0.起因
学习前辈的代码,发现有个地方用到了Object.assign这个我之前没见过的东西,就看了看具体是个什么东西,发现它在对象拷贝方面挺666的,故做记录。
1.用法
Object.assign(生成对象,拷贝对象)
该方法用于将所有自有的可枚举的属性的值从一个或多个源对象复制到目标对象,并返回目标对象。
以两个不同的拷贝方式举例子
let object = {
oil: "-",
produce: "-",
net: "-",
hot: "-",
CO2: "-",
};
let object2 = Object.assign({}, object);
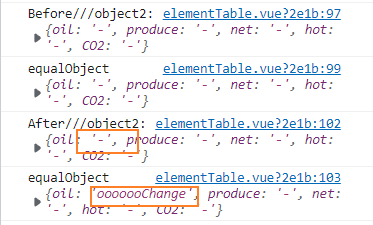
console.log("Before///object2: ", object2);
let equalObject2 = object;
console.log("equalObject", equalObject2);
object.oil = "ooooooChange";
console.log("After///object2: ", object2);
console.log("equalObject", equalObject2);
结果如下

2.深浅拷贝
1.拷贝的两层含义,对应了浅拷贝和深拷贝的概念,做了第一层,就是浅拷贝,做到第二层,就是深拷贝。
2.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用。
3.深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”。
2.思考
Object.assign()方法复制的是源对象的属性值,如果源对象的属性是指向另一个对象的引用,那么它只会复制这个引用值(浅复制),不会深复制这个引用值所引用的对象。
__ 注意 __
如果只有一层可以用Object.assign深拷贝,多级树形结构用JSON.parse(JSON.stringify(...))。否则拷贝过来的还是其地址(浅拷贝),妹有做到深拷贝。
使用Object.assign生成的object2是深拷贝,拿过来是什么就是什么,拷贝的object改变也不会影响它的值。
直接用等号的就是浅拷贝,object改变也会影响equalObject的改变。