在实际开发中,使用Swiper滚动页,常常也会用到它内置强大的分页器,但是,如果出现Swiper-slide数据较多,比如20条以上的时候,如果再强制使用它本身内置的分页器,那就显得太密密麻麻了
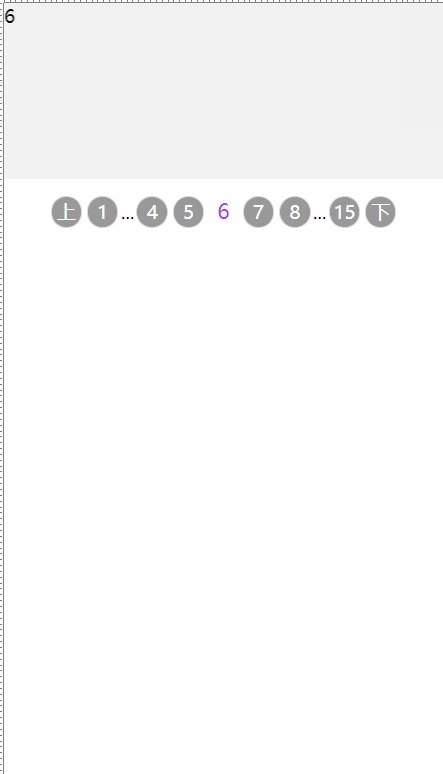
所以,像是平常中,遇到多页内容,一般都会进行分页处理,而分页器内容太多的话就会用省略号处理,比如下面这种样子:

在使用Swiper时也不例外。
先看一下实现的效果图吧:

css写得有点简陋,不过这不重要,看代码就好了。
首先把Swiper部分搞定,这部分简单,省略可以吗?当然不可以:O(∩_∩)O哈哈~
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> <title>swiper分页</title> <link rel="stylesheet" href="./css库/swiper.min.css"> <style> *{ margin: 0; padding: 0; } .content{ width: 375px; } .item{ box-sizing: border-box; width: 96%; height: 150px; background-color: #f2f2f2; } </style> </head> <body> <div class="content swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide item"> 1 </div> <div class="swiper-slide item"> 2 </div> <div class="swiper-slide item"> 3 </div> <div class="swiper-slide item"> 4 </div> <div class="swiper-slide item"> 5 </div> <div class="swiper-slide item"> 6 </div> <div class="swiper-slide item"> 7 </div> <div class="swiper-slide item"> 8 </div> <div class="swiper-slide item"> 9 </div> <div class="swiper-slide item"> 10 </div> <div class="swiper-slide item"> 11 </div> <div class="swiper-slide item"> 12 </div> <div class="swiper-slide item"> 13 </div> <div class="swiper-slide item"> 14 </div> <div class="swiper-slide item"> 15 </div> </div> </div> </body> <script src="./JS库/swiper.min.js"></script> <script> const mySwiper = new Swiper('.swiper-container',{ autoplay: false, /*slidesPerView: "auto",*/ on: { slideChangeTransitionEnd: function () { console.log(this.activeIndex); } } }); </script> </html>
一个简单的Swiper滚动页就做好了,其中on中的slideChangeTransitionEnd方法是监听滑动Swiper-slide结束之后执行的方法,比如我现在需要打印当前滑动到的item。这个方法对后面大有用处
那么下一步当然是写一个强大的分页器了:
var ms = { init: function(obj, args) { return (function() { ms.fillHtml(obj, args); ms.bindEvent(obj, args); })(); }, fillHtml: function(obj, args) { return (function() { obj.empty(); if (args.current > 1) { obj.append('<a href="javascript:;" class="prevPage">上</a>'); } else { obj.remove('.prevPage'); obj.append('<span class="disabled">上</span>'); } if (args.current != 1 && args.current >= 4 && args.pageCount != 4) { obj.append('<a href="javascript:;" class="tcdNumber">' + 1 + '</a>'); } if (args.current - 2 > 2 && args.current <= args.pageCount && args.pageCount > 5) { obj.append('<span>...</span>'); } var start = args.current - 2, end = args.current + 2; if ((start > 1 && args.current < 4) || args.current == 1) { end++; } if (args.current > args.pageCount - 4 && args.current >= args.pageCount) { start--; } for (; start <= end; start++) { if (start <= args.pageCount && start >= 1) { if (start != args.current) { obj.append('<a href="javascript:;" class="tcdNumber">' + start + '</a>'); } else { obj.append('<span class="current">' + start + '</span>'); } } } if (args.current + 2 < args.pageCount - 1 && args.current >= 1 && args.pageCount > 5) { obj.append('<span>...</span>'); } if (args.current != args.pageCount && args.current < args.pageCount - 2 && args.pageCount != 4) { obj.append('<a href="javascript:;" class="tcdNumber">' + args.pageCount + '</a>'); } if (args.current < args.pageCount) { obj.append('<a href="javascript:;" class="nextPage">下</a>'); } else { obj.remove('.nextPage'); obj.append('<span class="disabled">下</span>'); } obj.append('<span class="pagecount">共' + args.pageCount + '页</span>'); if (args.turndown == 'true') { obj.append('<span class="countYe">到第<input