使用 HTML5 和 CSS3,我们能够在浏览器中创建更有趣和更吸引眼球的效果。其中,视差滚动(Parallax Scrolling)就是这样的效果之一。这种技术通过在网页向下滚动的时候,控制背景的移动速度比前景的移动速度慢来创建出令人惊叹的3D效果。
第一个视差滚动效果的网站是由伊恩·科伊尔在2011年设计的(叫“Nike Better World”,现在已经改版了)。如今,视差滚动已经通过各种各样方式被大量使用,这是一个创建愉快的用户体验的伟大的方式。
在这个综合列表中,推荐了30个梦幻般的视差滚动网站的例子。
您可能感兴趣的相关文章
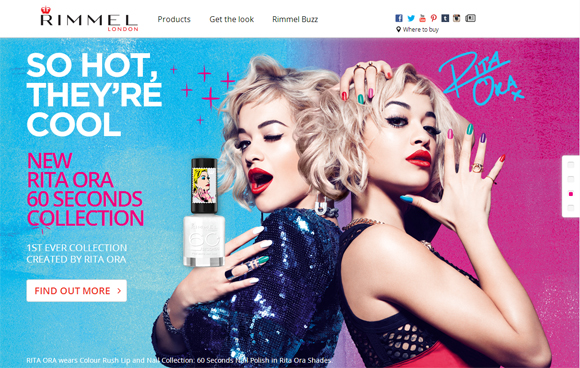
Rimmel London
Pressels
Poppy Spend
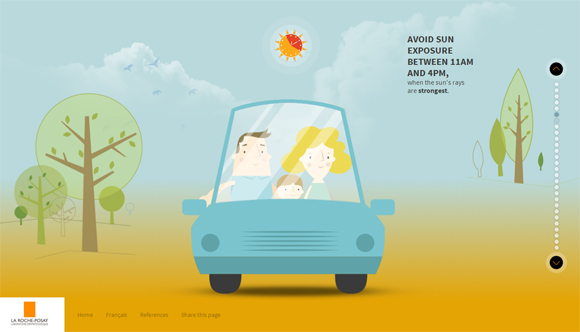
Anthelios
Bagigia
Madwell
Tinke
TEDxGUC
Costa
