Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。今天就一起来学习下Django;
1. 准备工作
使用pip安装: pip install Django
2. 基本配置
1)创建django程序
a. 终端命令: django-admin startproject mysite , IDE创建django程序时,本质上都是自动执行上述命令
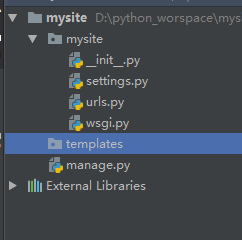
2)目录结构如下:

3)配置文件 -- (settings.py)
a. 数据库

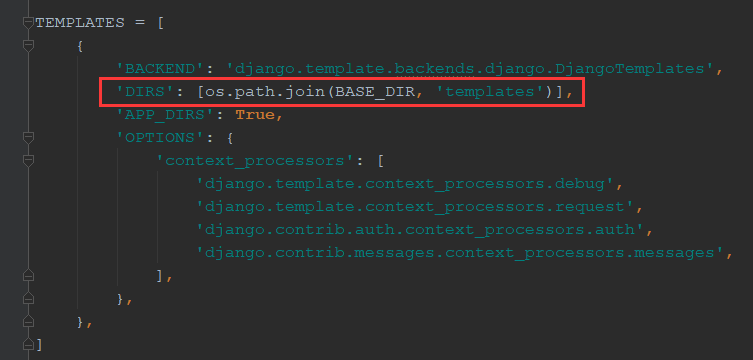
b. 模板

c. 静态文件

3. 创建App
a. 命令
python manage.py startapp cmdb

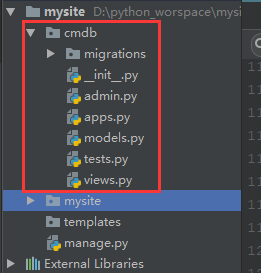
b. cmdb 目录结构如下:

4. 登录实例
a. templates目录下生成html文件,如login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form action='/login/' method='POST'> <p> <input type="text" name="user" placeholder="用户名"/> </p> <p> <input type="password" name="pwd" placeholder="密码"/> </p> <p> 男:<input type="radio" name="sex" value="男"/> 女:<input type="radio" name="sex" value="女"/> </p> <p> <input type="submit" value="提交"/> </p> </form> </body> </html>
b. 修改url文件,定义路由规则
from django.contrib import admin from django.conf.urls import url from cmdb import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), ]
c. 定义视图函数:app下views.py
from django.shortcuts import render from django.shortcuts import HttpResponse from django.shortcuts import redirect # Create your views here. USER_LIST = {} def login(request): if request.method == 'GET': #判断请求方式 return render(request, 'login.html') elif request.method == 'POST': user = request.POST.get('user') #post请求,单选、输入框获取值 pwd = request.POST.get('pwd') sex = request.POST.get('sex') if user and pwd: USER_LIST['name'] = user USER_LIST['pwd'] = pwd USER_LIST['sex'] = sex return render(request, 'success.html', {"user_list": USER_LIST}) else: return HttpResponse('请求不能为空') else: return HttpResponse('请求方式不是getpost') #HttpResponse("字符串")
d. 提交成功后,success.html页面 取值, hmtl模板获取 字典数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录成功页面</title> </head> <body> {{ user_list.name}} #获取字典中某个key的值 <ul> {% for k,v in user_list.items %} #循环字典 <li>{{ k }} : {{ v }}</li> {% endfor %} </ul> </body> </html>
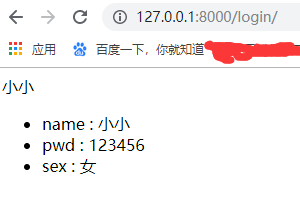
e. 通过浏览器访问: http://127.0.0.1:8000/login/ ,显示login.html登录页面,输入登录信息,登录成功后,获取的数据如下

总结:通过上面的例子,我们可以知道django的生命周期:
---->URL对应关系(匹配) --->视图函数 --->返回用户字符串
----> URL对应关系(匹配) --->视图函数 --->打开一个HTML文件,读取内容
5. 其他
request.GET.get('',None) #获取get请求发来的数据 request.POST.get('',None) #获取post请求发来的数据 return render(request, 'HTML模板的路径') return redirect('只能填写URL')
对应多选框、上传文件怎么获取值呢?
a. 多选框,html格式如下:
multiple="multiple" 表示多选
<p>
<select name="city" multiple="multiple">
<option value="bj" >北京</option>
<option value="sh" >上海</option>
<option value="sz" >深圳</option>
</select>
</p>
views 视图页面:
city = request.POST.getlist('city')
页面访问结果:

b. 上传文件
主要方法
文件对象 = request.FILES.get('xx') 文件名 = 文件对象.name 文件大小 = 文件对象.size 文件内容 = 文件对象.chunks()
html格式, form表单需要添加属性:
enctype="multipart/form-data"
<p>
<input type="file" name="upload"/>
</p>
views视图:
# 上传文件 upload_file_obj = request.FILES.get('upload') print(type(upload_file_obj), upload_file_obj) #<class 'django.core.files.uploadedfile.InMemoryUploadedFile'> 2.jpg #保存上传的文件到upload目录 upload_path = os.path.join('upload', upload_file_obj.name) fw = open(upload_path, 'wb') for line in upload_file_obj.chunks(): #chunks表示所有的数据库,是个迭代器 fw.write(line) fw.close()
页面访问结果:

最终的views代码:
from django.shortcuts import render from django.shortcuts import HttpResponse from django.shortcuts import redirect import os # Create your views here. USER_LIST = {} def login(request): if request.method == 'GET': #判断请求方式 return render(request, 'login.html') elif request.method == 'POST': user = request.POST.get('user') #post请求,单选、输入框获取值 pwd = request.POST.get('pwd') sex = request.POST.get('sex') #多选获取值 city = request.POST.getlist('city') # 上传文件 upload_file_obj = request.FILES.get('upload') print(type(upload_file_obj), upload_file_obj) #<class 'django.core.files.uploadedfile.InMemoryUploadedFile'> 2.jpg #保存上传的文件到upload目录 upload_path = os.path.join('upload', upload_file_obj.name) fw = open(upload_path, 'wb') for line in upload_file_obj.chunks(): #chunks表示所有的数据库,是个迭代器 fw.write(line) fw.close() if user and pwd: USER_LIST['name'] = user USER_LIST['pwd'] = pwd USER_LIST['sex'] = sex USER_LIST['city'] = city USER_LIST['file'] = upload_file_obj.name return render(request, 'success.html', {"user_list": USER_LIST}) else: return HttpResponse('请求不能为空') else: return HttpResponse('请求方式不是getpost') #HttpResponse("字符串")
6. 基于正则表达式的URL
简单例子如下:
a. 修改url文件,定义路由规则
urlpatterns = [ # url(r'^admin/', admin.site.urls), # url(r'^login/', views.login), url(r'^index/', views.index), url(r'^detail/', views.detail), ]
b. 视图 views
USER_DICT = { "1": {"name": "root1", "email": "qwe1@163.com"}, "2": {"name": "root2", "email": "qwe2@163.com"}, "3": {"name": "root3", "email": "qwe3@163.com"}, "4": {"name": "root4", "email": "qwe4@163.com"}, } def index(request): return render(request, 'index.html', {"user_dict":USER_DICT})
c. 模板 index.html ,循环字典信息
点击任意信息可跳转到detail?nid=x页面,获取详细信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <ul> {% for k,v in user_dict.items %} <li><a target="_blank" href="/detail?nid={{ k }}">{{ v.name }}</a></li> {% endfor %} </ul> </body> </html>
d. 浏览器访问 http://127.0.0.1:8000/index/, 页面如下:

e. 点击页面上任意信息,可以跳转到detail详细页面, detail页面的views视图
def detail(request): nid = request.GET.get('nid') #get请求方式,或者到nid的值,即USER_DICT的key detail_info = USER_DICT[nid] return render(request, 'detail.html', {"detail_info": detail_info})
f. detail.html模板信息如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>详情页面</title> </head> <body> <h1>详细信息</h1> <h6>用户名:{{ detail_info.name }}</h6> <h6>邮箱:{{ detail_info.email }}</h6> </body> </html>
g. 点击root2超链接,跳转到另一个页面,如下:

7. 一类url方式的优化
以上 上方的detail页面get请求时,使用的形式是 http:127.0.0.1:80/detail?nid=x 方式,nid的是动态获取,若觉得改方式比较low,可以更改为以下方式:
http://127.0.0.1:80/detail-x.html
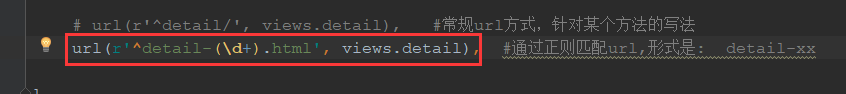
a. url的优化写法

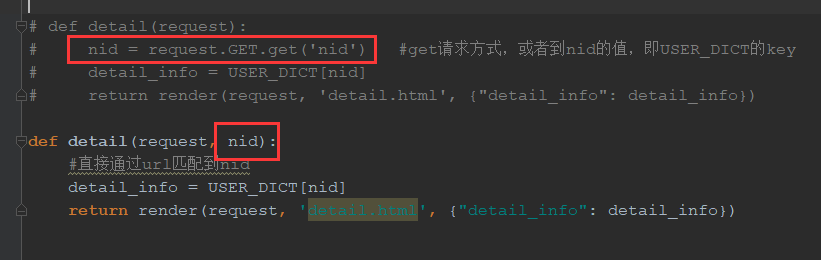
b.views的优化写法

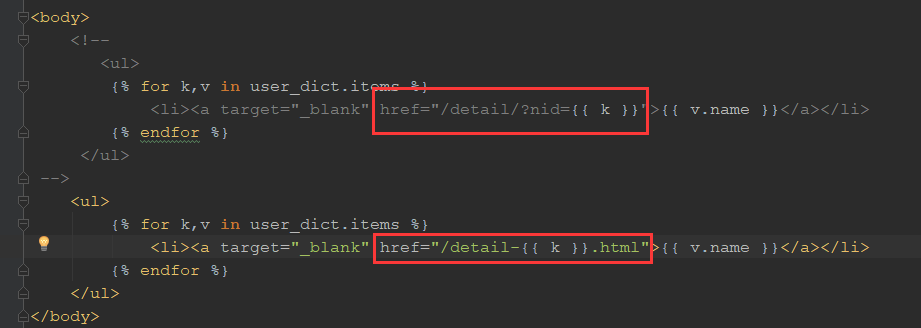
c. html模板的优化写法

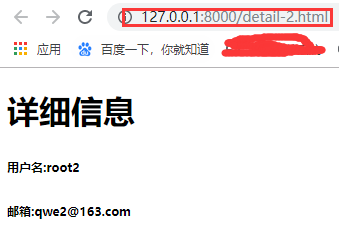
d. 浏览页面访问效果

8. 若urls进行了变更,那么涉及的urls也需要改动,多次变更后,可能修改就会有遗漏,有什么高效的解决方法吗?
a. 找到urls.py文件,修改路由规则
# url(r'detail/', views.detail), # url(r'detail-(d+).html/', views.detail), #正则表达式 url(r'detail-(d+).html/', views.detail, name='detail_name'), #正则表达式
b, 找到views文件,进行修改
def index(request): # return HttpResponse('index') return render(request, 'index.html', {"user_dict": USER_DICT}) # def detail(requerst): # nid = requerst.GET.get('nid') # detail_info = USER_DICT[nid] # return render(requerst, 'detail.html', {"detail_info": detail_info}) def detail(requerst,nid): # nid指定的是(d+)里的内容 detail_info = USER_DICT[nid] return render(requerst, 'detail.html', {"detail_info": detail_info})
c. 在templates目录下的index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字典循环获取</title> </head> <body> {{ user_dict.KEY1 }} <!-- <ul> {% for k,v in user_dict.items %} <li><a target="_blank" href="/detail?nid= {{ k }}">{{ v.name }}</a></li> {% endfor %} </ul> <ul> {% for k,v in user_dict.items %} <li><a target="_blank" href="/detail-{{ k }}.html">{{ v.name }}</a></li> {% endfor %} </ul> --> <ul> {% for k,v in user_dict.items %} <li><a target="_blank" href="{% url "detail_name" k %}">{{ v.name }}</a></li> {% endfor %} </ul> </body> </html>
d. 页面访问

https://my.oschina.net/u/3018050/blog/1798117