以下内容来自: https://www.cnblogs.com/st-leslie/p/5617130.html 感谢大佬的分享
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析
三、localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
接下来看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
QAQ:测试localStorage
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<script type="text/javascript">
$(function(){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
<!--三种写入方式-->
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=2;
//写入c字段
storage.setItem("c",3);
<!-- localStorage只能存储String类型的数据-->
console.log(typeof storage["a"]);
console.log(typeof storage.b);
console.log(typeof storage.getItem("c"));
<!-- 三种获取方式-->
console.log("第一种:"+storage.a);
console.log("第二种:"+storage["a"]);
console.log("第三种:"+storage.getItem("a"));
<!-- 修改 -->
storage.a="a";
console.log("修改后");
console.log(storage);
//console.log("修改后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
<!-- 删除 -->
//清空storage
/* storage.clear();
console.log("清空后");
console.log(storage); */
//console.log("删除后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
//删除特定键a
storage.removeItem("a");
//console.log("删除a后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
console.log("删除a前");
console.log(storage);
console.log("删除后");
console.log(storage);
<!-- 获取键 -->
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(i+":"+key);
}
<!-- 存放json类型的数据 使用JSON.stringify(data)方法-->
var data={
name:"lccc",
age:"22",
sex:"男"
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log("data:");
console.log(storage.data);
console.log("dataType:");
console.log(typeof storage.data);
<!-- 读取json类型的数据 使用JSON.stringify(data)方法 -->
<!-- 注意:其他类型读取出来也要进行转换 -->
var jsonData=storage.getItem("data");
var jsonObj=JSON.parse(jsonData);
console.log("转化后:");
console.log(jsonObj);
console.log(typeof jsonObj);
}
});
</script>
</html>
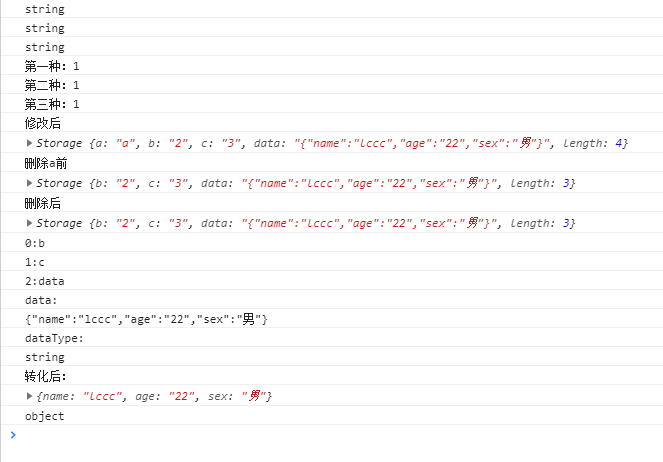
再看控制台结果:

----------------------------------------over-------------------------------------------------