1. Orionode介绍
Eclipse-orion是Eclipse项目下面的一个子项目,orion是一个在在线版的代码编辑环境.其介绍参考http://wiki.eclipse.org/Orion.
Eclipse-orion是使用Java语言开发的, Orionode则是使用Node.js开发的一个简易版orion.关于orionode跟orion的特性差异请查考http://wiki.eclipse.org/Orion/Node/Getting_started.
2. Node.js和npm安装
Orionode是使用Node.js开发的,那么使用源码安装则需要用到Node.js环境和npm.从https://nodejs.org/dist/上下载相对应的版本. 打开终端, 运行
$ cd /usr/local && sudo tar --strip-components 1 -xzf ~/Downloads/node-v0.12.7-linux-x86.tar.gz
解压完成之后,运行node -v和npm校验Node.js和npm是否已成功安装,

因为在使用npm安装orionode是,需要下载一些Node.js的依赖包.所以如果你的机器对互联网访问存在限制的话,设置npm的代理.设置npm的代理命令行如下所示,
$ npm config set proxy http://server:port $ npm config set https-proxy http://server:port
如果代理需要认证的话,
$ npm config set proxy http://username:password@server:port $ npm config set https-proxy http://username:pawword@server:port
3. Orionode安装
从github上clone orion.client的源代码,
$ git clone https://github.com/eclipse/orion.client.git
然后进入orion.client/modules/orionode目录下,运行
$ npm install --production
安装完成后,创建/opt/orion/workspace目录作为orionode服务的工作空间,
$ mkdir -p /opt/orion/workspace
orion.client/modules/orionode/orion.conf文件用于配置orionode服务的启动参数,添加下面内容来设置orionode的工作空间,
workspace=/opt/orion/workspace
然后在orion.client/modules/orionode目录下运行
$ npm start orion

启动orionode之后,我们即可通过在浏览器中输入http://localhost:8081来访问我们orionode服务了,效果如下所示,

另外,我们也可以在modules/orionode目录下运行命令
$ node server.js [arguments]
启动orionode服务.这种方式我们可以通过-w或-p选项来指定orionode的工作空间和监听端口号.
4. Orionode的全局安装
上面一种安装方式存在一个问题就是,必须要切换到代码目录modules/orionode下来执行启动命令,我们可以通过全局安装orionode,然后可以在任意目录下启动orionode服务.安装命令
$ sudo npm install -g orion --production
安装完成之后,我们可以在任意目录下运行
$ orion
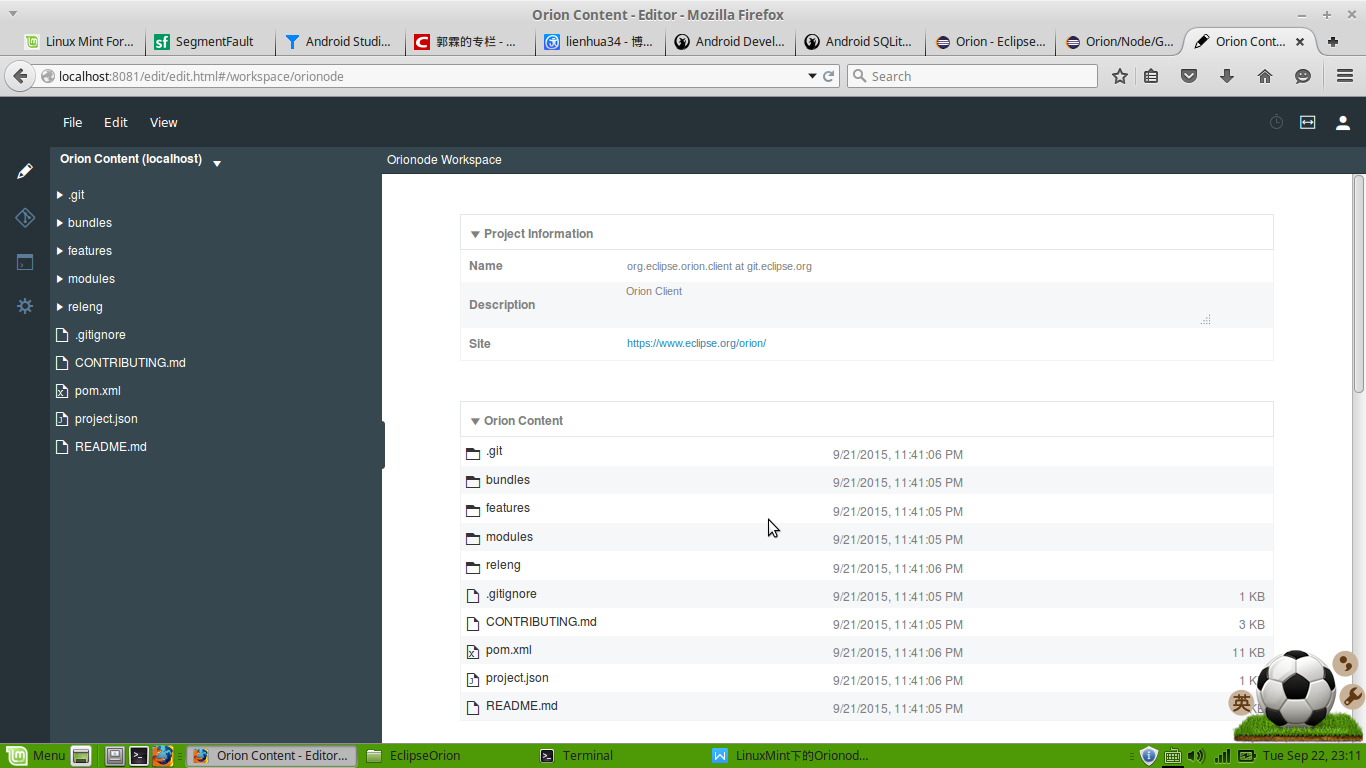
命令来启动orionode服务.此时的orionode不会使用modules/orionode/orion.conf文件作为配置文件,会将当前所在目录作为orionode的工作空间(例如下图所示,我们在orion.client目录下运行orion,则我们通过http://localhost:8081/即可在浏览器中查看或编辑orion.client目录下的目录或文件了).我们可以在运行orion命令时加-w或-p选项来指定工作空间或监听端口号.

Orionode的操作请参考文档
http://wiki.eclipse.org/Orion/Getting_Started_with_Orion
参考文档:
http://wiki.eclipse.org/Orion/Node/Getting_started
http://wiki.eclipse.org/Orion/Getting_the_source
(done)