Draw and Guess Game
https://github.com/fanqingsong/draw_guess
draw and guess
based on django_channels_chat_official_tutorial_react project, create draw and guess game feature.
demo
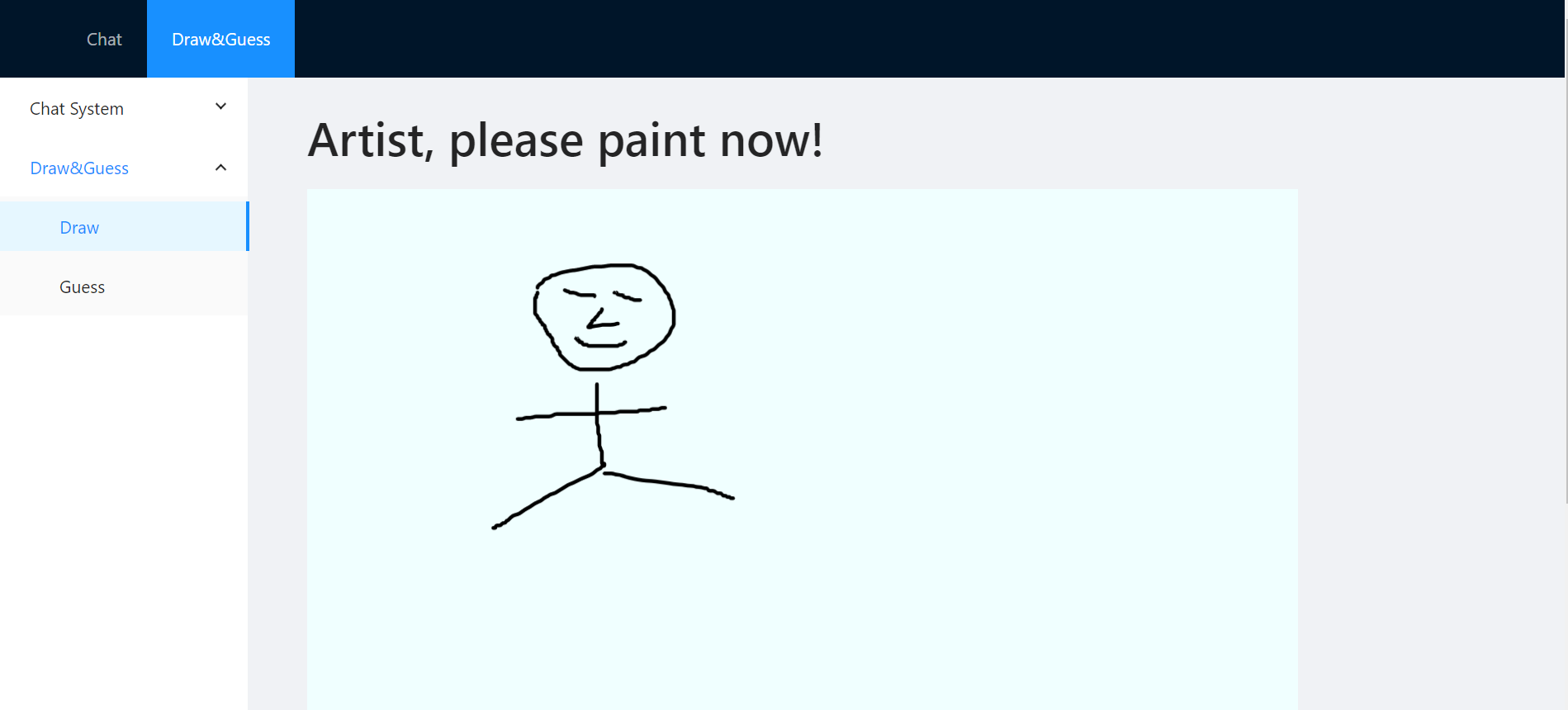
draw page: when you are painting on this page
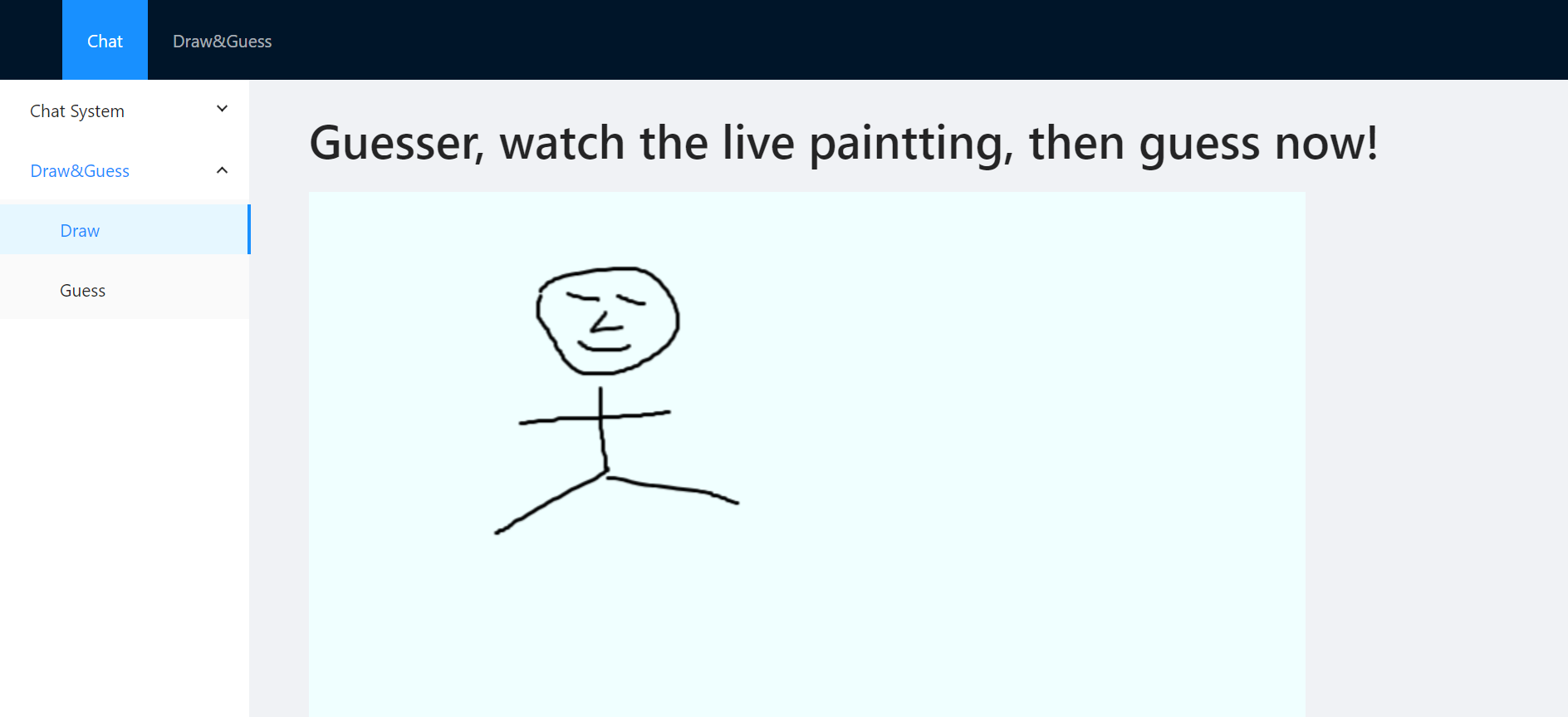
guess page: guesser can watch the drawing lively.
