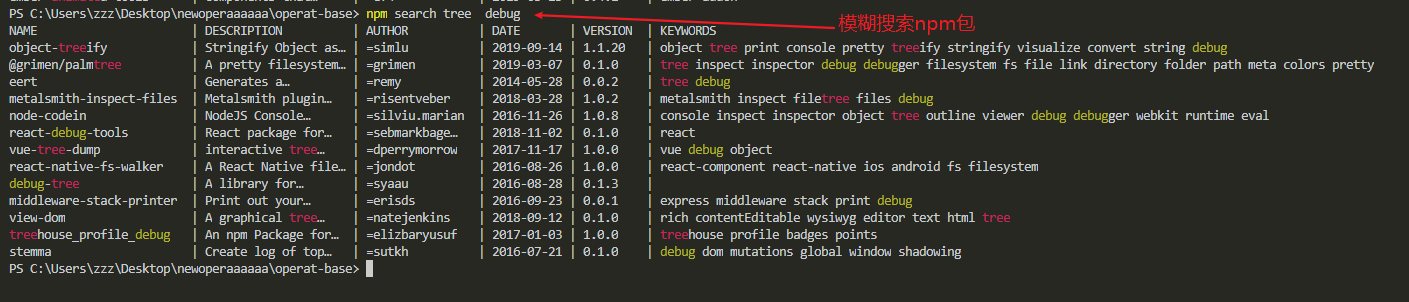
3.搜索安装包 npm search tree debug == npm s tree debug

4.删除包 npm uninstall xxx ==npm rm xxx (会删除package.json的包名)
利用npm rm xxx --no-save (只想从node_modules文件夹中删除安装包,但是想在package.json中保留其依赖项,那么你可以使用no-save标志)
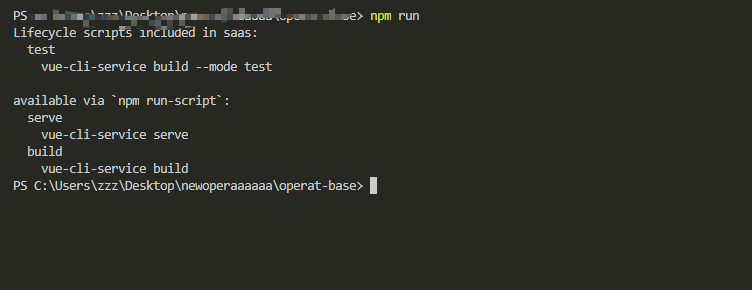
5.查看package.json的script语句

6.查看安装的依赖包npm ls
npm ls --depth=0 这样是本项目自身的依赖包,不包含第三方包的依赖
npm ls -g -depth 0 全局安装的依赖包
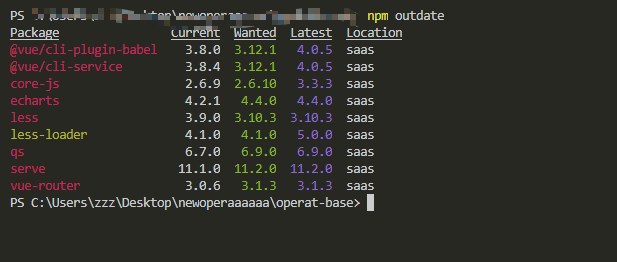
7.npm outdate 查看可更新的依赖包

8.打开安装包Github主页 npm repo vue
9.npm ci 在任何情况下都不会更改 package-lock.json;根据package-lock.json 重新安装 参考:https://www.jianshu.com/p/a6e79438871e https://juejin.im/post/5db81a536fb9a0204875ef1c
1).如果 node_modules 文件夹存在, 它会在安装依赖之前删除这个文件夹
2).npm ci 只能一次性安装整个工程的依赖, 不能使用这个命令单独添加依赖
3)如果 package lock 里面依赖和 package.json 不一致, npm ci 会报错并且退出, 而不是更新 package lock 文件
4)它不会改变 package.json 或者任何 package-locks
5)npm ci 不能安装单独的 package
npm install(不带参数) 如果package.json的dependence人为修改,也会修改package-lock
package.json知识点
如果我们需要开发一个 npm 包同时兼容支持 web端 和 server 端,需要在不同环境下加载npm包不同的入口文件,显然一个 main 字段已经不能够满足我们的需求,这就衍生出来了 module 与 browser 字段。
当我们在不同环境下 import 一个 npm 包时,到底加载的是 npm 包的哪个文件?
为了能在 node 环境下原生执行 ESM 规范的脚本文件,.mjs 文件就应运而生。当存在 index.mjs 和 index.js 这种同名不同后缀的文件时,import './index' 或者 require('./index') 是会优先加载 index.mjs 文件的。也就是说,优先级 mjs > js
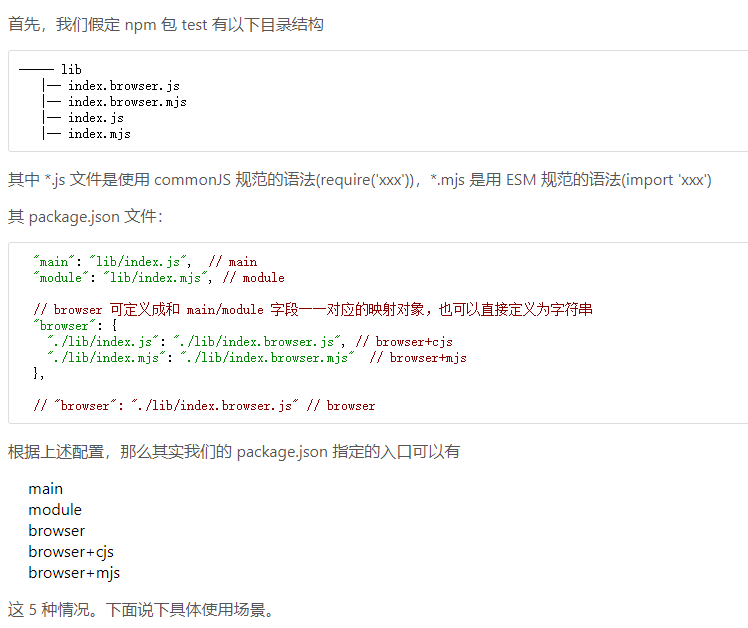
其中 *.js 文件是使用 commonJS 规范的语法(require('xxx')),*.mjs 是用 ESM 规范的语法(import 'xxx')

browser = browser+mjs > module > browser+cjs > main