模块化加载 上一节进行了一个简单的模块化加载,复杂点
新建一个js文件 名为 world.js 依旧在根目录下

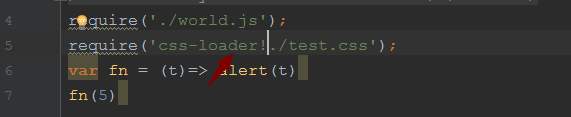
在hello.js中引入world.js 模块化加载,world.js是一个模块 引入的方式是commonJS(require)在Node经常使用这种方法

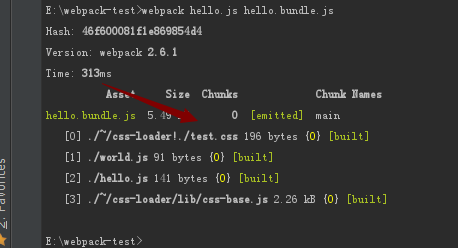
再次打包 打包完成 箭头所指打包了两个文件

打开打包后的文件 hello.bundle.js
webpack用自己的方式引入了模块 模块1是hello.js 模块0是world.js

除了js还可以添加图片、css模块等 例如添加css模块
依旧在根目录下建立一个.css文件 例如test.css
css中写一些CSS代码

在hello.js 用require 引入css

重新运行打包

会发现报错 报错的原因是没有css加载的loader 所以我们必须得下载css加载的loader模块 它的作用是 可以在js中打包css模块
通过npm下载css-loader

下载完成

修改引用的css方式

重新打包

会发现打包成功
在打包后的js中可以看到

然后把我们的打包文件引入页面 看看效果 首先根目录下 建一个test.html

打开test.html js有效果 css没有效果 因为我们设置了 它的背景色是红色


会发现我们的页面中样式没有引入

而引入css需要另一个模块 style-loader 依旧npm下载

下载成功后 修改引入的css

再次打包 打包成功

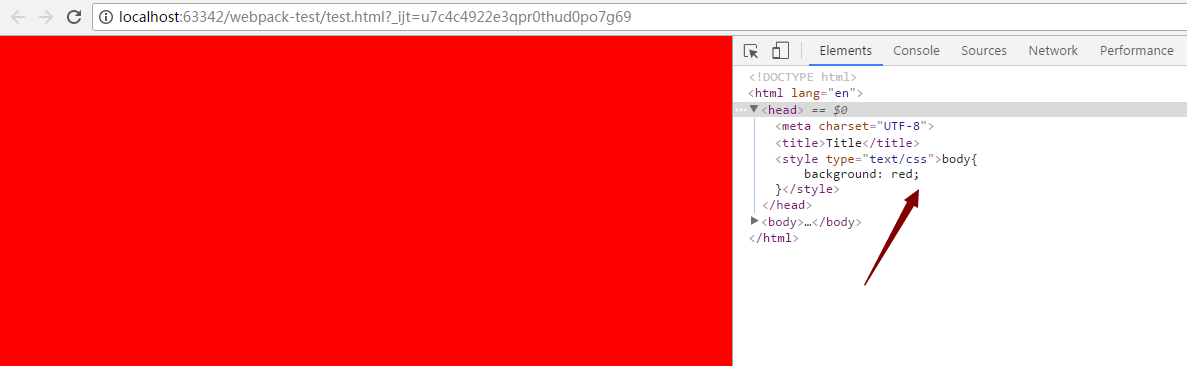
刷新页面 查看页面

成功了
这里的css-loader的作用是让css可以打包 style-loader作用是页面创建style标签 加入打包的css