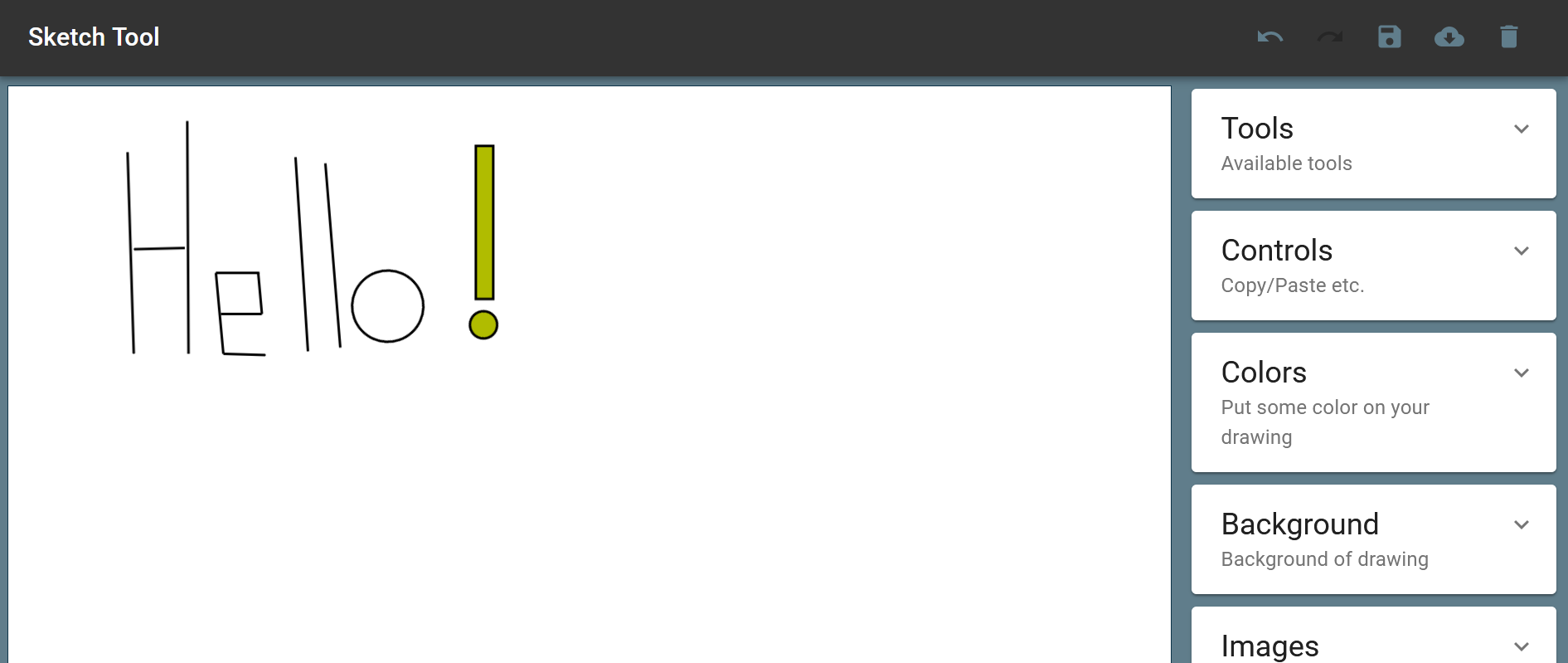
react-sketch
https://github.com/tbolis/react-sketch
Sketch Tool for React-based applications, backed up by FabricJS
demo code
import {SketchField, Tools} from 'react-sketch';
class SketchFieldDemo extends React.Component {
render() {
return (
<SketchField width='1024px'
height='768px'
tool={Tools.Pencil}
lineColor='black'
lineWidth={3}/>
)
}
}
Showcase
http://tbolis.github.io/showcase/react-sketch/
Reference Code
https://github.com/tbolis/react-sketch/blob/master/examples/main.jsx
fabric.js
底层实现使用 fabric.js
https://github.com/fabricjs/fabric.js
Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.
Using Fabric.js, you can create and populate objects on canvas; objects like simple geometrical shapes — rectangles, circles, ellipses, polygons, or more complex shapes consisting of hundreds or thousands of simple paths. You can then scale, move, and rotate these objects with the mouse; modify their properties — color, transparency, z-index, etc. You can also manipulate these objects altogether — grouping them with a simple mouse selection.
fabricjs demo
http://fabricjs.com/demos/
tutorial:
http://fabricjs.com/fabric-intro-part-1
AntDesign
https://ant.design/components/typography-cn/