js是采用事件-驱动(event-driven)响应用户操作的。
比如通过鼠标或者按键在浏览器窗口或者网页元素(按钮,文本框...)上执行的操作,我们称之为事件。
由鼠标或热键引发的一连串程序的动作,称之为事件驱动(event-Driver).
对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler).
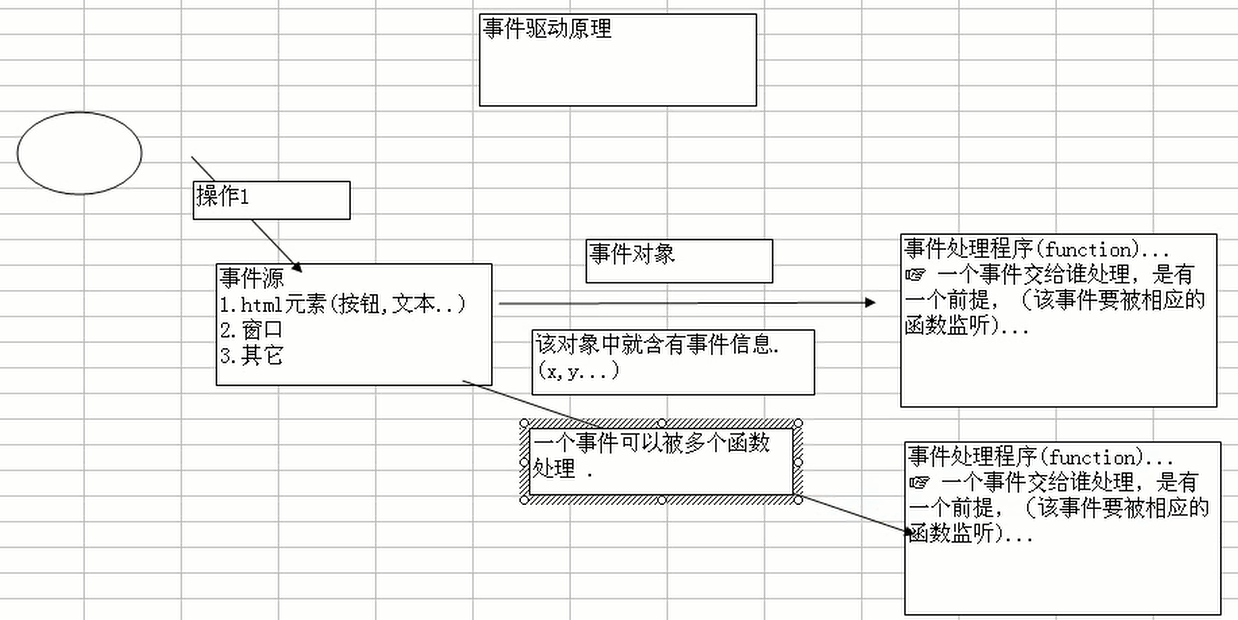
js的事件驱动编程
事件源可以是:
(1)网页元素
(2)浏览器窗口
(3)其他
事件名称就多了,比如鼠标移动,鼠标按下,点击了某个按钮,网页加载,网页关闭,输入框内容变化
事件对象,一般说当一个事件发生时,会产生一个描述该事件的具体对象。(该对象会包含对该事件的一些详细信息,比如你按下键是哪个,或是点击鼠标的x,y值...)
事件源可以是:
1.HTML元素(按钮,文本...)
2.窗口
3.其它
一个事件交给谁处理,是有一个前提(该事件要被响应的函数监听)。
一个事件可以被多个函数处理。

(2)入门案例
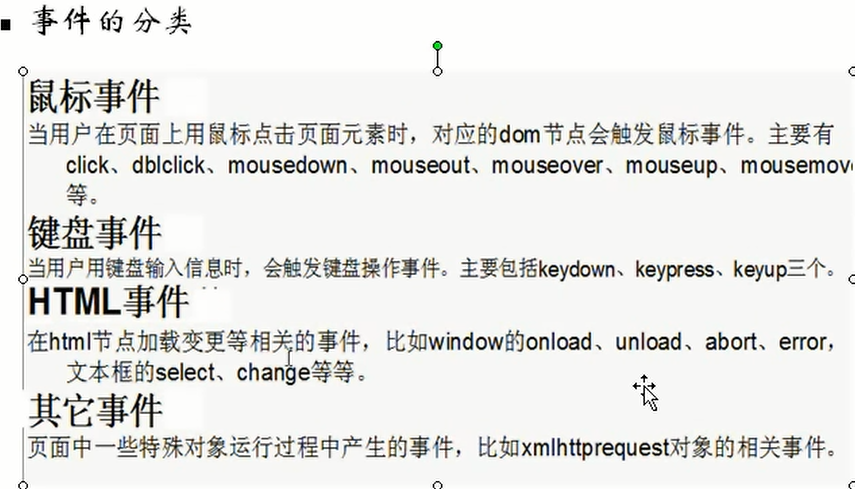
事件的分类
鼠标事件
当用户在页面上点击页面元素时,对应的dom节点会触发鼠标事件
键盘事件
HTML事件
其他事件

