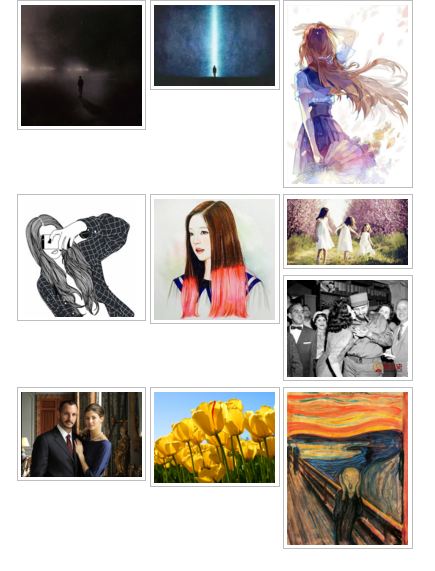
先看所谓的瀑布流布局

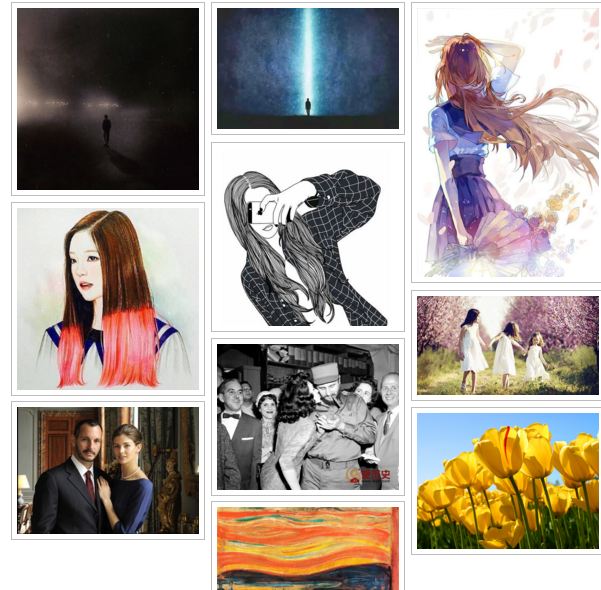
在不使用瀑布流布局的情况下,当页面要显示不同高度的图片时,会如下面显示

下面的元素总是和最靠近它的元素对齐。
为了使元素能够在我们想要的位置上显示,我们使用绝对定位。
说一下大体思路(也是看了别人的):
一切的不对齐都是从第一行的图片排列开始的,也许不是很准确,那么换一个说法:
要想使图片排列整齐,那么就得从第一行排列开始。
假设第一行x个元素排列中有一个最矮的(假设不假设都一样,假设是为了便于理解),
较高的元素比这个最矮的要多出一块区域来,那么第二行就要有人去把这个多出来的区域填上
当有人填上后,我们发现第一行最矮元素再加上这个填空白元素,比其他元素都更高了,这时我们把他俩看成一个元素
这样还是只有一行x个元素,然后就循环呗!每次找出最矮的来,让下一行的元素填充
代码如下(图片和reset.css要自己准备)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="gb2312" /> 5 <title>瀑布流练习</title> 6 <link type="text/css" rel="stylesheet" href="./css/reset.css" /> 7 8 <style> 9 ul.wrap{ 10 width:1200px; 11 margin:0 auto; 12 position:relative; /* 相对定位 */ 13 } 14 ul.wrap li{ 15 width:400px; 16 float:left; 17 position:absolute; /* 绝对定位 */ 18 } 19 ul.wrap li img{ 20 /* 计算好长度 */ 21 width:364px; 22 border:2px solid #bdbdbd; 23 padding:10px; 24 margin:4px; 25 } 26 </style> 27 28 <script type="text/javascript"> 29 30 window.onload = function(){ 31 pubuliu("ulwrap",3,400); 32 }; 33 34 //实现ul下的li瀑布流 35 //cols 表示一行几列,liWidth 表示一列的宽度 36 function pubuliu(ulId,cols,liWidth){ 37 var wrap = document.getElementById(ulId); 38 var lis = wrap.getElementsByTagName("li"); 39 40 var li_h = []; 41 for(var i=0; i<lis.length; i++){ 42 if(i < cols){ 43 li_h[i] = lis[i].scrollHeight; 44 //定位元素 45 lis[i].style.left = i * liWidth + "px"; 46 lis[i].style.top = "0px"; 47 }else{ 48 //获取数组最小值 49 var min_liH = Math.min.apply( Math, li_h ); 50 var key = getKeyByValue(li_h,min_liH); 51 //重定义最小高度 52 li_h[key] = min_liH + lis[i].scrollHeight; 53 54 //定位元素 55 lis[i].style.left = key * liWidth + "px"; 56 lis[i].style.top = min_liH + "px"; 57 } 58 } 59 } 60 61 //根据数组中的值获取索引 62 function getKeyByValue(arr,value){ 63 for(var i=0; i<arr.length; i++){ 64 if(arr[i] == value){ 65 return i; 66 } 67 } 68 } 69 </script> 70 </head> 71 72 <body> 73 <ul class="wrap clearfix" id="ulwrap"> 74 <li> 75 <img src="./images/1.jpg" /> 76 </li> 77 <li> 78 <img src="./images/2.jpg" /> 79 </li> 80 <li> 81 <img src="./images/3.jpg" /> 82 </li> 83 <li> 84 <img src="./images/4.jpg" /> 85 </li> 86 <li> 87 <img src="./images/5.jpg" /> 88 </li> 89 <li> 90 <img src="./images/6.jpg" /> 91 </li> 92 <li> 93 <img src="./images/7.jpg" /> 94 </li> 95 <li> 96 <img src="./images/8.jpg" /> 97 </li> 98 <li> 99 <img src="./images/9.jpg" /> 100 </li> 101 <li> 102 <img src="./images/10.jpg" /> 103 </li> 104 </ul> 105 </body> 106 </html>
瀑布流布局分为两部分:css部分和js部分。
css部分负责确定 li 的宽度、一行显示几列和定位方式
js部分负责确定具体的定位坐标
解释一下pubuliu(ulId, cols, liWidth)这个函数。它对 ulId 元素下的子li元素进行瀑布流布局,cols是一行显示几列,liWidth是一列的宽度。