一、position属性
1. position的属性:
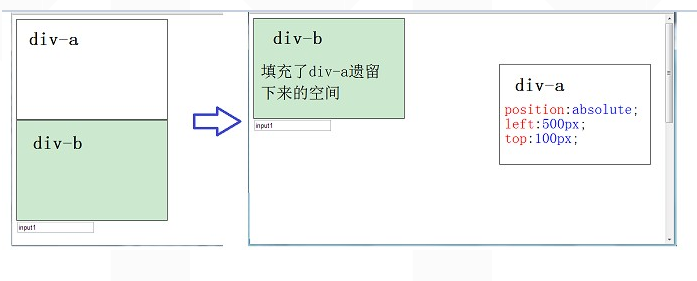
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的已定位(设定了position)父元素(postion不为static),否则为Body文档本身。

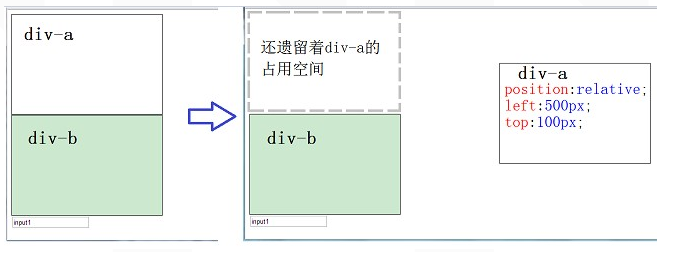
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。

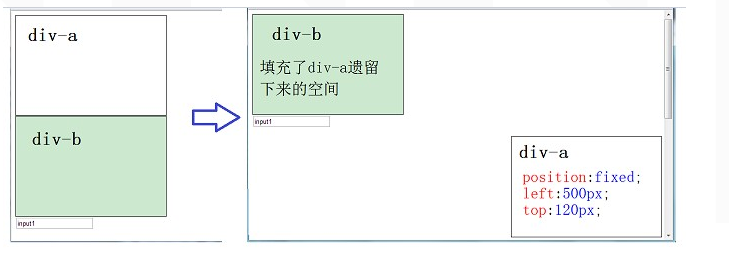
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。(在浏览器中保持固定位置)

④static :默认值;默认布局。
默认值。没有定位
2. position的辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
3. 滚动条出现
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。
4. position与offsetParent
offsetParent:返回最近的已定位的祖先元素。定位元素指设置了position值的元素!
-
body为最顶层的offsetParent。如果该元素没有已定位的祖先元素,则返回Body
-
position为fixed元素是没有offsetParent,但firefox统一返回body
http://www.cnblogs.com/rubylouvre/archive/2012/10/30/2746751.html
二、位置参数的属性说明
首先看一张这个图,代表了各位位置参数

下面来详细说明一下:网页大小、浏览器大小、元素的相对路径和绝对路径分别代表什么,以及如何计算。详细可以参加:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollHeight。
2.1 网页的大小和浏览器窗口的大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的大小。通常情况下,网页的大小由内容和CSS样式表决定。
浏览器窗口的大小,则是指在浏览器窗口中看到的那部分网页面积,又叫做viewport(视口)。
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的大小和浏览器窗口的大小是相等的。如果不能全部显示,则滚动浏览器窗口,可以显示出网页的各个部分。
二、获取网页的大小(不包含滚动条)
网页上的每个元素,都有clientHeight和clientWidth属性。这两个属性指元素的内容部分再加上padding的所占据的视觉面积,不包括border和滚动条占用的空间。

因此,document元素的clientHeight和clientWidth属性,就代表了网页的大小。
function getViewport(){ //非标准模式的浏览器 if (document.compatMode == "BackCompat"){ return { document.body.clientWidth, height: document.body.clientHeight } } else { return { document.documentElement.clientWidth, height: document.documentElement.clientHeight } } }
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页大小(包含滚动条)
网页上的每个元素还有scrollHeight和scrollWidth属性,指包含滚动条在内的该元素的视觉面积。
那么,document对象的scrollHeight和scrollWidth属性就是网页的大小,意思就是滚动条滚过的所有长度和宽度。

//获取包含滚动条在内的网页面积 function getPagearea(){ if (document.compatMode == "BackCompat"){ return { document.body.scrollWidth, height: document.body.scrollHeight } } else { return { document.documentElement.scrollWidth, height: document.documentElement.scrollHeight } } }
但是,这个函数有一个问题。如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){ if (document.compatMode == "BackCompat"){ return { Math.max(document.body.scrollWidth, document.body.clientWidth), height: Math.max(document.body.scrollHeight, document.body.clientHeight) } } else { return { Math.max(document.documentElement.scrollWidth, document.documentElement.clientWidth), height: Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight) } } }
四、获取网页元素的绝对位置
网页元素的绝对位置,指该元素的左上角相对于整张网页左上角的坐标。这个绝对位置要通过计算才能得到。
首先,每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。
function curTop(obj){ toreturn = 0; while(obj){ toreturn += obj.offsetTop; //offsetTop:当前元素相对于父元素的顶端位置 obj = obj.offsetParent; //offsetParent:返回最近的祖先定位元素 } return toreturn; } function curLeft(obj){ toreturn = 0; while(obj){ toreturn += obj.offsetLeft; //offsetLeft:当前元素的相对水平偏移位置 obj = obj.offsetParent; } return toreturn; }
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
五、获取网页元素的相对位置
网页元素的相对位置,指该元素左上角相对于浏览器窗口左上角的坐标。
有了绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去页面的滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

//获取网页元素的相对位置,指该元素左上角相对于浏览器窗口左上角的坐标 //相对位置 = 绝对坐标 - 页面的滚动条滚动的距离 function getRelativeTop(obj){ var scrollTop; var actualTop = curTop(obj); if (document.compatMode == "BackCompat") { //标准模式关闭 scrollTop=document.body.scrollTop; } else { scrollTop=document.documentElement.scrollTop; } var relativeTop = actualTop - scrollTop; return relativeTop; } function getRelativeLeft(obj) { var scrollLeft; var actualLeft = curLeft(obj); if (document.compatMode == "BackCompat"){ scrollLeft = document.body.scrollLeft; } else { scrollLef = document.documentElement.scrollLeft; } var relativeTLeft = actualLeft - scrollLeft; return relativeTLeft; }
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
六、获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。
另外,比较clientHeight offsetHeight scrollHeight

也就是说:
-
clientHeight: 内部可视区域大小。 -
offsetHeight:整个可视区域大小,包括border和scrollbar在内。 -
scrollHeight:元素内容的高度,包括溢出部分。 -
scrollTop:元素内容向上滚动了多少像素,如果没有滚动则为0。