系统: 阿里云的默认 CentOS 7.5 镜像
项目环境:.Net Core 2.2
一、安装.Net Core的运行环境
第一步,如果是一台新的服务器,可以升级一下系统的基础软件。如果没有必要也可以跳过这一步。
执行命令
sudo yum update
第二步,注册Microsoft签名密钥,每个机器只要注册一次就可以
注册命令
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
执行结果

第三步:安装.Net Core SDK ,这里根据项目环境,需要安装2.2版的。不同的开发环境选择对应的运行时版本即可
执行命令
sudo yum install dotnet-sdk-2.2
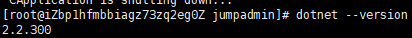
完成后,通过命令,可以看出.net core的版本
dotnet --version

第四步:上传一个.Net Core的程序,进入到程序包所在目录
执行命令
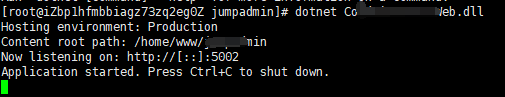
dotnet HelloWrold.dll #项目的dll文件

到这里,就可以通过服务器IP加上程序设定的端口号(一般默认是5000)进行访问了。如果你的服务器是在云端,有安全防护,需要开启对应的端口访问权限
二、通过 nginx 进行转发
第一步、安装nginx
执行命令
sudo yum install nginx
第二步,修改 nginx 的配置文件
执行命令
vim /etc/nginx/nginx.conf

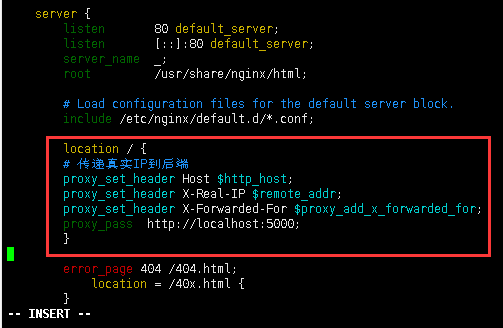
修改 location的值,修改的内容如下:
# 传递真实IP到后端 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:5000;
这个配置的意思是监听80端口,如果有人访问80端口就把请求转到5000端口,这里的5000端口就是你 .Net Core 程序的端口,默认为5000可以更改,如果有更改换掉即可。
第三步、重启 nginx 的服务。启动 .Net Core 的程序
#重启 nginx systemctl restart nginx #进行dotnet 项目目录 cd /home/www/hello/ #运行dotnet 项目 dotnet Helloworld.dll
这个时候,我们就可以通过服务器的80端口,访问我们的 .Net Core 程序了。
第四步、配置多个.net core的转发
如果你的服务器的nginx需要转发多个正在运行的 .Net Core 项目,可以通过在nginx的 /etc/nginx/conf.d/ 目录下,为每个项目建立一个转发的规则文件
# 打开配置文件目录
cd /etc/nginx/conf.d/
这里的配置文件目录和文件格式 在 nginx.conf 中有指定。

进入目录后,新建一个文件
vim hello.conf #名称没有要求,可以和自己的项目名称一样,方便查找
server { listen 80; server_name hello.leodev.cn; index index.html; location / { # 传递真实IP到后端 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:5000; } }
可以看到,配置中,和之前nginx.conf的文件基本是一样的。 我们只是为项目绑定了一个域名
然后重启 nginx 服务,这个时候,我们就可以通过 绑定的域名,访问到我们的 .Net Core 程序了。
三、使用 supervisor 为程序创建守护进程
第一步、安装 supervisor
执行命令:
yum install supervisor
第二步、修改 supervisor 的配置文件
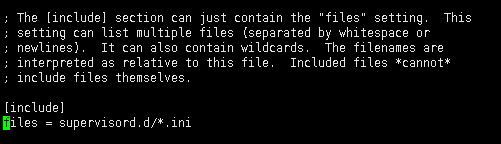
vi /etc/supervisord.conf

这里的意思,在 supervisord.d 文件夹下的所有 ini 类型的文件都是配置文件
我们在这个文件夹下为我们的守护程序创建一个配置文件
#创建配置文件
vim /etc/supervisord.d/hello.ini
[program:helloworldnetcore] command=dotnet helloworld.dll #运行命令 directory=/home/www/hello #程序路径 environment=ASPNETCORE__ENVIRONMENT=Production user=root stopsignal=INT autostart=true #自动启动 autorestart=true #3秒自动重启 startsecs=3 stderr_logfile=/var/log/ossoffical.err.log stdout_logfile=/var/log/ossoffical.out.log
以上是我的项目的守护配置文件,可以根据自己的配置文件,修改前三行的内容
第三步、启动服务
supervisord -c /etc/supervisord.conf #启动服务
supervisorctl reload #重新加载配置
#其他相关操作
supervisorctl shutdown #关闭
systemctl enable supervisord #开机启动
systemctl is-enabled supervisord #验证是否开机启动
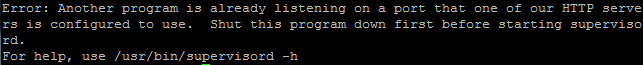
有时候启动的时候会提示错误:
错误1:端口被占用

解决方案:
#查询到 supervisord的进程 ps -ef | grep supervisord #将查询的进程的 id,杀掉 kill -9 PId
错误二:配置文件有问题

提示你执行
#执行命令,查看服务器启动失败的原因
systemctl status supervisord.service

可以看到提示的错误,不是一个有效的 boolean 值。 或者其他的错误提示。
这个情况,我会把创建的hello.ini 中的注释,都删除掉。这样就没有问题了。
还有人说是配置文件的编码格式问题,这个我没有去研究,发现只要把注释删除就可以正常启动。
到这里基本就完成了对 .Net Core 程序的进程守护,当 .Net Core 进程意外结束时,会自动启动。
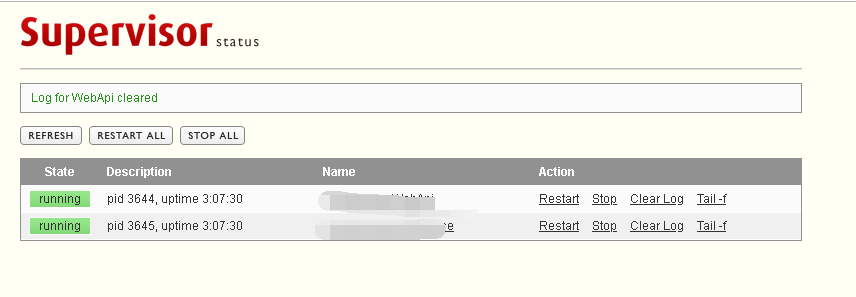
第四步、配置守护进程的界面管理功能
打开 supervisor 的配置文件
vim /etc/supervisord.conf

去掉这里的注释,然后把值根据自己的习惯,修改一下。 记得开启阿里云中端口 9001 的访问权限。
这样,在浏览器,通过IP:port 的形式,就可以通过图形界面管理守护的进程了。非常方便。