type="text" maxlength=' + args.pageCount.toString().length + '>页<a href="javascript:;" class="turndown">确定</a><span>'); } })(); }, bindEvent: function(obj, args) { return (function() { obj.on("click", "a.tcdNumber", function() { var current = parseInt($(this).text()); ms.fillHtml(obj, { "current": current, "pageCount": args.pageCount, "turndown": args.turndown }); if (typeof(args.backFn) == "function") { args.backFn(current); } }); obj.on("click", "a.prevPage", function() { var current = parseInt(obj.children("span.current").text()); ms.fillHtml(obj, { "current": current - 1, "pageCount": args.pageCount, "turndown": args.turndown }); if (typeof(args.backFn) == "function") { args.backFn(current - 1); } }); obj.on("click", "a.nextPage", function() { var current = parseInt(obj.children("span.current").text()); ms.fillHtml(obj, { "current": current + 1, "pageCount": args.pageCount, "turndown": args.turndown }); if (typeof(args.backFn) == "function") { args.backFn(current + 1); } }); obj.on("click", "a.turndown", function() { var page = $("span.countYe input").val(); if (page > args.pageCount) { alert("您的输入有误,请重新输入!"); } ms.fillHtml(obj, { "current": page, "pageCount": args.pageCount, "turndown": args.turndown }); }); })(); } }
简单说一下:init方法,应该都能看明白了,初始化并执行两个函数。
fillHTML是自动填充分页器节点,里面有一堆的样式判断,就不一一解释了,有空的朋友可以研究一下。
bindEvent是绑定里面的点击方法,这里面利用了闭包函数,使得在for循环注册点击事件的时候,让每个方法都能执行到相应的部分。(不懂闭包的可以自行把百度)
写好上面之后,下一步,用jQuery原型声明一个函数
$.fn.createPage = function(options) { var args = $.extend({ pageCount: 10, current: 1, turndown: true, backFn: function() {} }, options); ms.init(this, args); }
然后就大功告成了。
在上面的HTML那里声明一个分页器盒,最好在content后面添加。
<div class="pagesDiv"> </div>
然后呢,就是引用这个方法了,记得引用JQuery插件。
const mySwiper = new Swiper('.swiper-container',{ autoplay: false, /*slidesPerView: "auto",*/ on: { slideChangeTransitionEnd: function () { console.log(this.activeIndex); ms.fillHtml($('.pagesDiv'), { "current": this.activeIndex + 1, "pageCount": 15, "turndown": false }); } } }); $(".pagesDiv").createPage({ pageCount: 15, //总页数 current: 1, //当前页 turndown: 'true', //是否显示跳转框,显示为true,不现实为false,一定记得加上引号... backFn: function (p) { mySwiper.slideTo(p - 1, 800, false); } });
还差一段css代码:
.pagesDiv{ margin-top: 15px; width: 100%; text-align: center; display: flex; justify-content: center; align-items: center; clear: both; } .disabled{ display: inline-block; height: 25px; width: 25px; text-align: center; line-height: 25px; border-radius: 50%; margin: 0 2px; color: #333; background: #f2f2f2; border: 1px solid #bfbfbf; vertical-align: middle; } .current{ display: inline-block; height: 25px; width: 25px; text-align: center; line-height: 25px; margin: 0 2px; color: #a73feb; border-radius: 4px; vertical-align: middle; font-size: 18px; } .pagesDiv a{ text-decoration: none; display: inline-block; color: #ffffff; height: 25px; line-height: 25px; width: 25px; text-align: center; border-radius: 50%; border: 1px solid #ddd; background: #999; margin: 0 2px; vertical-align: middle; font-size: 16px; } .pagecount{ display: none; padding: 0 10px; font-size: 16px; color: #999999; margin-right: -30px; } .countYe{ display: none; color: #ffffff; margin-left: 30px; font-size: 14px; } input{ outline: none; border: 1px solid #ddd; height: 25px; padding: 3px 10px; width: 25px; margin: 0 5px; } .turndown{ padding: 3px 10px; }
写得实在有点简单,美化就靠大家了,其实上面分页器还有两个要素是没有显示的:
一个是总页数,还有一个是根据输入的数字跳转,细心的朋友在研究上面ms对象的时候应该会发现还有这两个的,当然,我是把它们给隐藏掉了,因为用不到嘛~