总所周知,在开发web服务端程序的时候,是有日志记录功能的。但对于我们前端来说,日志功能就仅知道console.log了,那么我们就很难知道哪个用户在操作时发生了些什么。小程序的日志功能,刚好满足了这一刚需。下面我们来看看什么是小程序日志功能。
什么是小程序日志?(官方原话)
为帮助小程序开发者快捷地排查小程序漏洞、定位问题,我们推出了实时日志功能。从基础库2.7.1开始,开发者可通过提供的接口打印日志,日志汇聚并实时上报到小程序后台。开发者可从小程序管理后台“开发->运维中心->实时日志”进入日志查询页面,查看开发者打印的日志信息。
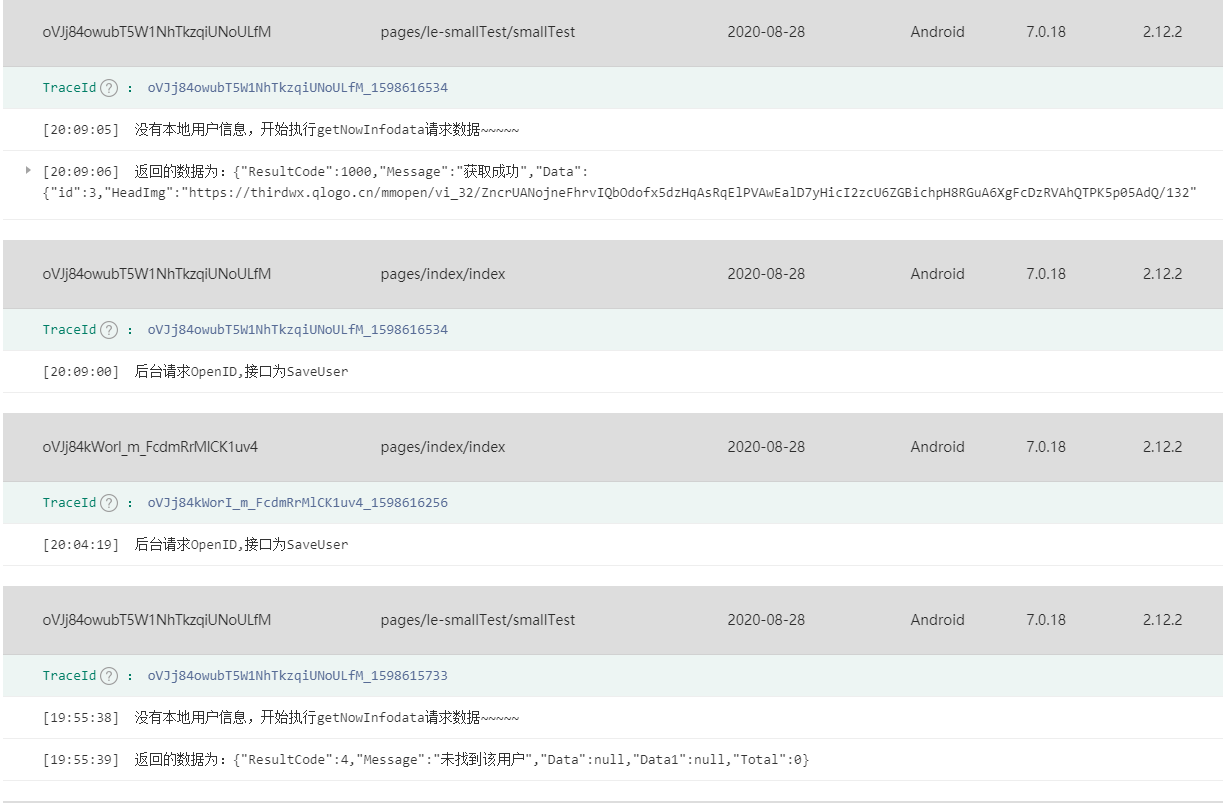
可以从小程序管理后台中看到如下的日志信息:

那么如何使用呢?
