1.概念
Ajax是Asynchronous JavaScript and XML的缩写,就是异步JavaScript与XML。
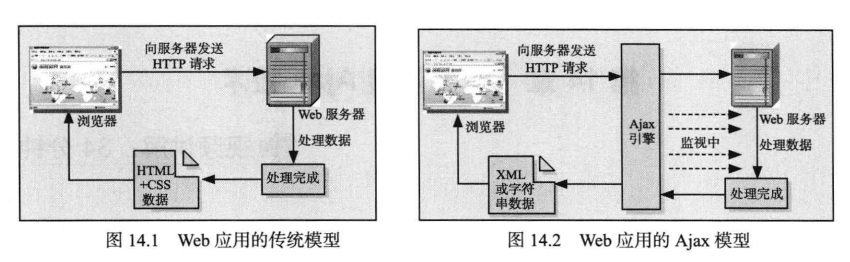
传统WEB应用中,页面中用户的每一次操作都将触发一次返回Web服务器的HTTP请求,服务器进行相应处理后返回相应的HEML页面。而在Ajax应用中,页面中用户的操作将通过Ajax
引擎与服务器端进行通信,然后将返回结果提交给客户端Ajax引擎,再由Ajax引擎来决定将这些数据插入到页面的指定位置。

所以Ajax最大的特点就是无刷新的更新页面,减轻了服务器的负担。
2.Ajax技术
Ajax是JavaScript、XML、CSS、DOM等多种已有技术的组合。
2.1XMLHttpRequest
Ajax最核心的技术就是XMLHttpRequest,它是一个具有应用程序接口的JavaScript对象,通过它,可以只同服务器进行数据层面的交换,而不用每次都刷新页面。
XMLHttpRequest对象的常用方法及常用属性如下:

2.2JavaScript
在Web页面中添加动态脚本代码的解释性程序语言。
2.3DOM
Document Object Model(文档对象模型),是表示文档和访问、操作构成文档的各种元素(如HTML标记和文本串)的应用程序接口。在Ajax应用中,通过JavaScript操作DOM,可以达到在不刷新页面的情况下实时修改用户界面的目的。
2.4XML
Extensible Markup Language(可扩展的标记语言),提供了用于描述结构化数据的格式。
2.5CSS
层叠样式表,用于页面布局,通过改变文档对象的CSS属性控制页面的外观和行为。
3.传统Ajax的工作流程
3.1发送请求
1)初始化XMLHttpRequest对象
使用XMLHttpRequest之前需要进行初始化,初始化的方法如下:
if(window.XMLHttpRequest){
http_request=new XMLHttpRequest(); //非IE浏览器
}
else if(window.ActiveObject){ //IE浏览器
try{
http_request=new ActiveObject("Msxml2.XMLHTTP");
}
catch(e){
try{
http_request=new ActiveObject("Microsoft.XMLHTTP");
}
catch(e){}
}
}
2)为XMLHttpRequest对象指定一个回调函数,用于对返回结果进行处理。
http_request.onreadystatechange=getResult; //调用回调函数
如果要指定传递的参数,可以应用以下方法:
http_request.onreadystatechange=function(){getResult(param)};
3)创建一个与服务器的连接,在创建时,需要指定发送请求的方式,以及设置是否采用异步方式发送请求
http_request.open("GET", url, true);
// http_request.open("POST", url,true);
4)向服务器发送请求。利用send()方法可以实现向服务器发送请求,该方法需要传递一个参数,如果发送的是GET请求,可以将参数设置为null;如果发送的是POST请求,该方法需要通过该参数指定要发送的请求参数。
发送GET请求:
http_request.send(null);
发送POST请求:
http_request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var param="user="+......;//组合参数
http_request.send(param);
3.2处理服务器响应
在指定的回调函数中,首先需要判断服务器的请求状态,保证请求已完成,然后再根据服务器的HTTP状态码,判断服务器对请求的响应是否成功,如果成功,则获取服务器的响应反馈给客户端。XMLHttpRequest对象提供了两个用来访问服务器响应的属性:一个是responseText属性,返回字符串响应;另一个是responseXML属性,返回XML响应。
1)处理字符串响应
function getResult(){
if(http_request.readyState==4){ //判断请求状态
if(http_request.status==200){ //请求成功,开始处理相应
alert(http_request.responseText); //弹出提示对话框显示响应结果
}else{
alert("错误");
}
}
}
2)处理XML响应
var xmldoc=http_request.responseXML;
解析xmldoc
内存溢出(heap corruption detected:)
二叉树的遍历--递归+非递归(两种)
直接插入排序(带哨兵和不带哨兵)
二项队列
左式堆
优先队列之二叉堆与d-堆
centos6.4 安装code::blocks
结构之美——优先队列基本结构(四)——二叉堆、d堆、左式堆、斜堆
数据结构与算法分析-开放定址散列表的实现
