桥接模式属于先天模式,这里的先天模式就是说一开始就要把结构搭建好,方便后来的扩展,而不是对已经出现的模块和接口进行改进扩展的。桥接的核心在于实体类和操作类之间的聚合关系,这个聚合关系就是我们所说的"桥",不同于装饰、代理和适配器模式的中的聚合关系,桥接不存在两者之间的继承关系,操作类是完全解耦的,而实体类对于操作类也只是弱耦合。
作用
将抽象部份与它的实现部份分离,使它们都可以独立地变化。
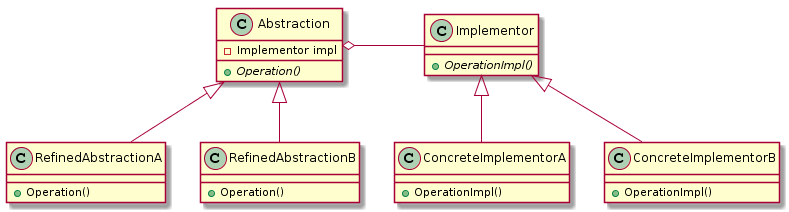
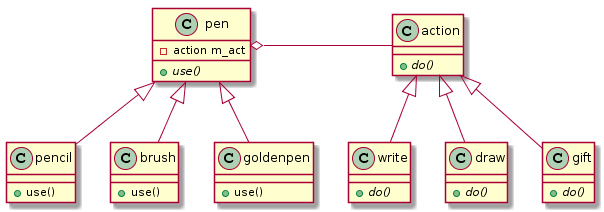
类视图

实现
//操作类
class action
{
public:
virtual void do()=0;
};
class write : public action
{
public:
void do(){ count << "to write
";}
};
class draw : public action
{
public:
void do() { count << "to draw
";}
};
class gift : public action
{
public:
void do {count << "to gift
";}
};
//实体类
class pen
{
public:
pen(): m_pAction(NULL){}
virtual ~pen(){ delete m_pAction;}
virtual void use();
void setaction(action* pAction){m_pAction = pAction;}
protected:
action* m_pAction;
};
class pencil : public pen
{
void use()
{
cout << "use pencil ";
m_pAction.do();
}
};
class brush : public pen
{
void use()
{
cout << "use brush ";
m_pAction.do();
}
};
class goldenpen : public pen
{
void use()
{
cout << "use goldenpen ";
m_pAction.do();
}
};
int main
{
ballpen inHand;
inHand.setaction(new gift());
inHand.use();
}

上面例子简单的说明了实体类pen和操作类action之间的桥接关系,如果需要扩展的情况下,我们可以分别对pen和action进行继承扩展,不会牵扯到另外一边的改动。比如我们再扩展一种笔或者一种笔的用法,直接扩展笔的种类或者用法的种类即可,这样就达到了低耦合易扩展的目的。
应用场景
- 当对象存在多种变化的因素时,考虑对其变化的因素和场景进行抽象,然后进行桥接;如笔拥有不同的功能。
- 当多个对象存在多种变化的因素时,考虑将这部分变化的部分抽象出来再聚合进来;比如不同品牌的电脑安装不同的系统、使用不同的软件等,相当于将第一条进行横向扩展,增加桥接的数量。