首先,我们可以先创建一个log.js文件,存放日志功能的一些方法。
let log = wx.getRealtimeLogManager ? wx.getRealtimeLogManager() : null; /** * @Description: 日志记录(手机可以上传-编译器不能) * @author Chendy * @date 2020/5/8 * 可上传调用方法可以打印日志到后台,在小程序管理平台可以查看打印的日志 **/ class Logs { constructor() {} /** * 普通提示 */ info() { if (!log) { return; } log.info.apply(log, arguments); } /** * 警告提示 */ warn() { if (!log) { return; } log.warn.apply(log, arguments); } /** * 错误提示 */ error() { if (!log) { return; } log.error.apply(log, arguments); } /** * 组合提示 * @param msg */ setFilterMsg(msg) { if (!log || !log.setFilterMsg) { return; } if (typeof msg !== "string") { return; } log.setFilterMsg(msg); } addFilterMsg(msg) { if (!log || !log.addFilterMsg) { return; } if (typeof msg !== "string") { return; } log.addFilterMsg(msg); } } export { Logs };
下面主要讲讲上述代码中setFilterMsg和addFilterMsg,其他三个相信大家都熟悉的不得了了,跟console对象中的方法是一样的。
set 和 add的作用给你当前页面本次提交的log加一个标签,方便在查询实时日志的时候,添加检索功能。
比如某个地方是login error
你就可以在触发的时候执行以下addFilterMsg('login_error')
这样你收到日志的时候会有这个标签。
也可以在“FilterMsg内容”搜索框中输入(login_error)搜索改log标签的日志。
set和add的区别:
需要添加多个关键字,建议使用addFilterMsg替代setFilterMsg。
在页面JS中引用:
import {Logs} from '../utils/log.js';
const log = new Logs();
log.info('hello test hahaha') // 日志会和当前打开的页面关联,建议在页面的onHide、onShow等生命周期里面打
log.warn('warn');//打印警告
log.error('error'); //打印错误
log.setFilterMsg('filterkeyword'); // 添加当前页日志标签(便于搜索)
log.setFilterMsg('addfilterkeyword')// 添加当前页日志标签(便于搜索)
如何查看打印的日志?(只能在手机上调试才有日志输出,ide上的模拟器是不会上传日志的)
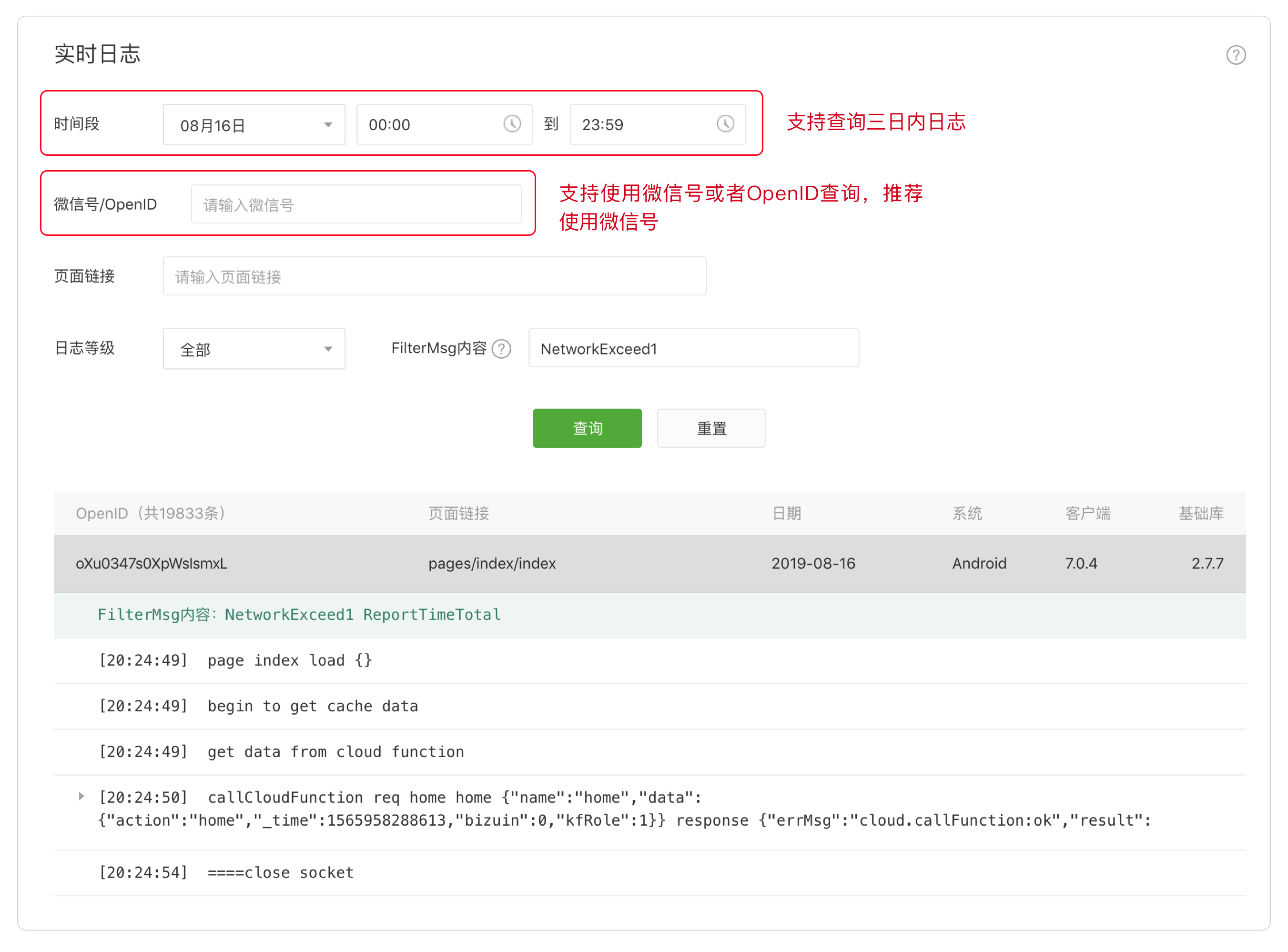
登录小程序管理后台,从“开发->运维中心->实时日志”进入日志查询页面。开发者可通过设置时间、微信号/OpenID、页面链接、FilterMsg内容(基础库2.7.3及以上支持setFilterMsg)等筛选条件查询指定用户的日志信息。(微信原话)

讲到这里,相信大家已经对小程序的实时日志有个大概的了解和知道怎么使用它了。
最后,贴上官方链接,方便继续探索:https://developers.weixin.qq.com/miniprogram/dev/framework/realtimelog/