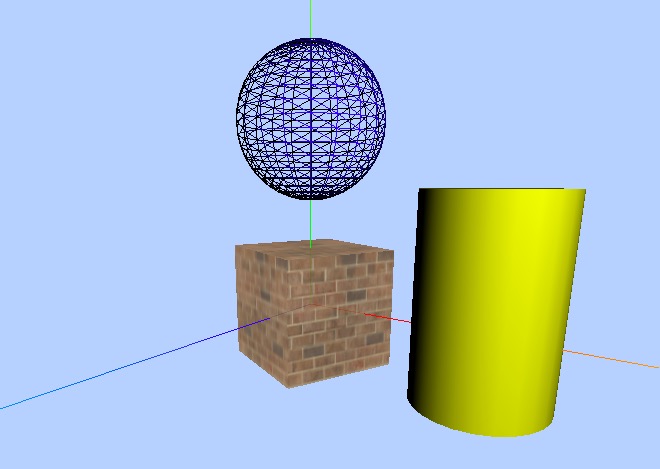
效果图:

在线演示地址:
http://oa.hopenchina.com:8086/webgl/moreObject.html
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script src="js/three.min.js"></script> <script src="js/OrbitControls.js"></script> <script> //创建场景 var scene = new THREE.Scene(); /** * 相机设置 */ var width = window.innerWidth-16; //窗口宽度 var height = window.innerHeight-20; //窗口高度 var k = width / height; //窗口宽高比 var camera = new THREE.PerspectiveCamera(75, k, 1, 1000);//创建透视相机对象 camera.position.set(200, 300, 100); //设置相机位置 camera.position.z = 200; /** * 创建渲染器对象 */ var renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height);//设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 //创建立方体模型 var geometry = new THREE.BoxGeometry(100, 100, 100); var texture = new THREE.TextureLoader().load("./img/tietu.jpg")//创建纹理贴图 var material = new THREE.MeshBasicMaterial({//创建材质 map: texture, }); material.opacity = 0.9; material.transparent = true; var cube = new THREE.Mesh(geometry, material); //创建网格对象 scene.add(cube);//把网格对象添加到场景中 //点光源 var point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 // 球体网格模型 var geometry2 = new THREE.SphereGeometry(60, 20, 20); var material2 = new THREE.MeshLambertMaterial({ //网格材质 color: 0x0000ff, wireframe:true,//是否网格材质 // emissive:0xad1919, vertexColors: THREE.NoColors, // specular:0x4488ee, shininess: 12 }); var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh mesh2.translateY(150); //球体网格模型沿Y轴正方向平移120 scene.add(mesh2); // 圆柱网格模型 var geometry3 = new THREE.CylinderGeometry( 50, 50, 150, 25 ); var material3 = new THREE.MeshLambertMaterial({ color: 0xffff00 }); var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh mesh3.position.set(150, 25, 0); //设置mesh3模型对象的xyz坐标为120,0,0 scene.add(mesh3); // // 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置 var axisHelper = new THREE.AxisHelper(250); scene.add(axisHelper); //添加帧渲染 function render() { renderer.render(scene, camera); //执行渲染操作 cube.rotateY(0.01); //每次绕y轴旋转0.01弧度 requestAnimationFrame(render); //请求再次执行渲染函数render } render(); var controls = new THREE.OrbitControls(camera, renderer.domElement); //创建鼠标控制对象 //尺寸响应式 window.addEventListener('resize', () => { //初始化摄像机 camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); //初始化渲染器 renderer.setSize(window.innerWidth, window.innerHeight); }) </script> </body> </html>
threejs教程:http://www.webgl3d.cn/Three.js/