var num1 = 55 var num2 = 66 function f1(num, num1) { num = 100 num1 = 100 num2 = 100 console.log(num) console.log(num1) console.log(num2) } f1(num1, num2) console.log(num1) console.log(num2) console.log(num)
如题,问输出的结果?
首先讲一下执行顺序:
JS代码执行分为两个部分:
1.代码的检查装载阶段(预编译阶段),此阶段进行变量和函数的声明,但是不对变量进行赋值,变量的默认值为undefined。
2.当前作用域中不存在要访问的变量时,则会到上一层的作用域中寻找,直到全局作用域。
声明完变量和函数之后,就执行f1(num1,num2)
函数的参数相当于函数内部隐式声明变量:
function f1(num, num1) { // var num // var num1 num = 100 num1 = 100 num2 = 100 console.log(num) console.log(num1) console.log(num2) }
参数传入之后就是将变量赋值:
function f1(num, num1) { // var num = 55 // var num1 = 66 num = 100 num1 = 100 num2 = 100 console.log(num) console.log(num1) console.log(num2) }
然后很显而易见,num和num1被重新赋值了,发现num2在函数中没有被定义,这个时候就会往上一级的作用域中查找,找到全局的num2,然后修改,就是修改了全局的num2,所以结果:
var num1 = 55 var num2 = 66
function f1(num, num1) { // var num = 55 // var num1 = 66 num = 100 num1 = 100 num2 = 100 // 改变了全局的num2 console.log(num) // 100 console.log(num1) // 100 console.log(num2) // 100 }
然后看下面的输出:
console.log(num1)
console.log(num2)
console.log(num)
num1在全局作用域中未被修改且赋值是55,num2被修改为100,num查找作用域,未找到输出则为报错未定义:
console.log(num1) // 55 console.log(num2) // 100 console.log(num) // undefiend
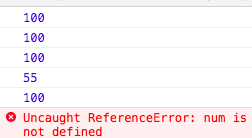
打开我们最爱的谷歌,结果显而易见了: