表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章向大家推荐几款很棒的 JavaScript 表单美化和验证插件。
您可能感兴趣的相关文章
Ideal Forms 则是先进的响应式 HTML5 表单插件,它支持响应式的布局,表单元素界面精美。
主要特色:
- 完全响应式;
- 完美键盘操作支持;
- 可定制的输入标签:select, radio, checkbox 以及 file;
- 自定义的日期选择器
- 本地化支持
表单验证的代码示例:
var options = {
inputs: {
'username': {
filters: 'required username exclude',
data: { exclude: ['user', 'username', 'admin'] }
},
'date': { filters: 'date' },
'comments': {
filters: 'min max',
data: { min: 50, max: 200 }
},
'colors': {
filters: 'exclude',
data: { exclude: ['default'] },
errors: { exclude: 'Choose a color from the list.' }
},
'langs[]': {
filters: 'min',
data: { min: 2 },
errors: { min: 'Check at least <strong>2</strong> languages.' }
},
'options': {
filters: 'min'
data: { min: 1 },
errors: { min: 'Check only <strong>1</strong> option.' }
}
}
};
var $myform = $('#my-form').idealforms( options ).data('idealforms');
支持的浏览器:IE8+, Webkit, Firefox, Opera, iOS5+, Android 4.0+。
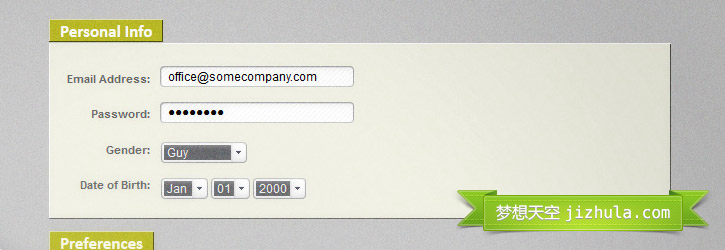
jqTransform 这款表单插件已经出现相当长的一段时间。如果你想快速修改表单皮肤,你应该试试这个。
编写相应的代码,你就可以控制你想应用皮肤的表单元素。和上面的 Ideal Forms 相比,这个插件年代是有点久远了。
调用方法:
$(function() {
//find all form with class jqtransform and apply the plugin
$("form.jqtransform").jqTransform();
});
令人难以置信的简单方法来添加风格和表单验证,Formly 给您的网站表单功能增添精彩。
轻松添加样式,验证,和一个单一的功能以及令人印象深刻的用户交互。可配置多个主题效果。
使用示例:
$(document).ready(function() {
$('#ContactInfo').formly({'theme':'Dark'}, function(e) {
$('.callback').html(e);
});
});
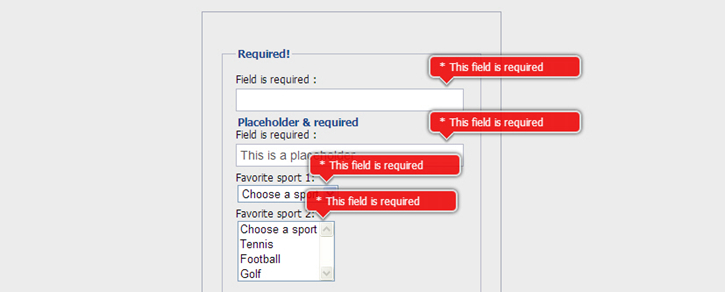
这款插件的校验提示效果很漂亮,基于 CSS3 实现,可以参考一下。
Niceforms 是一个使用自定义设计的风格取代最常用的表单元素的脚本。
您可以使用所提供的默认主题,或以最小的努力开发你自己需要的外观样式。
您可能感兴趣的相关文章