直接使用阿里巴巴的网络路径
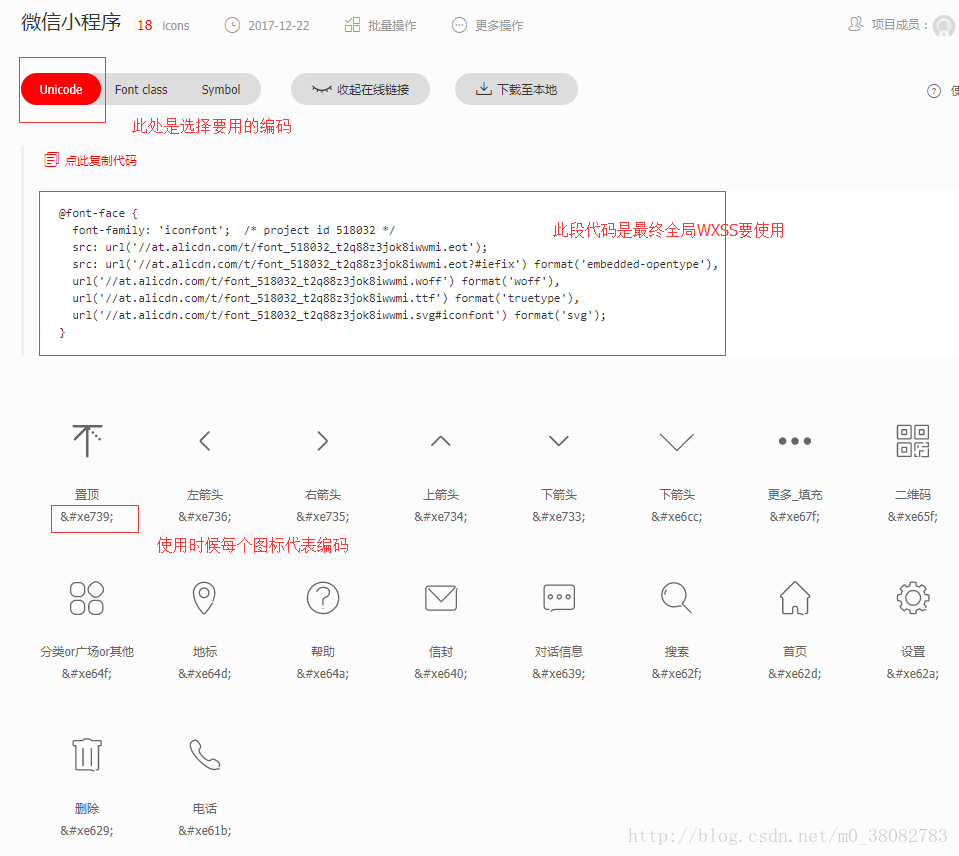
选择iconfont图标
官网:阿里巴巴矢量字体库
步骤:阿里巴巴字体库使用方法
全局引入app.wxss
@font-face {
font-family: 'iconfont'; /* project id 518032 */
src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot');
src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.svg#iconfont') format('svg');
}
.iconfont {
font-family:"iconfont" !important;
font-size:60rpx;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*本项目使用的18个图标 */
.icon-zhiding:before{content: 'e739';}
.icon-zuojiantou:before{content: 'e736';}
.icon-youjiantou:before{content: 'e735';}
.icon-shangjiantou:before{content: 'e734';}
.icon-xiajiantou1:before{content: 'e733';}
.icon-xiajiantou:before{content: 'e6cc';}
.icon-gengduotianchong:before{content: 'e67f';}
.icon-erweima:before{content: 'e65f';}
.icon-fenleiorguangchangorqita:before{content: 'e64f';}
.icon-dibiao:before{content: 'e64d';}
.icon-bangzhu:before{content: 'e64a';}
.icon-xinfeng:before{content: 'e640';}
.icon-duihuaxinxi:before{content: 'e639';}
.icon-sousuo:before{content: 'e62f';}
.icon-shouye:before{content: 'e62d';}
.icon-shezhi:before{content: 'e62a';}
.icon-shanchu:before{content: 'e629';}
.icon-dianhua:before{content: 'e61b';}使用图标
<view>
<icon class="iconfont icon-zhiding"></icon>
<icon class="iconfont icon-zuojiantou"></icon>
<icon class="iconfont icon-youjiantou"></icon>
<icon class="iconfont icon-shangjiantou"></icon>
<icon class="iconfont icon-xiajiantou1"></icon>
<icon class="iconfont icon-xiajiantou"></icon>
</view>
<view>
<icon class="iconfont icon-gengduotianchong"></icon>
<icon class="iconfont icon-erweima"></icon>
<icon class="iconfont icon-fenleiorguangchangorqita"></icon>
<icon class="iconfont icon-dibiao"></icon>
<icon class="iconfont icon-bangzhu"></icon>
<icon class="iconfont icon-xinfeng"></icon>
</view>
<view>
<icon class="iconfont icon-duihuaxinxi"></icon>
<icon class="iconfont icon-sousuo"></icon>
<icon class="iconfont icon-shouye"></icon>
<icon class="iconfont icon-shezhi"></icon>
