HTML 与 CSS(5)
如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧 → 这是一条不归路,有秃头风险,请慎重选择!
主要内容
CSS常用属性设置
背景
CSS 背景属性用于定义HTML元素的背景效果
background-color
设置元素的背景颜色
body {
background-color:#ff0000;
}
background-image
设置元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
body {
background-image:url('paper.gif');
}
background-repeat
设置是否及如何重复背景图像
body {
background-image: url(img/logo.jpg);
background-repeat: no-repeat;
}

文本
color
body {
color:blue;
}
h1 {
color:#00ff00;
}
h2 {
color:rgb(255,0,0);
}
text-align
设置文本对齐方式,center(居中),left(左对齐),right(右对齐)
body {
text-align:center;
}
h1 {
text-align:right;
}
h2 {
text-align:right;
}
text-decoration
规定添加到文本的修饰,属性值:none、underline、overline、line-through
1)underline
对文本添加下划线,与HTML的u元素相同。
2)overline
对文本添加上划线。
3)line-through
对文本添加中划线,与HTML中的s和 strike 元素相同。
4)none
关闭原本应用到元素上的所有装饰。
h3 {
text-decoration:underline;
}
text-indent
设置文本首行缩进
p.ident2 {
text-indent: 2em;
}
em一个相对值,例如页面的文本大小为17px,则2em就为17px*2
字体
font-family
文本字体,该属性设置文本的字体。
font-family属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体,所以尽量将不常见的字体靠前,将最常见的字体放置在最后,作为替补。
注意:
1)只有当字体名中含有空格或#、$之类的符号时(如 New York),才需要在font-family声明中加引号:
body {
font-family: "arial black";
}
2)多个字体系列是用一个逗号分隔指明
/* 靠前的字体先生效 */
p{
font-family: 微软雅黑,黑体,"agency fb";
}
font-size
文本大小
body {
font-size: 50px; /*字体大小50px*/
}
#span1 {
font-size: 25px; /*字体大小25px*/
}
font-style
字体风格,该属性最常用于规定斜体文本。 属性值:normal、italic、oblique
1)normal:文本正常显示;
2)italic:文本斜体显示;
3)oblique:文本倾斜显示,oblique是将文字强制倾斜。
说明:一般情况下,字体有粗体、斜体、下划线、删除线等诸多属性,但是不是所有字体都具有这些属性,一些不常用字体可能只有正常体,若使用italic属性则没有效果,所以需要oblique属性强制倾斜。
font-weight
字体加粗,该属性设置文本的粗细。
bold:可以将文本设置为粗体。
100 ~ 900:为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别。
100 对应最细的字体变形;
900 对应最粗的字体变形;
400 等价于 normal;
700 等价于 bold。
对齐方式
text-align
规定元素中的文本的水平对齐方式。属性值如下:

注意:
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。对最后一行不生效。
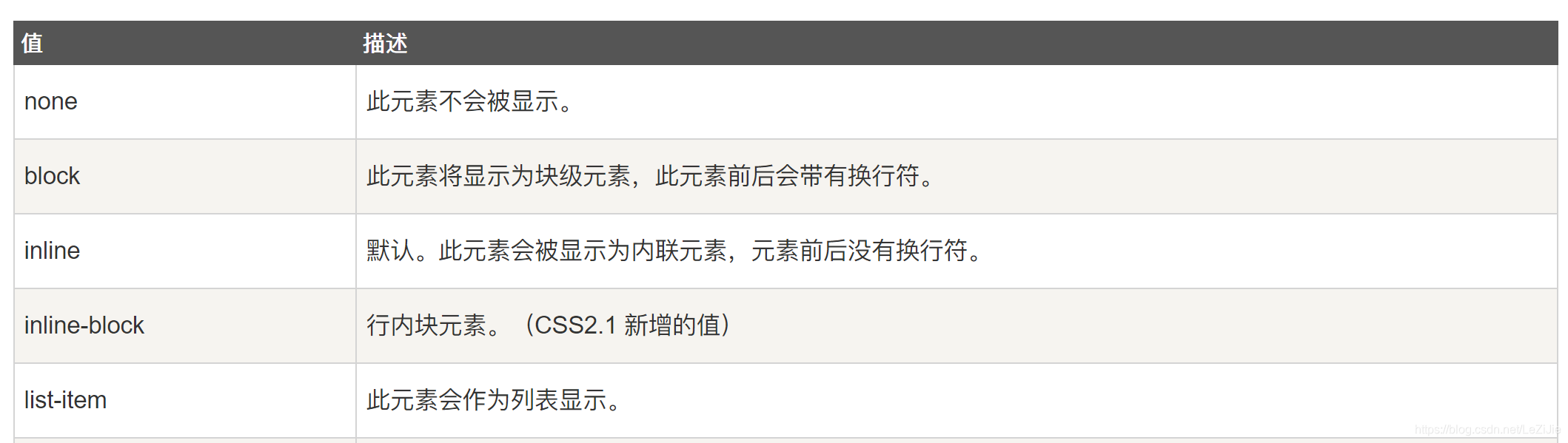
display属性
display 属性规定元素应该生成的框的类型。这个属性用于定义建立布局时元素生成的显示框类型。

浮动
float的属性值有none、left、right。
- 只有横向浮动,并没有纵向浮动。
- 会将元素的display属性变更为block。
- 浮动元素的后一个元素会围绕着浮动元素(典型运用是文字围绕图片)
- 浮动元素的前一个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块状元素都应用float)。
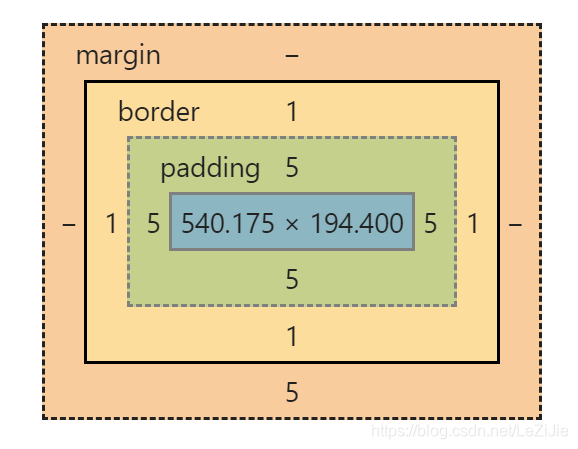
盒子模型
border、padding、margin三个属性构成了盒子模型。

border
设置所有的边框属性。
1)可同时设置边框的宽度、样式、颜色
table, th, td {
border: 1px solid black;
}
table {
100%; height:50px;
}
2)使用border-width、border-style、border-color单独设置
table,td {
border- 1px;
border-style: dotted;
border-color: green;
}
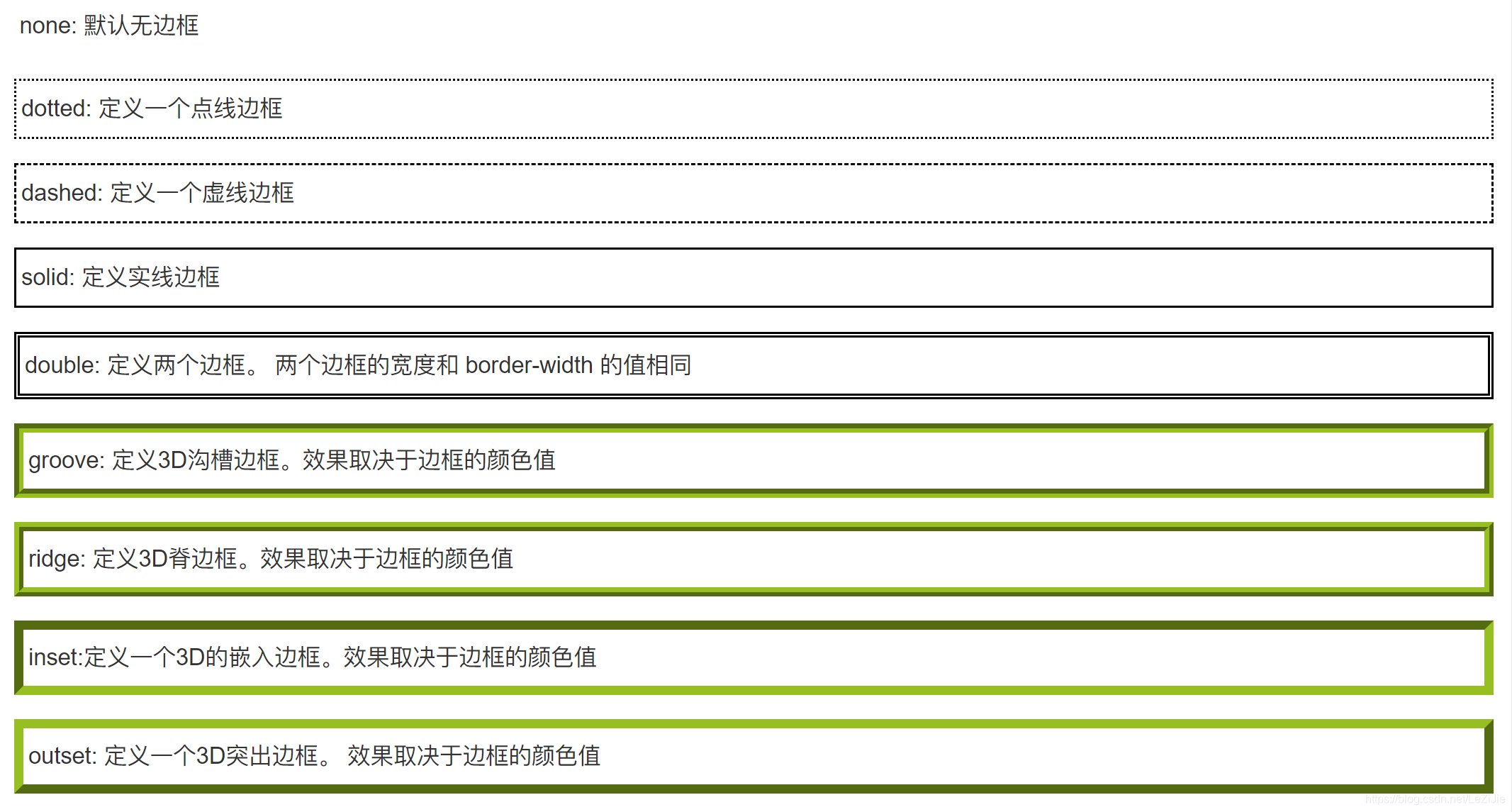
3)border-style的属性

4)border-collapse
设置是否将表格边框折叠为单一边框。
属性值:separate(默认,单元格边框独立)、collapse(单元格边框合并)
table {
border-collapse : collapse;
}
padding
设置元素所有内边距的宽度,或者设置各边上内边距的宽度。
如果在表的内容中控制文本到边框的内边距,使用td和th元素的填充属性:
td {
padding:15px;
}
单独设置各边的内边距:padding-top、padding-left、padding-bottom、padding-right
默认按照上右下左的顺序设定
td .test1 {
padding: 1.5cm
}
td .test2 {
padding: 0.5cm 2.5cm
}
<table border="1">
<tr>
<td class="test1">
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
注意:通过padding属性设置元素内边距时,会使元素变形。若不想影响格式效果,可以用margin属性设置元素外边距。
margin
设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
p.margin {
margin: 2px 4px 3px 4px;
}
单独设置各边的外边距:margin-top、margin-left、margin-bottom、margin-right
p.margin{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
*{
margin: auto auto;
}
*{
margin: 100px auto;
}
说明:
auto:自动,可以理解为居中的意思。浏览器自动计算外边距。
margin: auto auto:第一个auto表示上下外边距自动计算,第二个auto表示左右外边距自动计算。
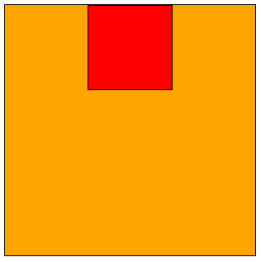
但是上下外边距在自动计算时不会生效,而左右外边距会生效,表现为居中状态,效果如下:

若要设置为上下左右居中状态,则要计算好自行设置上下的外边距,效果如下:

注意:此时使用margin-top不生效。了解
to;
}
*{
margin: 100px auto;
}
说明:
auto:自动,可以理解为居中的意思。浏览器自动计算外边距。
margin: auto auto:第一个auto表示上下外边距自动计算,第二个auto表示左右外边距自动计算。
但是上下外边距在自动计算时不会生效,而左右外边距会生效,表现为居中状态,效果如下: [外链图片转存中...(img-luYkbF4X-1592382987877)]
若要设置为上下左右居中状态,则要计算好自行设置上下的外边距,效果如下: [外链图片转存中...(img-xFdG2x5l-1592382987879)]
注意:此时使用margin-top不生效。了解