停车场门禁控制系统
根据本周课堂内容,设计一个停车场门禁控制系统的状态机。
门禁控制系统的输入信号包括:
起落杆位置传感器:有两个位置值信号(升起/落下)
汽车入闸传感器:有两个值(True/False)
汽车出闸传感器:有两个值(True/False)
门禁控制系统的输出信号包括:
起落杆电机控制信号:(上升/下降)
通行灯信号:(红灯/绿灯)
一辆汽车的通过流程为:
- 起落杆处于落下状态,通行灯为红灯。
- 汽车进入门禁系统,入闸传感器值变为True。
- 控制起落杆上升,直到起落杆位置传感器到达升起位置。
- 通行灯为绿灯。
- 汽车离开门禁,触发汽车出闸传感器值为True。
- 控制起落杆下降,直到起落杆位置传感器到达落下位置。
- 通行灯变为红灯。
所描述的控制系统的状态机包括:
状态机的所有状态
状态机所接收到的外部事件
状态机所产生的动作
状态机的所有状态跃迁:(原状态、新状态、触发条件、产生动作)
定义状态量:
杆位置状态:gateOn=1表示升起位置,gateOn=0表示落下位置;
灯状态:light=0表示红灯,light=1表示绿灯;
入闸传感器:carIn=0表示没有汽车进入,carIn=1表示有汽车进入;
出闸传感器:carOut=0表示没有汽车离开,carOut=1表示有汽车离开;
其中carIn和carOut作为输入状态,gate和light作为输出状态。
定义动作:
杆动作:杆上升gateOpen(),杆下降gateClose();
灯动作:灯变绿lightOn(),灯变红lightOff();
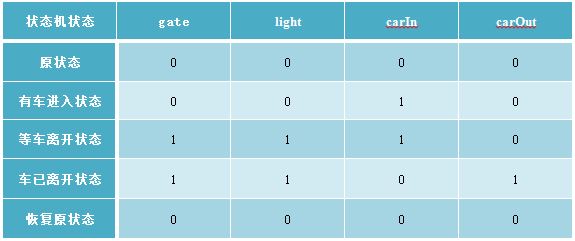
可以将所有状态列为下表:

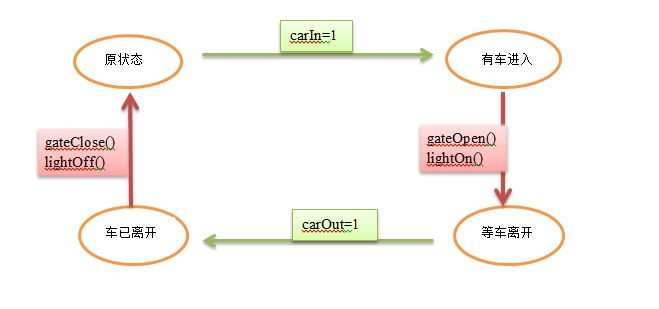
状态跃迁图入下:

代码如下:
#include<iostream>
using namespace std;
bool carIn = 0, carOut = 0;
bool light = 0;
bool gateOn = 0;
bool gateOpen()
{
cout << "杆上升......" << endl;
gateOn = 1;
return gateOn;
}
bool gateClose()
{
cout << "杆下降......" << endl;
gateOn = 0;
return gateOn;
}
void lightOn()
{
cout << "--------------------------绿灯,请通行------------------------" << endl;
light = 1;
}
void lightOff()
{
cout << "-----------------------红灯,禁止通行--------------------------" << endl;
light = 0;
}
int main()
{
while (1)
{
cout << "是否有车进入:";
cin >> carIn;
if (carIn == 1)
{
if (gateOpen()) lightOn();
}
while (light)
{
cout << "车是否离开:";
cin >> carOut;
if (carOut == 1)
{
if (!gateClose()) lightOff();
}
}
}
return 0;
}
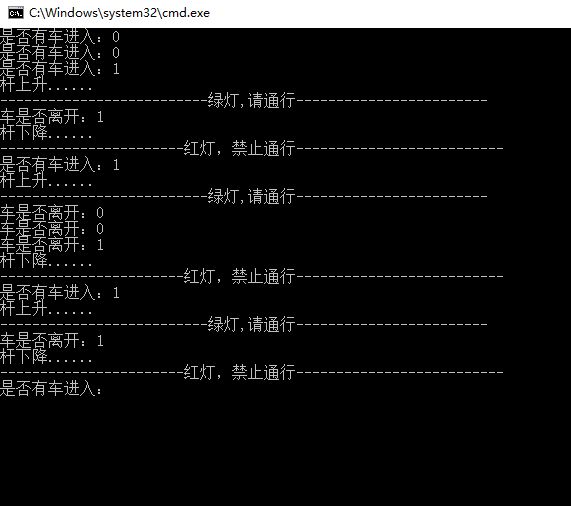
贴张效果图: