1.引入表单
2.简单使用
参考地址:https://www.bilibili.com/video/BV1Wt411V7RC?p=6&spm_id_from=pageDriver
1.引入表单

2.简单使用
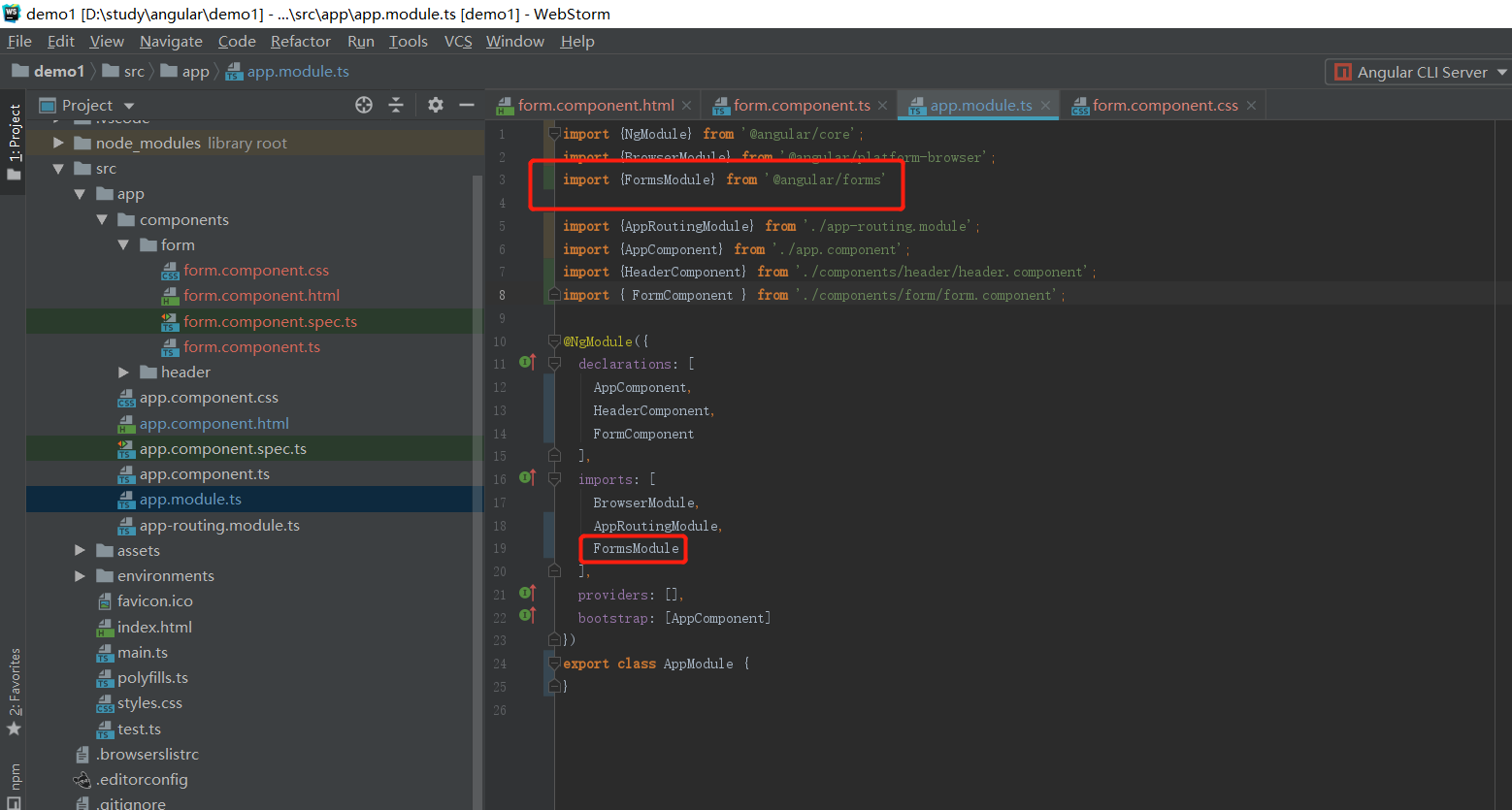
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {FormsModule} from '@angular/forms'
import {AppRoutingModule} from './app-routing.module';
import {AppComponent} from './app.component';
import {HeaderComponent} from './components/header/header.component';
import { FormComponent } from './components/form/form.component';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FormComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.css']
})
export class FormComponent implements OnInit {
form = {
name: '',
sex: "1",
city: '',
cityList: ['南昌', '梅州', '深圳'],
loveList: [
{title: '爬山', checked: true},
{title: '篮球', checked: false},
{title: '羽毛球', checked: true},
]
}
constructor() {
}
ngOnInit(): void {
}
}
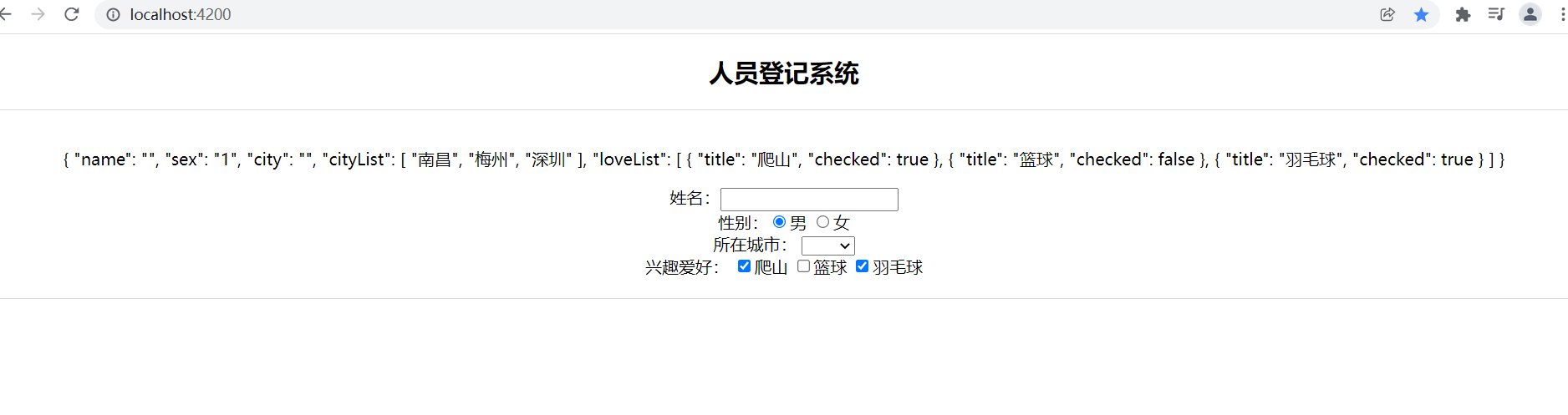
<h2>人员登记系统</h2>
<div class="people_list">
<p> {{form | json}}</p>
<ul>
<li>姓名:<input type="text" [(ngModel)]="form.name"/></li>
<li>性别:<input type="radio" name="sex" value="1" [(ngModel)]="form.sex"/>男
<input type="radio" name="sex" value="0" [(ngModel)]="form.sex"/>女
</li>
<li>
所在城市:
<select name="city" [(ngModel)]="form.city">
<option *ngFor="let item of form.cityList">{{item}}</option>
</select>
</li>
<li>兴趣爱好:
<span *ngFor="let item of form.loveList;let index = index;">
<input type="checkbox" [name]="'love'+index" [(ngModel)]="item.checked"/>{{item.title}}
</span>
</li>
</ul>
</div>
h2 { text-align: center; } ul, li { list-style-type: none; margin: 0px; padding: 0px; } .people_list { text-align: center; border: 1px solid #dddddd; margin: 0px; padding: 20px; }