Flat vs Realism
Teapot Creation
NASA Prospect
Boy Coy
The Beast
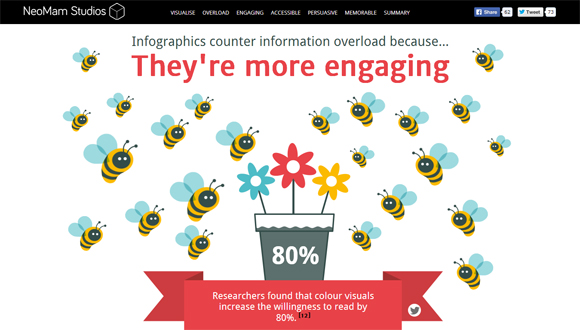
13 Reasons Inforgraphic
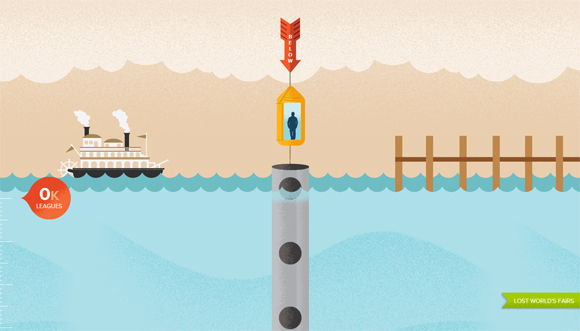
Lost World’s Fairs
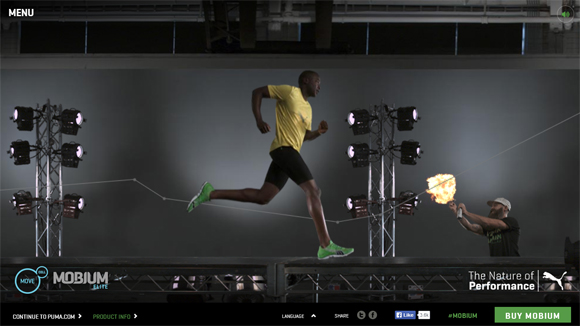
Puma Mobium
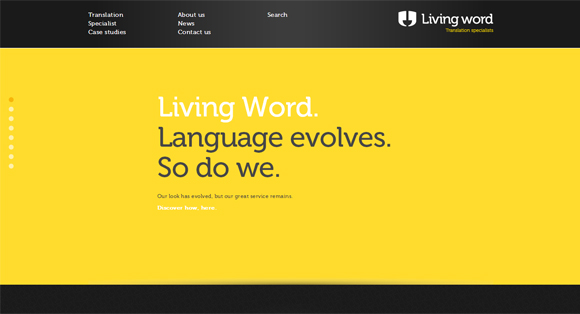
Living World
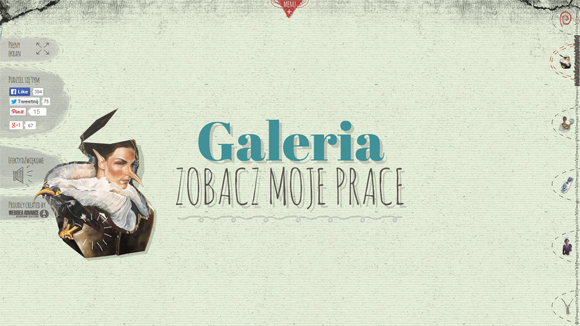
Olszanska
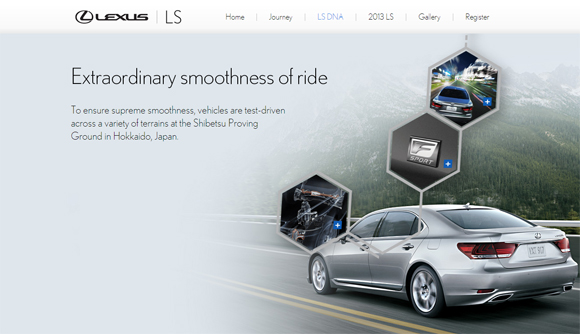
Lexus Asia
Jacksonville Artwork
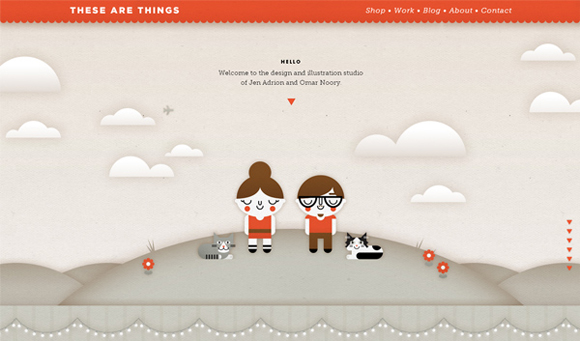