<icon class="iconfont icon-shanchu"></icon>
<icon class="iconfont icon-dianhua"></icon>
</view>效果图
注意:此处实现采用的是无APPID的开发模式,实际应用应该在微信小程序管理平台的开发设置中配置合法域名。
下载到本地
步骤
字体文件转化成base64格式
解压压缩包 —- 找到ttf格式文件 —- 上传到平台转化为base64格式 —- 下载压缩包 —- 将css文件名改为wxss —- 放入项目文件夹 —- 用@import全局引入 —- 使用
使用—-引入及全局定义
@import "src/css/icon.wxss";
.iconfont {
font-family: "iconfont";
font-size:60rpx;
}
/*本项目使用的18个图标 */
.icon-zhiding:before{content: 'e739';}
.icon-zuojiantou:before{content: 'e736';}
.icon-youjiantou:before{content: 'e735';}
.icon-shangjiantou:before{content: 'e734';}
.icon-xiajiantou1:before{content: 'e733';}
.icon-xiajiantou:before{content: 'e6cc';}
.icon-gengduotianchong:before{content: 'e67f';}
.icon-erweima:before{content: 'e65f';}
.icon-fenleiorguangchangorqita:before{content: 'e64f';}
.icon-dibiao:before{content: 'e64d';}
.icon-bangzhu:before{content: 'e64a';}
.icon-xinfeng:before{content: 'e640';}
.icon-duihuaxinxi:before{content: 'e639';}
.icon-sousuo:before{content: 'e62f';}
.icon-shouye:before{content: 'e62d';}
.icon-shezhi:before{content: 'e62a';}
.icon-shanchu:before{content: 'e629';}
.icon-dianhua:before{content: 'e61b';}开发使用
<view>
<icon class="iconfont icon-zhiding"></icon>
<icon class="iconfont icon-zuojiantou"></icon>
<icon class="iconfont icon-youjiantou"></icon>
<icon class="iconfont icon-shangjiantou"></icon>
<icon class="iconfont icon-xiajiantou1"></icon>
<icon class="iconfont icon-xiajiantou"></icon>
</view>
<view>
<icon class="iconfont icon-gengduotianchong"></icon>
<icon class="iconfont icon-erweima"></icon>
<icon class="iconfont icon-fenleiorguangchangorqita"></icon>
<icon class="iconfont icon-dibiao"></icon>
<icon class="iconfont icon-bangzhu"></icon>
<icon class="iconfont icon-xinfeng"></icon>
</view>
<view>
<icon class="iconfont icon-duihuaxinxi"></icon>
<icon class="iconfont icon-sousuo"></icon>
<icon class="iconfont icon-shouye"></icon>
<icon class="iconfont icon-shezhi"></icon>
<icon class="iconfont icon-shanchu"></icon>
<icon class="iconfont icon-dianhua"></icon>
</view>