案例1.监听鼠标点击事件,并能够显示鼠标点击的x值和y值。
测试onmousedown
测试鼠标点击事件的时候,body要被撑大,不然捕捉不到点击事件。
<!DOCTYPE HTML>
<html>
<head>
<script language="javascript" type="text/javascript">
<!--
function test1(){
window.alert("ok");
}
//-->
</script>
<title>event</title>
</head>
<body onmousedown="test1()" style="border:10px red solid" height="1000px">
<table>
<tr><td>第一行</td></tr>
</table>
</body>
</html>
运行后点击相应窗口跳出ok.
<body onmousemove="test2(event)" >
function test2(e){
document.writeln('x='+e.clientX+" y="+e.clientY);
}
监听鼠标移动。
<input type="button" value="按钮" onclick="test3()"/>
function test3(e){
window.alert(new Date().toLocaleString())
}
监听按钮点击事件。
通过js事件改变外部js属性。
样式在css文件中定义(而不是在style中定义),要在js中修改时,修改的方式是不一样的。
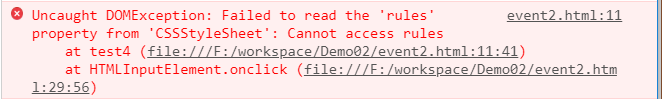
在调用css文件中的选择器时出现问题,代码如下:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link href="mycss.css" type="text/css" rel="stylesheet"/> <script language="javascript" type="text/javascript"> <!-- function test4(eventObj){ //获取mycss.css中所有class选择器都获取 var ocssRules=document.styleSheets[0].rules; //从ocssRules中取出你希望的class var style1=ocssRules[0]; if(eventObj.value="黑色"){ style1.style.backgroundColor="black"; }else if(eventObj.value=="红色"){ style1.style.backgroundColor="red"; } } //--> </script> <title>event</title> </head> <body> <div id="div1" class="style"> <input type="button" value="黑色" onclick="test4(this)"/> <input type="button" value="红色" onclick="test4(this)"/> </div> </body> </html>
mycss.css
.style{
400px;
height:300px;
background-color:black;
}
问题并未解决。
用谷歌浏览器运行代码时,出现问题.

而用IE浏览器打开时,则不会报错,但是也不能正确地执行代码。
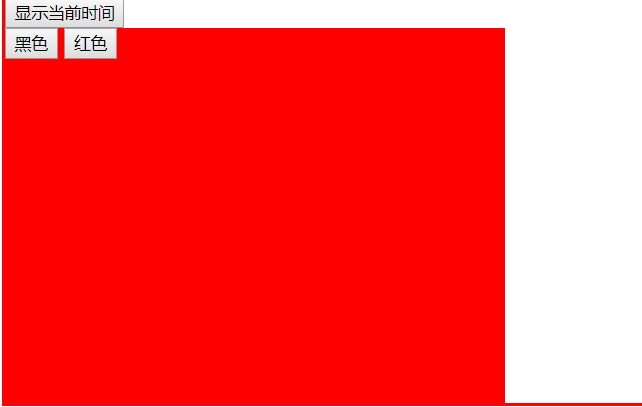
<!DOCTYPE HTML> <html> <head> <script language="javascript" type="text/javascript"> <!-- function test3(e){ window.alert(new Date().toLocaleString()) } //js如何访问元素style属性,进行样式修改 function test4(eventObj){ //怎么知道button1被按下还是button2被按下 //window.alert(eventObj.value); if(eventObj.value=="黑色"){ //获取div1 var div1=document.getElementById('div1'); //div1.style.background-color="black"; //window.alert(div1.style.width); //在这里不是style.background-color,而是style.backgroundColor div1.style.backgroundColor="black"; }else if(eventObj.value=="红色"){ var div1=document.getElementById('div1'); //div1.style.background-color="red"; div1.style.backgroundColor="red"; } } //--> </script> <title>event</title> </head> <body style="border:2px red solid"> <input type="button" value="显示当前时间" onclick="test3()"/> <!--如何通过修改style来改变style--> <div id="div1" style="400px;height:300px;background-color:red"> <input type="button" value="黑色" onclick="test4(this)"/> <input type="button" value="红色" onclick="test4(this)"/> </div> </body> </html>
运行后能够显示当前时间和切换css样式-背景颜色。

js事件可以响应多个函数。
并不是所有的html元素都有相同的event事件(对象)。
window有三个事件:
onload:页面打开(ie浏览器和谷歌浏览器都生效)
onbeforeunload:页面关闭时(IE浏览器生效)
onunload:关闭页面。(看不到效果)
怎么实现禁止点击右键?
设置oncontextmenu
oncontextmenu可以用来禁止鼠标点击右键,但是这样做,没有效果。
js里:
function test10(){ window.alert("不要点击右键"); return false; }
body里
oncontextmenu="test10()"
下面这样做就有效了,直接在script里定义
*window.document.oncontextmenu = function(){
//alert('请不要点击鼠标右键!');
return false;
}
还有我们希望网页中的内容不允许被复制,就可以这样使用onselectstart.
在body中添加onselectstart="return test11()
在jsz中这样写:
function test11(){
window.alert("不要选择文字");
return false;
}
body里的代码一定要写成return test11(),没有return它是不会生效的。oncontextmenu同理。