These Are Things
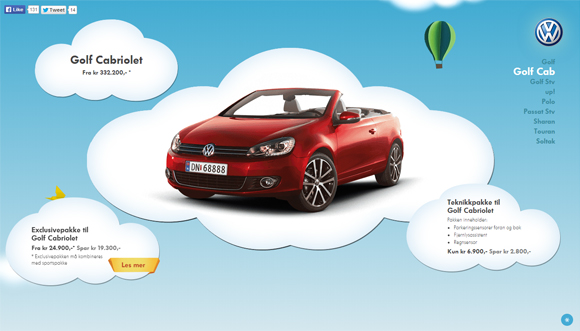
Volkswagen
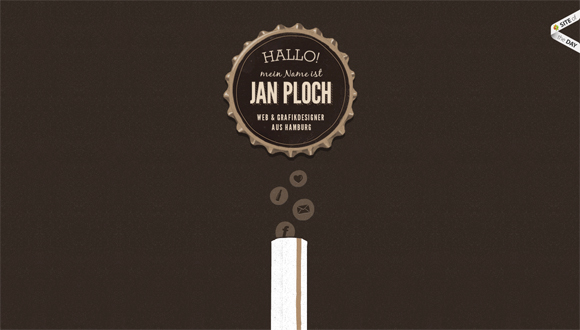
Jan Ploch
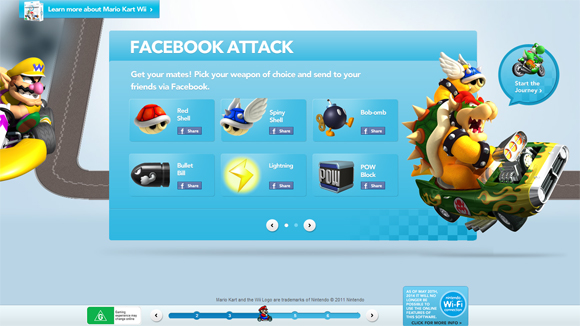
Mario Kart Wii Experience
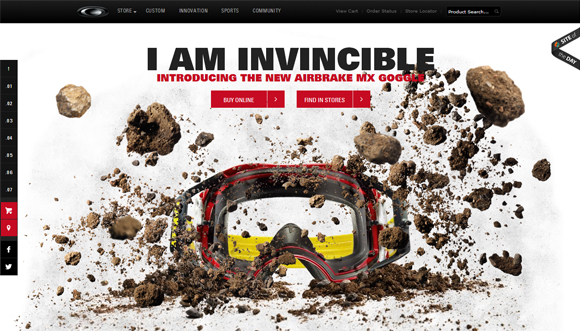
Moto Oakley
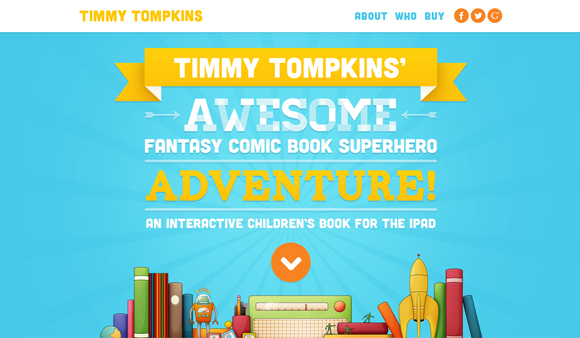
Timmy Tompkins App
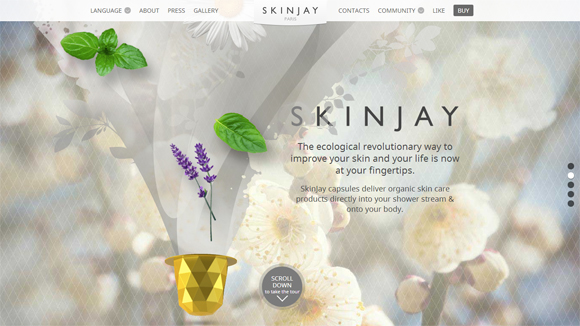
Skinjay
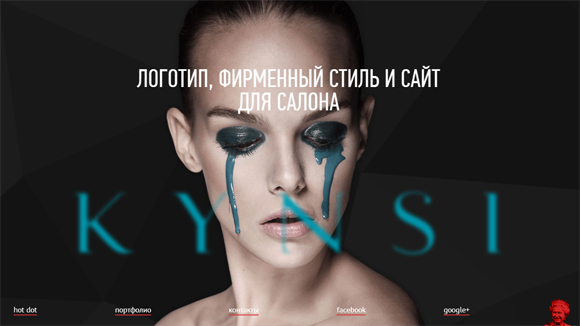
HotDot
Putzengel
您可能感兴趣的相关文章