安装vue-cli
// 安装之前首先确保你已经安装好了nodejs 而且打开命令行
npm install -g vue-cli
// 校验一下是否安装成功
vue -V
使用vue-cli初始化项目
通过以下命令的方式可以创建一个项目文件夹,并初始化对应的文件。
vue init <template-name> <project-name>
其中 template-name 可以取以下值,每个值对应不同的项目构建的模板。
- webpack–全功能的 Webpack + vueify,包括热加载,静态检测,单元测试
- webpack-simple–一个简易的 Webpack + vueify,以便于快速开始。
- browserify–全功能的 Browserify + vueify,包括热加载,静态检测,单元测试
- browserify-simple–一个简易的 Browserify + vueify,以便于快速开始。
接下来在控制台输入如下命令:
大专栏 vueuge">
// 初始化一个webpack全功能包的vue项目,把vue_project换成你自己的项目名
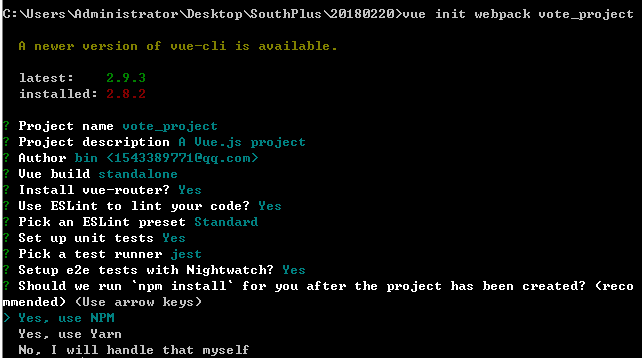
vue init webpack vue_project
初始化过程中控制台显示如下(遇到提示你填 Y/N 的,输入 Y 即可,当然你也可以填 N;没提示填什么的,直接回车即可。在最后一步中选择 Yes, use NPM 相当于执行 npm install 命令):

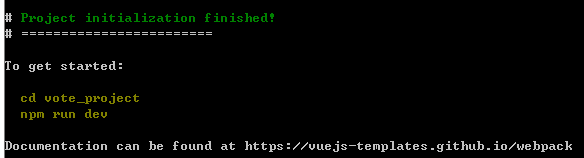
安装完成之后控制台页面如下:

// 用命令行进入当前项目目录
cd my-vue_project
// 运行测试的首页
npm run dev
最终的测试页面如下: