条件语句与循环语句
变量提升:
变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域叫window
,window分两个模块,一个叫内存模块,一个叫运行模块,内存模块找到当前作用域下的所有带var和function的关键字,
执行模块执行js代码,从上到下执行,遇到变量就会通过内存地址去查找这个变量,有和没有这个变量。有这个变量就会看赋值没赋值,
如果赋值就是后面的值,如果没有赋值就是undefined,如果没有找到就说这个变量 is not defined
一、条件语句
{} 在js我们把他叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。
代码块是一个独立的整体。如果js中某一条语句出错,那么就会在此终止不会向下执行。
If(条件){
语句
}else{
语句
}
1.if条件的种类
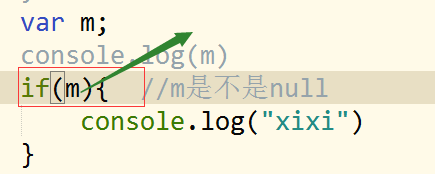
if(条件){}

If 里面的条件只是一个字母
m = true
m和null的关系
boolean中的true和false 我们可以用数字中的0和非0代替
上面if(m)如果m是true
如果m是非空
2.if里面的条件
1)关系运算 > >= < <= == === !=
if(m = 5){}

= 在js中是赋值的意思,并且这种运算从右往左执行。
将数字5赋值给变量m。
2)逻辑运算 || && !

二、循环语句
循环 就是对一个整体进行遍历(逐个查找)计算机对数据的计算不是从1开始 也就说0代表第一个数据
循环重点:
1.从什么开始
2.查找的步长
3.结尾标志
循环用for
for(){}

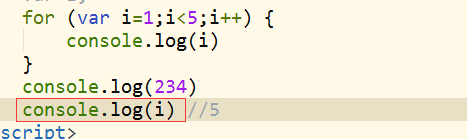
内存泄漏:

我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,
我们把这种现象叫做内存泄露。需要清内存。
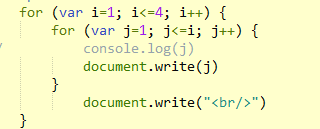
循环小案例:
1
12
123
1234
 →
→
三、加号的使用
1.“+”字符串拼接
变量和字符串之间都需要用“+”进行拼接
2.算法
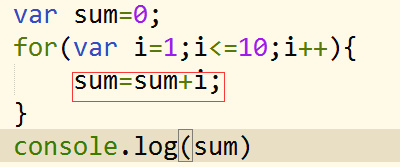
小案例 求1——10的和
 →
→
四、弹出框的三种形式
1.alert() 警告框
2.prompt() 输入框
3.confirm() 确认框